关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复163或者20151017可方便获取本文,同时可以在第一时间得到我发布的最新的博文信息,follow me!
Dynamics CRM中注释可以带附件,展示的附件是个超级链接,点击后在IE中会提示打开还是保存附件内容,如下图所示,就算图片也是如此,囧。很多人就在想,可以有个图片的预览功能呢?不用下载可以看到图片的内容岂不是更加方便?!这就是本博文要带你定制的一个功能,follow me!

还是接上一篇文章: 在Dynamics CRM中自定义一个通用的查看编辑注释页面 ,我们修改后的代码如下:
<!DOCTYPE HTML> <html> <head> <title>微软MVP罗勇测试注释</title> <style type="text/css"> table { border:1px solid #666666; border-collapse:collapse; } table thead th { padding: 8px; border:1px solid #666666; background-color: #dedede; } table tbody td { border: 1px solid #666666; padding: 8px; background-color: #ffffff; } table thead tr th { font-family:Microsoft YaHei,SimSun,Tahoma,Arial; font-size:12px; font-weight:bold; color:#000000; } table tbody tr td { color:#444444; font-family:Microsoft YaHei,SimSun,Tahoma,Arial; font-size:12px; } .web_dialog_overlay { position: fixed; top: 0; right: 0; bottom: 0; left: 0; height: 100%; width: 100%; margin: 0; padding: 0; background: #000000; opacity: .15; filter: alpha(opacity=15); -moz-opacity: .15; z-index: 101; display: none; } .web_dialog { display: none; position: fixed; width: 400px; height: 450px; top: 50%; left: 50%; margin-left: -190px; margin-top: -100px; background-color: #ffffff; border: 1px solid #336699; padding: 0px; z-index: 102; font-family: Verdana; font-size: 10pt; } .web_dialog_title { border-bottom: solid 2px #336699; background-color: #336699; padding: 4px; color: White; font-weight:bold; height:20px; width:100%; } .align_right { text-align: right; } </style> <script type="text/javascript" src="../../ClientGlobalContext.js.aspx"></script> <script type="text/javascript" src="../common/jquery.min.js"></script> <script type="text/javascript" src="../common/XrmServiceToolkit.min.js"></script> <script type="text/javascript"> Date.prototype.format = function (fmt) { var o = { "M+": this.getMonth() + 1,//月份 "d+": this.getDate(),//日 "h+": this.getHours(),//小时 "m+": this.getMinutes(),//分 "s+": this.getSeconds()//秒 }; if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length)); for (var k in o) if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length))); return fmt; } function ShowDialog(modal) { $("#overlay").show(); $("#dialog").fadeIn(300); if (modal) { $("#overlay").unbind("click"); } else { $("#overlay").click(function (e) { HideDialog(); }); } } function HideDialog() { $("#overlay").hide(); $("#dialog").fadeOut(300); } function ShowAttachmentByNoteId(NoteId) { XrmServiceToolkit.Rest.Retrieve( NoteId, "AnnotationSet", "DocumentBody,MimeType", null, function (result) { var DocumentBody = result.DocumentBody; var MimeType = result.MimeType; if (MimeType.indexOf("image") > -1) { var img = $("<img />"); img.attr("alt", "Embedded Image"); img.attr("src", "data:" + MimeType + ";base64," + DocumentBody); img.appendTo($("#dialog")); ShowDialog(true); } else { alert('附件不是图片,目前无法提供查看!'); } }, function (error) { alert(error.message); }, true ); } $(function () { var clientUrl = GetGlobalContext().getClientUrl(); //var id = window.parent.Xrm.Page.data.entity.getId(); //这种方法可以获取表单中的很多信息,包括id var match = RegExp('[?&]id=([^&]*)').exec(window.location.search);//这里是外接通过url传递id的值过来 var id = match && decodeURIComponent(match[1].replace(/+/g, ' ')); match = RegExp('[?&]typename=([^&]*)').exec(window.location.search); var typename = match && decodeURIComponent(match[1].replace(/+/g, ' ')); XrmServiceToolkit.Rest.RetrieveMultiple( "AnnotationSet", "?$select=AnnotationId,Subject,NoteText,MimeType,FileName,FileSize,IsDocument,CreatedOn,CreatedBy,ModifiedOn,ModifiedBy&$filter=ObjectTypeCode eq '" + typename + "' and ObjectId/Id eq guid'" + id + "'&$orderby=CreatedOn asc", function (results) { for (var i = 0; i < results.length; i++) { var tr = $("<tr></tr>"); tr.appendTo($("#notestable tbody")); var td = $("<td>" + (i+1) + "</td>"); td.appendTo(tr); td = $("<td>" + (results[i].Subject == null ? "" : results[i].Subject) + "</td>"); td.appendTo(tr); td = $("<td><a href='" + clientUrl + "/main.aspx?etn=annotation&pagetype=entityrecord&id=%7B" + results[i].AnnotationId + "%7D' target='_blank'>" + results[i].NoteText + "</a></td>"); td.appendTo(tr); td = $("<td>" + results[i].CreatedBy.Name + "</td>"); td.appendTo(tr); td = $("<td>" + results[i].CreatedOn.format('yyyy-MM-ddThh:mm:ssZ') + "</td>"); td.appendTo(tr); td = $("<td>" + results[i].ModifiedBy.Name + "</td>"); td.appendTo(tr); td = $("<td>" + results[i].ModifiedOn.format('yyyy-MM-ddThh:mm:ssZ') + "</td>"); td.appendTo(tr); td = $("<td>" + (results[i].IsDocument ? "是" : "否") + "</td>"); td.appendTo(tr); td = $("<td>" + (results[i].FileName == null ? "" : ("<a href='#' data-annotationid='" + results[i].AnnotationId + "'>" + results[i].FileName + "</a>") + "</td>")); td.find("a").click(function() { ShowAttachmentByNoteId($(this).attr("data-annotationid")); }); td.appendTo(tr); td = $("<td>" + (results[i].FileSize == null ? "" : Math.round((results[i].FileSize)/1024)) + "</td>"); td.appendTo(tr); } }, function (error) { alert(error.message); }, function () { }, true ); $("#dialogclosebtn").click(function (e) { HideDialog(); e.preventDefault(); }); }); </script> </head> <body> <table id="notestable"> <thead> <tr> <th>序号</th> <th>注释标题</th> <th>注释内容</th> <th>创建人</th> <th>创建时间</th> <th>修改人</th> <th>修改时间</th> <th>是否包含附件</th> <th>附件名称</th> <th>附件大小(KB)</th> </tr> </thead> <tbody> </tbody> </table> <div id="overlay" class="web_dialog_overlay"></div> <div id="dialog" class="web_dialog"> <div class="web_dialog_title"><span id="dialogtitle" style="float:left;">附件内容预览</span><span id="dialogclosebtn" style="float:right;">关闭</span></div> </div> </body> </html>
上面代码中弹出遮罩效果参考了这篇文章:Creating Popup Dialog Windows using JQuery 。
因为现代浏览器都支持Embedded Image,可以知道图片元素的src属性前面加上类似 data:image/png;base64, 再跟上图片的base64编码后的文本就可以显示图片了,而Dynamics CRM中图片恰好是base64编码,所以就很方便。我这里显示图片就是利用这个特性做的。
为了更好的显示,我将这个Web 资源占用行数更多了,占用了25行。效果如下:

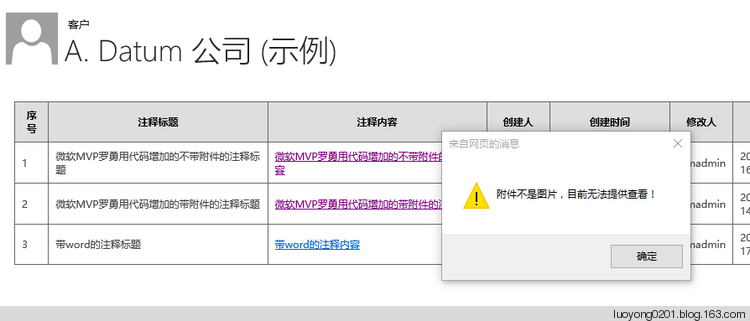
点击序号为2的附件名称列的超级链接,可以看到效果如下:


虽然我做的不是很美观,但是效果出来了,还可以稍微修改下直接做个Web Resource显示当前记录的图片附件预览,不用点击更加方便查看。还可以做其他类型附件的预览,可能需要购买第三方的软件,以后若有机会再写博文介绍,敬请期待。