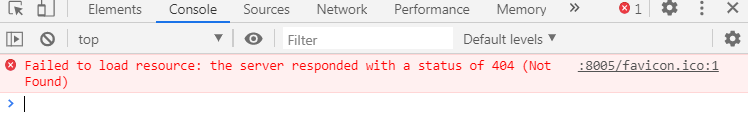
网站在服务器上部署后,如果报以下错误,是因为缺少favicon。

解决方法:
1.制作favicon.ico文件,如使用favicon在线工具制作,然后把favicon.ico放在项目根目录下。
2.修改dev环境下webpack配置文件
我们可以在build/webpack.dev.conf.js配置
new HtmlWebpackPlugin({ filename: 'index.html', template: 'index.html', inject: true, favicon: path.resolve('favicon.ico') }),
使得网站在开发环境下出现favicon。
效果如下:

3.修改build环境下webpack配置文件
我们可以在build/webpack.prod.conf.js配置
new HtmlWebpackPlugin({ filename: process.env.NODE_ENV === 'testing' ? 'index.html' : config.build.index, template: 'index.html', inject: true, favicon: path.resolve('favicon.ico'), minify: { removeComments: true, collapseWhitespace: true, removeAttributeQuotes: true // more options: // https://github.com/kangax/html-minifier#options-quick-reference }, // necessary to consistently work with multiple chunks via CommonsChunkPlugin chunksSortMode: 'dependency' }),
打包后即可。
ps:由于浏览器缓存原因,重新部署到服务器后,favicon可能不会出现,这时需要清除浏览器的浏览数据。