js的函数也是对象,其创建有三种方式:函数声明、函数表达式、函数构造器。

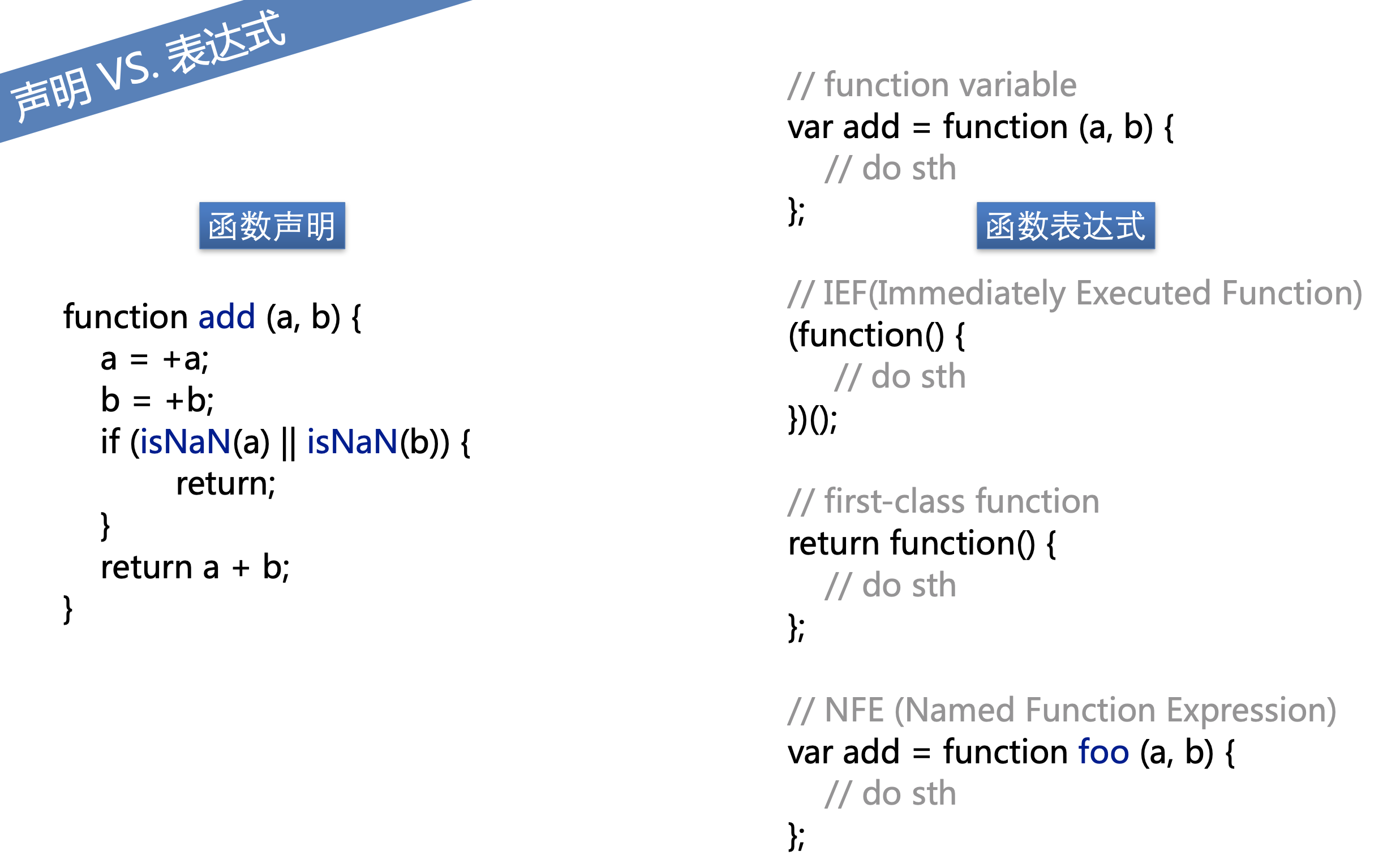
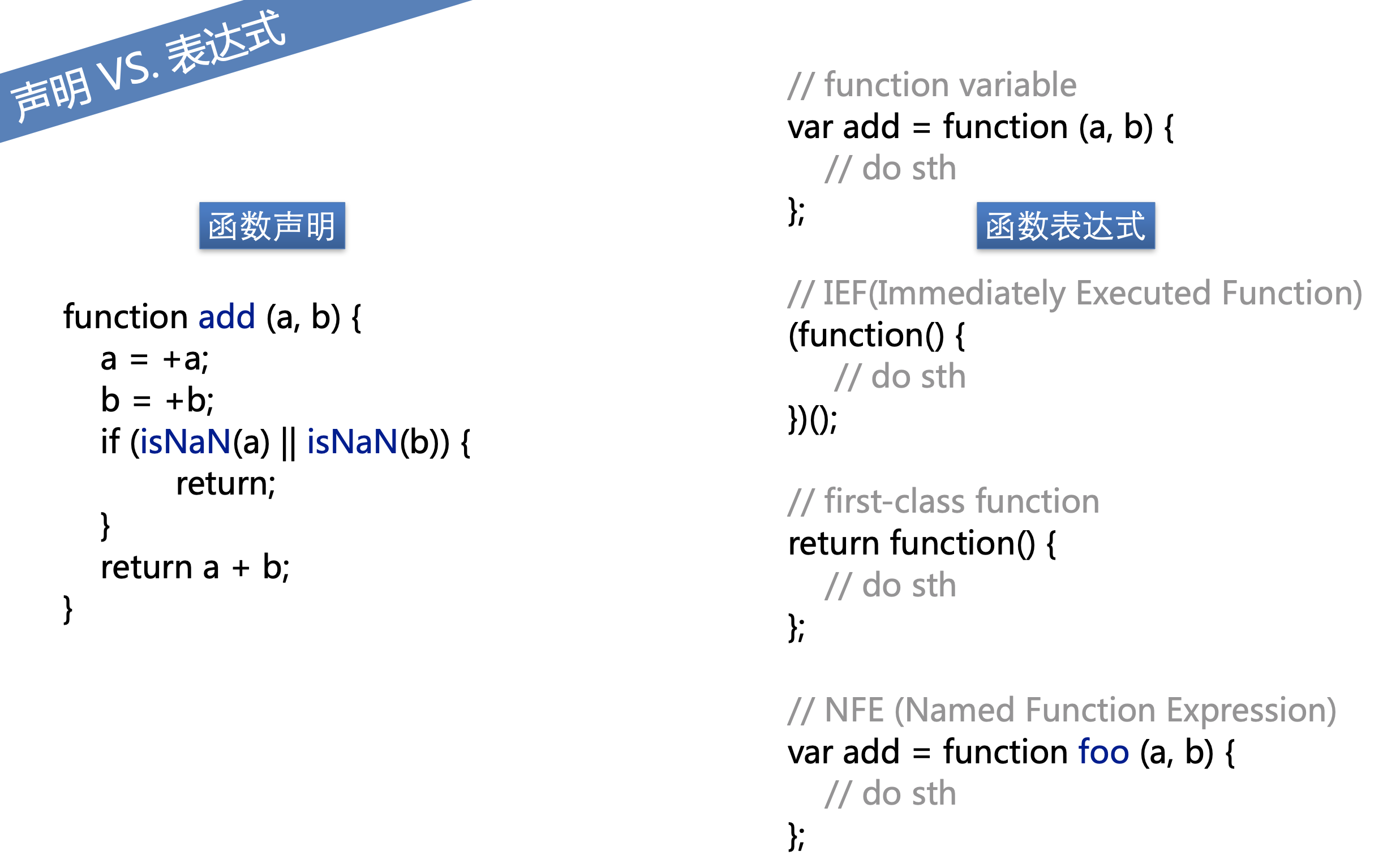
上图中,左边为函数声明,右边为函数表达式。

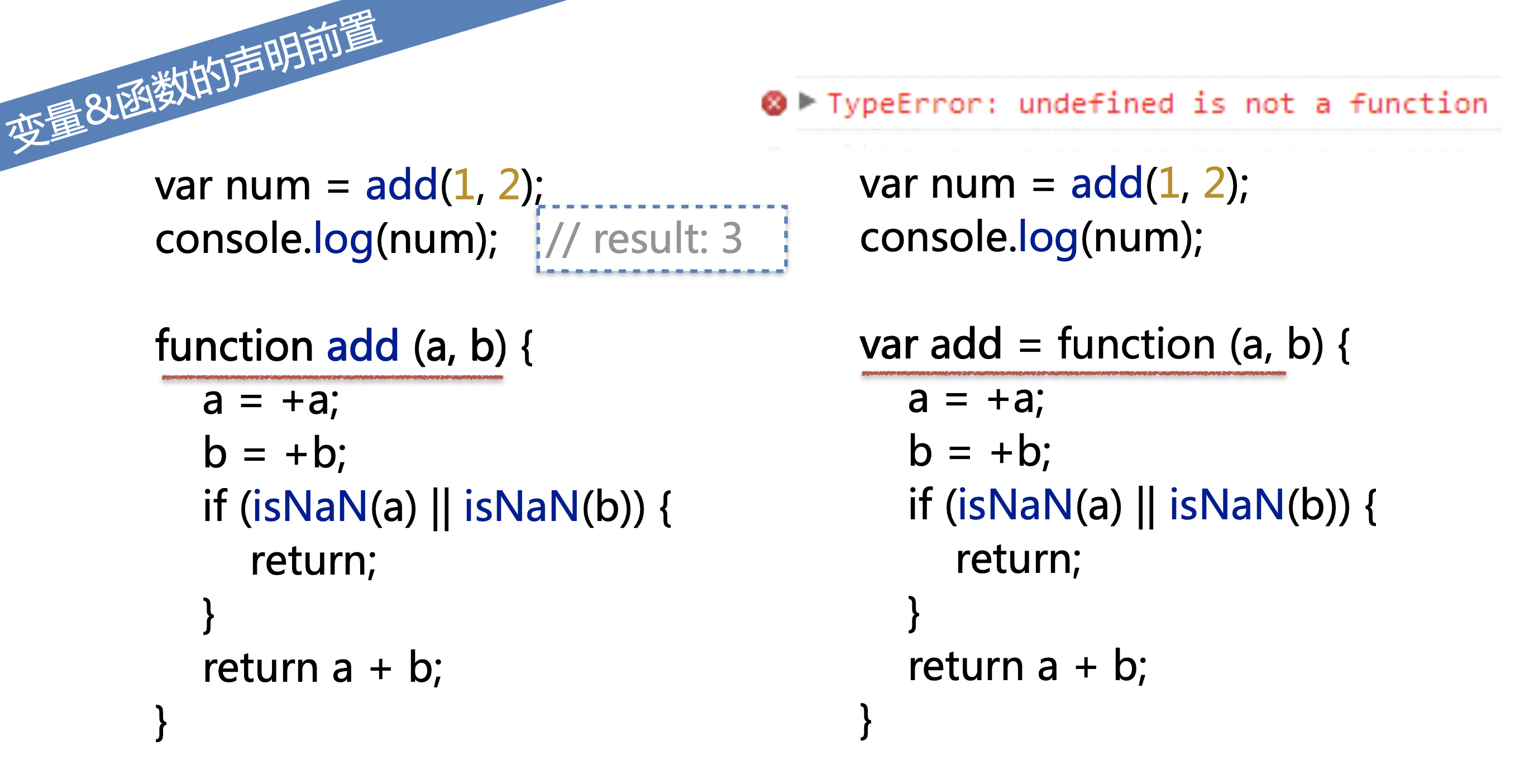
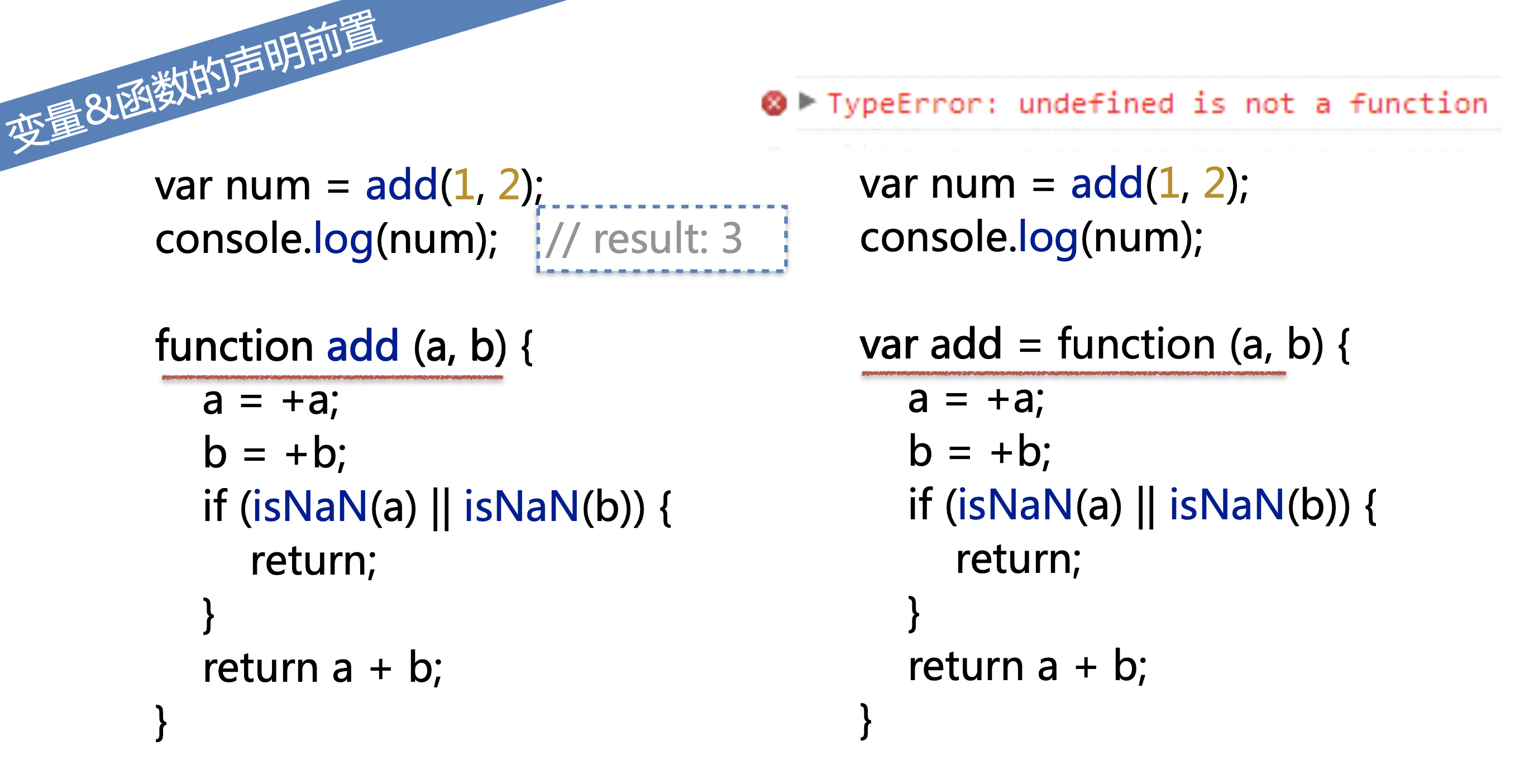
上图的要点为:函数声明和变量声明会前置,函数表达式不会前置。

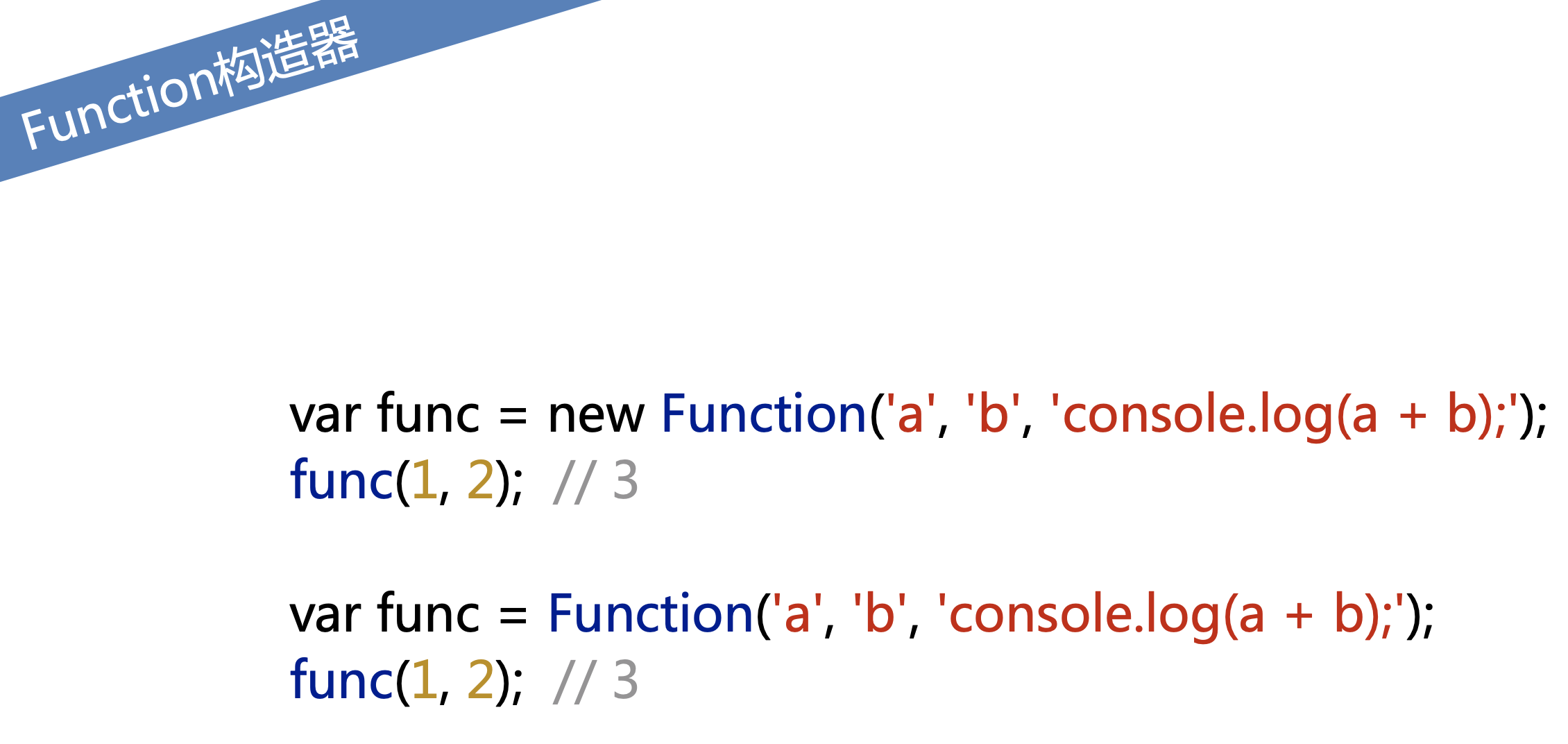
上图的要点为:
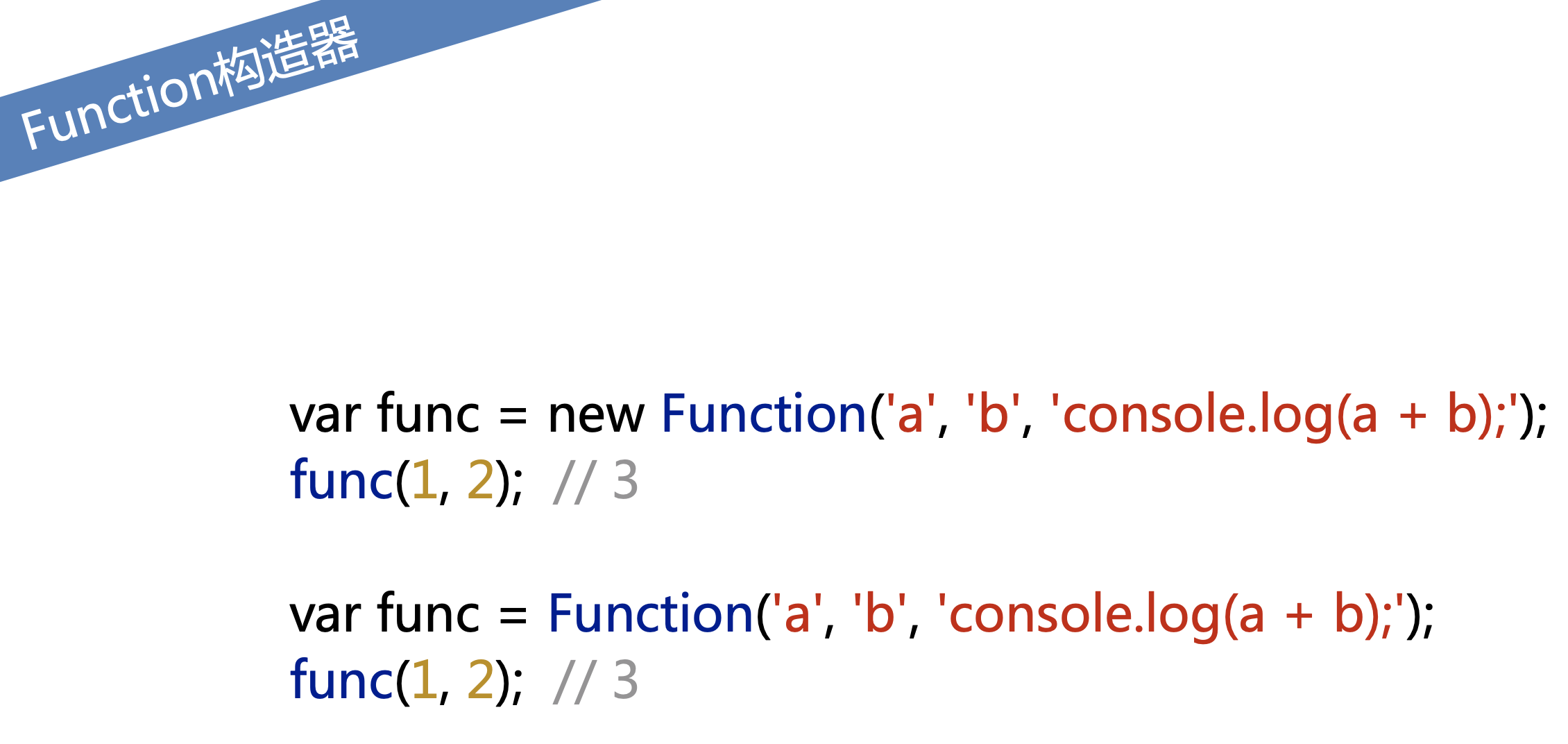
1.可通过构造器直接新建函数,new可以省略。
2.Function前面的入参为函数入参,最后一个参数为函数体。

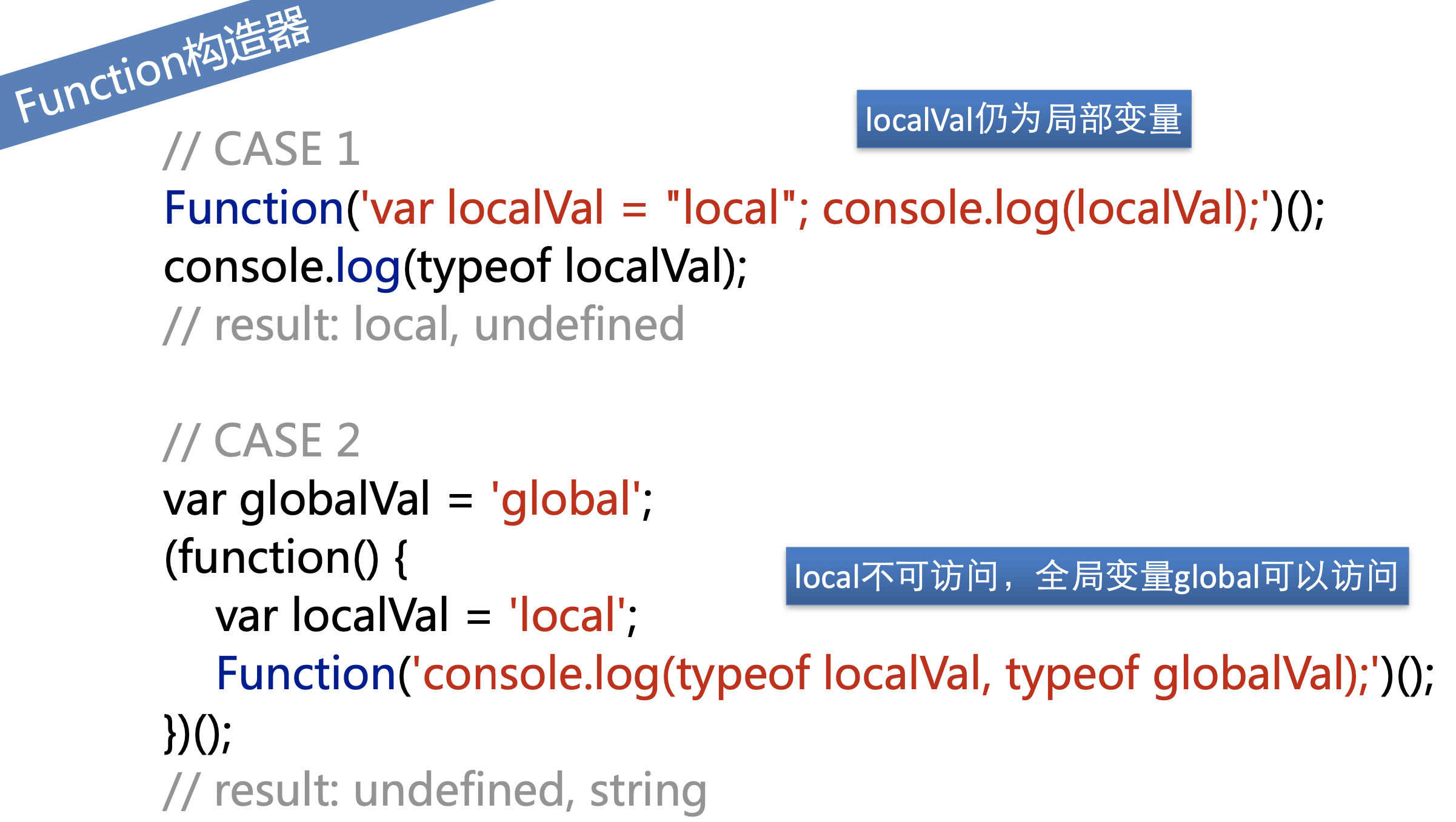
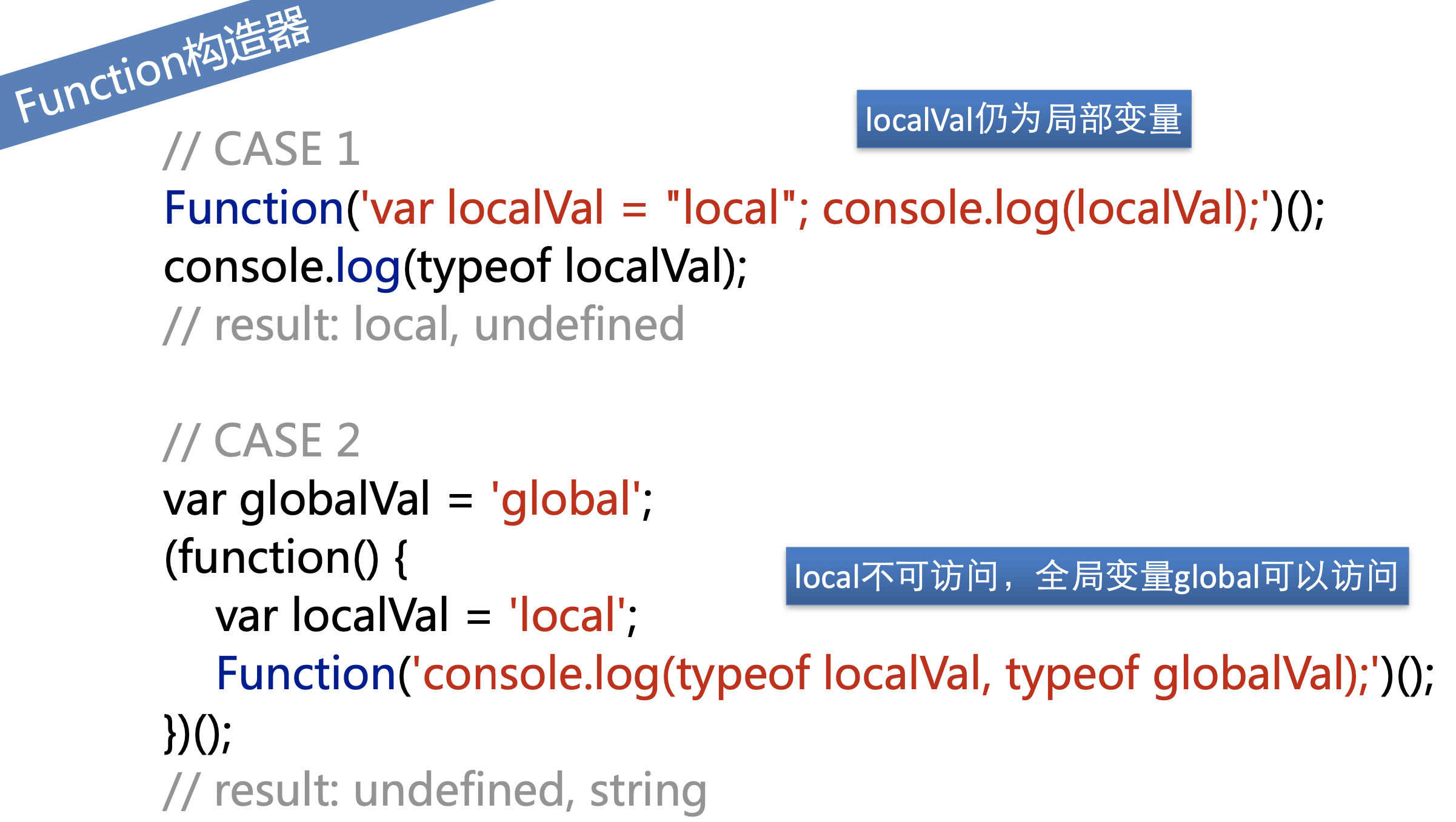
上图的要点为:函数中的变量存在在自己的作用域中,不可跨函数调用。

上图的要点为:
1.函数表达式和函数构造器允许匿名,且均可立即调用。
2.函数构造器没有函数名。
js的函数也是对象,其创建有三种方式:函数声明、函数表达式、函数构造器。

上图中,左边为函数声明,右边为函数表达式。

上图的要点为:函数声明和变量声明会前置,函数表达式不会前置。

上图的要点为:
1.可通过构造器直接新建函数,new可以省略。
2.Function前面的入参为函数入参,最后一个参数为函数体。

上图的要点为:函数中的变量存在在自己的作用域中,不可跨函数调用。

上图的要点为:
1.函数表达式和函数构造器允许匿名,且均可立即调用。
2.函数构造器没有函数名。