之前我一直没有重视过HTML语义化,觉得<div>+<span>,再用上一些基本的语义化标签,比如<p>,<h1>等等,写一些比较普通的页面足够了。但是,我们应当追求把语义化标签用对,而不是仅仅完成一个页面就行。
那么,为什么要使用HTML语义化呢?
1.为了在没有CSS的情况下,页面也能呈现出很好地内容结构、代码结构(为了裸奔时好看)。
2.增强用户体验,例如title、alt属性用于解释名词或解释图片信息(如图,左边为title的效果,右边为alt的效果)。

3.有利于SEO(Search Engine Optimization,搜索引擎优化),和搜索引擎(如百度、谷歌等)建立良好沟通,有助于爬虫抓取更多的有效信息。爬虫依赖于标签来确定上下文和各个关键字的权重。
4.方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以其意义来渲染网页。
5.便于团队开发和维护,语义化更具可读性,可以减少差异化。
写HTML代码时应注意什么?
1.尽可能少的使用无语义的标签div和span;
2.在语义不明显时,既可以使用div或者p时,尽量用p, 因为p在默认情况下有上下间距,对兼容特殊终端有利;
3.不要使用纯样式标签,如:<b>、<font>等,改用css设置。
4.需要强调的文本,可以包含在strong或者em标签中(浏览器预设样式,能用CSS指定就不用他们),strong默认样式是加粗(不要用b),em是斜体(不用i);
5.使用表格时,标题要用caption,表头用thead,主体部分用tbody包围,尾部用tfoot包围。表头和一般单元格要区分开,表头用th,单元格用td;
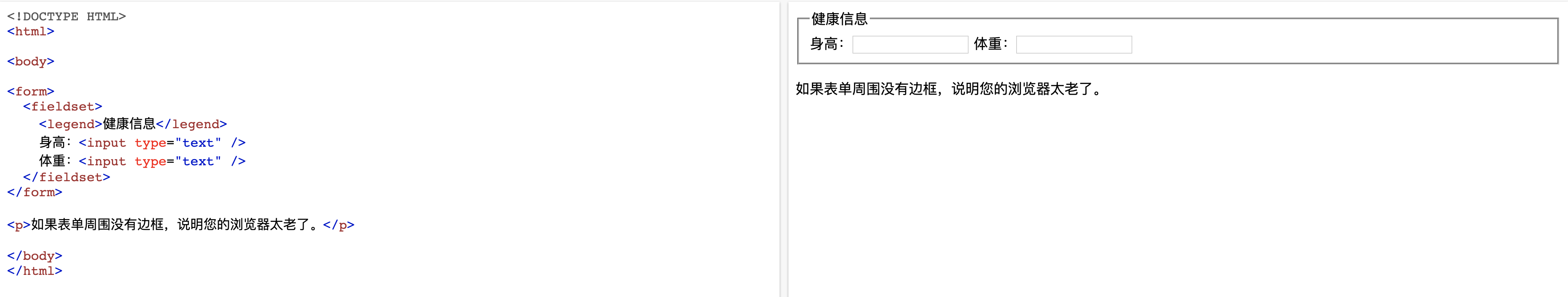
6.表单域要用fieldset标签包起来,并用legend标签说明表单的用途;

HTML5新增了很多语义化标签,我们来学习下常用的标签。

1.<header>是头部,里面可以使用<hgroup>存放多个标题,在<hgroup>里可以放置多个<h1>标签。与之相对,<footer>表示页脚。
<header>
<hgroup>
<h1>网站标题</h1>
<h1>网站副标题</h1>
</hgroup>
</header>
2.<nav>为导航部分。
<nav>
<ul>
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
</ul>
</nav>
3.<article>为文章,<section>为段落,<aside>为侧边栏。
此外,还有很多语义化的标签,如:
1.<time>定义时间和日期,以机器可读的方式对日期或时间进行编码,这样一些软件可以把用户生日或者时间自动添加到日程表中,标签不会在浏览器中呈现任何效果。
2.<audio> 定义一个音频,<video> 定义一个视频。
3.<small> 被包含的内容呈现小号字体。
4.<main> 规定文章的主要内容,标签中的内容在文章中应当是唯一的,不包含在文档中重复出现的内容。(一个文档中只能有一个<main>,并且其不能是<article>,<aside>,<footer>,<header>,<nav>的后代)
5.<q> 标记一个短的引用,<blockquote> 用来标记长的引用,定义引用块。被引用的部分前后会添加换行,并且增加外边距。
6.<mark> 定义被标记的文本。
7.<abbr> 标记一个缩写,在此标签的title属性中注明该缩写的全称,当鼠标指针移动到abbr元素上时,会显示该缩写的全称。
8.<address> 定义文档或文章作者的联系信息。如果此标签位于<body>标签内部,则表示文章作者的信息;如果位于<body>标签的外部,则表示文档作者的信息。此标签内的内容将会斜体显示。
9.<del>为删除线,<ins>为下划线。
10.<cite> 表示所包含的文本是对某个参考文献的引用,一般为书籍、杂志、期刊或者作品的名字,被包含文本会斜体显示。
11.<code> 定义一段代码,<dfn> 定义一个术语。
12.<meter>和<progress>表示进度,这个在写进度条的时候会用到。


13.<canvas>画布也是HTML5新出的标签,具有强大的功能。
还有很多语义化的标签,日常需要多加积累。