本文是【WeX5的正确打开方式】系列的第6篇文章,简单介绍一下WeX5中数据组件的特性和结构形式。
数据组件的由来
上一篇 WeX5绑定机制我们实现了一个简单的记账本应用,当时所有数据都用 JSON 对象写在 js 代码里面,然后通过绑定机制将数据和UI界面绑定起来。我们是这样写的:
1 var testData = [ {
2 fType : 'out',
3 fClass : '购物',
4 fMoney : 465,
5 fDate : '2015-05-24',
6 fDescription : '这是备注'
7 }, {
8 fType : 'out',
9 fClass : '餐费',
10 fMoney : 50,
11 fDate : '2015-10-22',
12 fDescription : '吃麻辣烫'
13 }, {
14 fType : 'in',
15 fClass : '奖金',
16 fMoney : 500,
17 fDate : '2015-10-22',
18 fDescription : '干得不错'
19 }, {
20 fType : 'in',
21 fClass : '交通',
22 fMoney : 85,
23 fDate : '2015-10-22',
24 fDescription : '打了个车'
25 } ];
26
27 var Model = function() {
28 this.callParent();
29 this.accountData = testData;
30 };
同学们动手操作的时候估计也发现了,在 js 中写 JSON 对象并不能很直观地反应出数据的结构。另外在 js 中写完之后还是要回到设计界面或者HTML源码中去绑定相应的数据,操作繁琐且拼写很容易出错。你可能会想:开发过程 中要是能有一个可视化的组件来集中存放数据,不用全部自己手写代码就好了。恰好,App开发工具——WeX5 实现了你的愿望,这个组件就是数据组件。通过在页面中嵌入一个 data 组件,所有数据就被嵌入到网页中,在开发的时候就 可以通过可视化的方式来管理数据了。这对提高效率,减低出错率都有很大的帮助。
用起来
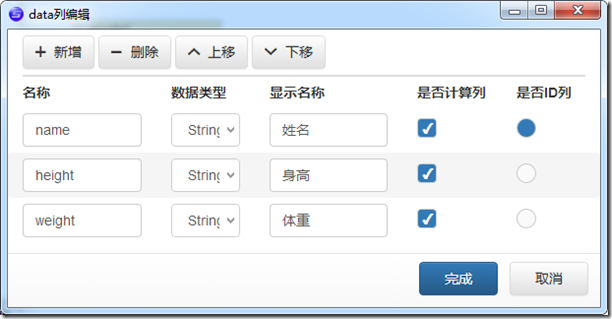
说了这么多,好不好用,用了才知道。先往页面中加入一个数据组件,记得把 data 组件挂在 model 组件之下,然后右击data组件编辑列,加入如下数据。

接着右击data组件,选择编辑数据,增加数据如下:

好了,数据组件填好了,通过这两部,大家也应该知道了data组件的各个选项的意义了吧。从数据管理的角度上来看,一个data组件就是一个数据集合,这里我使用的数据集合是路飞的船员。在实际应用时要好好设计数据集合的划 分,比如说你可以以船为单位划分一个个团队,也可以以剑客、厨师这种职业划分;更扁平化的处理是以人为单位,所在的海贼船和个人职业等都归到个人的属性里面去。
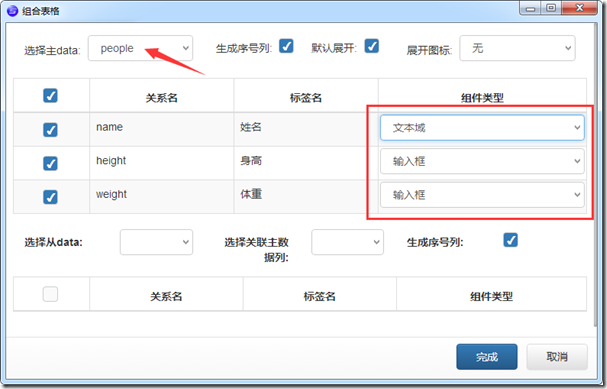
数据组件建好之后,接着就是数据的展现了。很明显我们上面建立的是一个数据表格,展现组件应该选表格类型的组件,这里我选用的是listTable组件。

完全的可视化设计!选择需要展现的 data,每个数据项的输出方式也可以单独选择,这就是便利!如果你没有一个顶级的机械键盘,我猜你永远都不会想去敲文章开头那段代码吧!
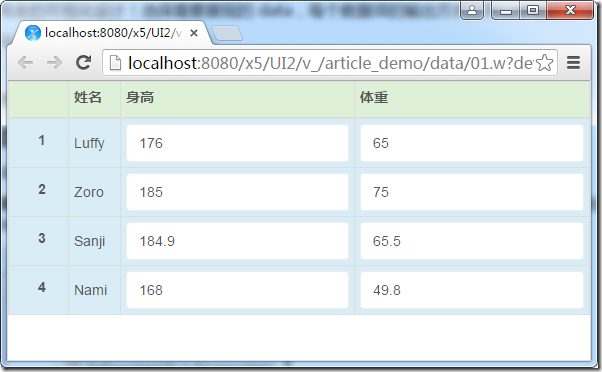
马上点开运行测试,看看效果:

就出来了,so easy! 应用开发,就应该要这样的简单!!
底层结构
data组件建好了之后,再回去HTML源码去看看,可以看到如下的代码结构:
1 <div component="$UI/system/components/justep/model/model" xid="model">
2 <div component="$UI/system/components/justep/data/data" autoLoad="true" xid="people" idColumn="name">
3 <column isCalculate="true" label="姓名" name="name" type="String" xid="xid2"></column>
4 <column isCalculate="true" label="身高" name="height" type="Float" xid="xid3"></column>
5 <column isCalculate="true" label="体重" name="weight" type="Float" xid="xid4"></column>
6 <data xid="default3">
7 [{"name":"Luffy","height":176,"weight":65},
8 {"name":"Zoro","height":185,"weight":75},
9 {"name":"Sanji","height":184.9,"weight":65.5},
10 {"name":"Nami","height":168,"weight":49.8}]
11 </data>
12 </div>
13 </div>
可以清晰地看到data组件是挂在model组件之下,<column>标签定义了表头,而<data>标签则存储了实际的数据,这里有编码的转义所以看起来比较难看,不过也能大概看出来。
这个是在可视化开发阶段的状态,在编译之后data组件内的数据作为model下的对象被读入到内存中,并与绑定元素进行数据绑定,此时的页面HTML源码中就再也没有data组件了。
数据的更新
使用上面的方法很容易就实现了数据的展示,接下来看看更复杂的数据更新和交互。
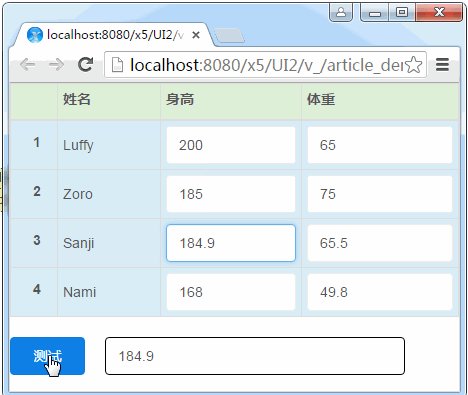
为了简单点说明问题,我们还是使用常规的事件来展示,先往页面中加入一个按钮和一个input组件,按钮的点击事件如下:
1 Model.prototype.button1Click = function(event){
2 var data = this.comp('people');
3 data.setValue('height', 200);
4 };
input组件与data中的height绑定起来,设置其bind-value如下:
1 bind-value: $model.people.val("height")
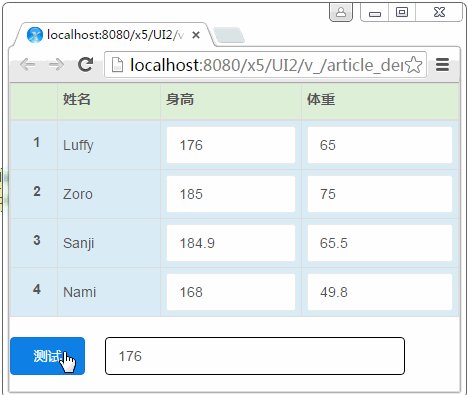
结果如下:

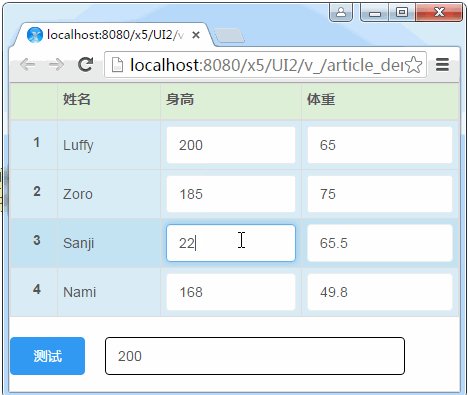
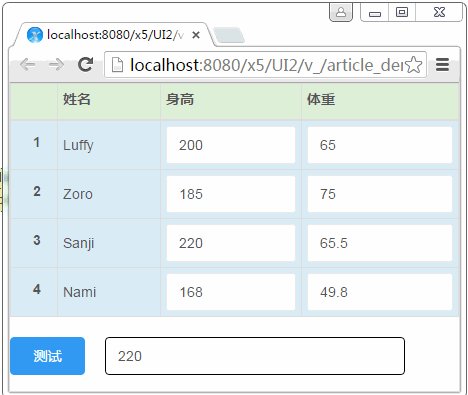
对于数据表格的操作,理所当然我们要知道改动的位置(哪一行哪一列),所以setValue应该要传3个参数:行、列,设置值。但我并没有传行参数进去,只传了一个‘height’列和值进去。这里利用了数据表格的当前列作为默认参数,这个当前列就是官方说法中的游标。嗯,游标。上图中可以看出,鼠标点到哪一行就是表格的当前行。另外可以看到,当表格中的数据被改变的时候,input框中的值也随之而变。也就是说数据表格中的数据都已经被自动设置为可观 察对象了。
也就是说,我们从后台获取数据,不断更新data组件里面的数据,就能实现对界面的更新。data组件就是一个中间层,它分离了UI层和后台数据模型,前后端可以独立开发,最后使用data组件将前后连接起来。
总结
所有计算机程序都是对数据的操作和展现,应用开发也不例外,更具体的区分就是数据的存储、数据的处理以及数据的展现三大部分。WeX5中使用了MVVM框架的Knockout.js并在它的基础上封装了可视化的data组件,使用可视化的方
式进行数据管理,简化了开发难度、提高了开发效率。本文简单介绍了data组件的背景、应用场景和简单的用法,希望能帮助大家理解data组件。文章最后也简单展示了数据交互的编程,更为具体的API介绍将在下一篇中介绍,码字不易
,顺手点赞哈~