本文主要讲解针对chrome浏览器的调试方案,对于其他浏览器其实大同小异。
先来入门一点的
DOM元素调试

看上图:
以上图表明的1,2,3,4,5标记说明:
1,为移动设备模拟器,chorme现在是做的做好的,IE无法媲美,对于响应式开发来说,首选它。
2,属性内容 一般为id class之类的,鼠标多点击几下,可以进行样式的添加,修改。
3,看到加号图标了吗,点击,可以进行样式书写添加。
4,css样式查看,同样可以更改,被划掉的样式表示不被作用。如果有color,background等涉及颜色属性时我们可以点击后面的颜色方块,选择自己喜欢的颜色,然后把颜色值复制到代码中,而不必再纠结喜欢的颜色对应的颜色编号是多少,而且可以调节透明度.
5 对于勾选住的样式,我们可以去掉勾选,那么这条样式将不被作用。
JS调试
单步调试
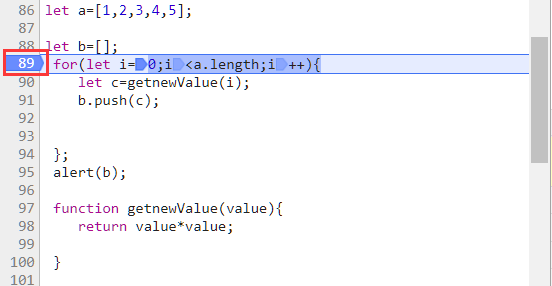
如下面代码:
点击相应行号,即可产生一个断点,这时刷新浏览器,即可代码运行到该位置暂停,也可以在代码中相应位置加上debugger;打开调试面板,再刷新,效果是一样的。
一般debugger打在一个函数体后面,可以检验代码是否跑到这个函数内部,也可以检查函数参数是否传入
function(a,b){
debugger;
return a+b
};

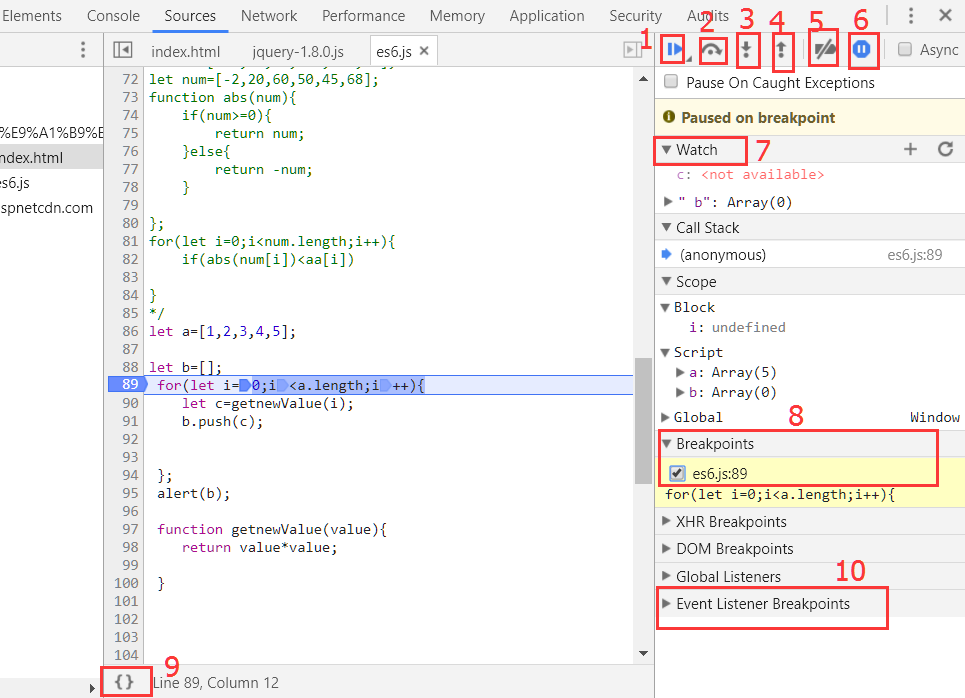
依照下图:
我们可以进行以下操作
点击1,我们可以释放掉暂停,程序继续走,遇到下一个debugger处暂停,若没有debugger则会加载页面。
点击2,我们可以要代码执行下一行,如上图中的let c=getnewValue(i);
再点击一下,则跑到for(){}循环处;我们发现上一行有个函数getnewValue()可是代码没有跑到里面,我们想要要它跑入函数体内,我们点击3,如要退出函数体,请按4
5是什么,点击5我们可以移除所有断点,若要移除制定位置的断点,请看8,勾选了代表某处打了断点,去掉勾选即可。
6是什么,点击一下,再运行代码,代码会自动跳转到代码出错处,如某个变量未定义处,是不是很强大,其实我们代码出错了在console处就会显示某处出错了,这两者作用是等价的。
7的作用是监看某个变量的实时值,我们可以选中代码某个变量 鼠标右键 add selected text to watch,再运行代码,可以实时查看某个值变化。
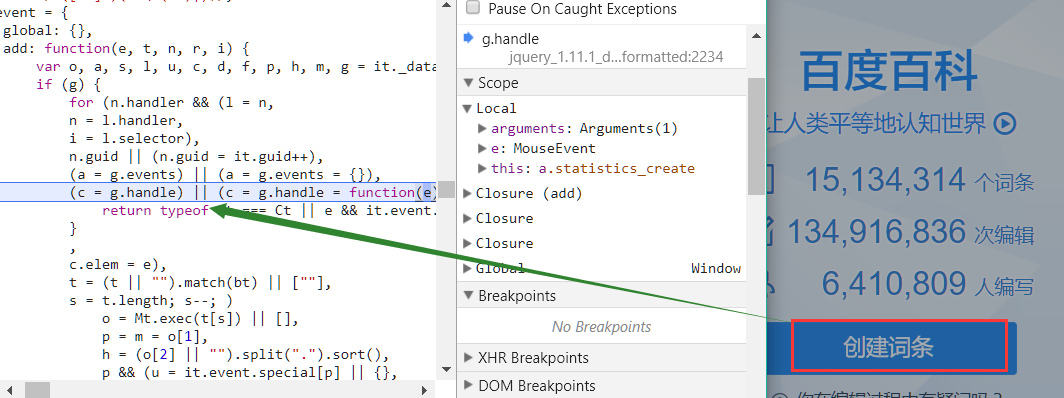
10是事件监听,如 鼠标点击时,click事件,我们找到mouse click勾选上,当页面某按钮点击时: 代码会调到事件触发的代码处


这个功能很实用,例如你想百度一下"chrome调试技巧",当你点击一下百度一下这个按钮,你想了解点击之后百度一下会执行什么函数,执行的代码,你可以使用这种方法
如果跳转到一些代码是压缩过的,我们可以点击9的位置,可以要代码便于阅读