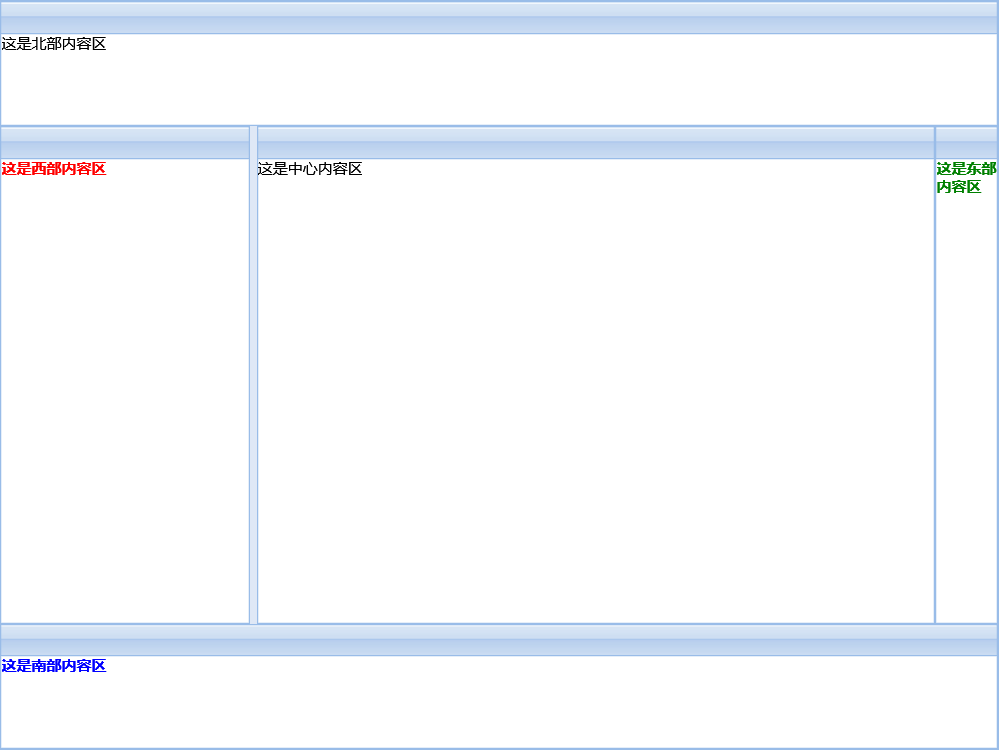
闲话少说,先上效果图

Extjs中border布局将界面分为东西南北以及中五个部分,可以根据需要来是否声明,但记住,中心区域一定要声明,而且中心区宽度是根据东西南北部分来自动调整的,
不需要设置宽度,如果你要设置宽度,你可以在东西南北部分来设置
实现代码:
1 <script type="text/javascript"> 2 Ext.onReady(function(){ 3 Ext.application({ 4 name:'测试Extborder布局!', 5 launch:function(){ 6 Ext.create('Ext.panel.Panel',{ 7 800, 8 height:600, 9 layout:'border', 10 items:[ 11 { 12 title:'北部', 13 region:'north',//指定显示区域 14 html:'这是北部内容区', 15 height:100, 16 xtype:'panel', 17 }, 18 { 19 title:'中心区', 20 region:'center',//布局一定要布局中心区,不然报错 21 html:'这是中心内容区', 22 height:400,//不要在中心区定义宽度,宽度是随其他区域而自适应 23 }, 24 { 25 title:'西部区', 26 region:'west', 27 html:'<h3 style="color:red;">这是西部内容区</h3>', 28 height:400, 29 200, 30 split:true,//为true时宽度可以通过拖动调整。 31 }, 32 { 33 title:'东部区', 34 region:'east',//布局一定要布局中心区,不然报错 35 html:'<h3 style="color:green;">这是东部内容区</h3>', 36 height:400, 37 50, 38 }, 39 { 40 title:'南部区', 41 region:'south', 42 html:'<h3 style="color:blue;">这是南部内容区</h3>', 43 height:100, 44 }, 45 ],//忘记写此逗号将不会显示,建议写一个属性时后面及时添加逗号 46 renderTo:Ext.getBody() 47 }); 48 } 49 }); 50 }); 51 </script>