一、鼠标悬停
1、在web网站中,有一些页面元素只需要我们将鼠标指针放在上面就会出现被隐藏的下拉框或者其它元素,在自动化的过程中我们使用Actions类对鼠标进行悬停操作。

2、案例演示
1 package actionsclass; 2 3 import java.util.concurrent.TimeUnit; 4 5 import org.junit.jupiter.api.AfterEach; 6 import org.junit.jupiter.api.BeforeEach; 7 import org.junit.jupiter.api.Test; 8 import org.openqa.selenium.By; 9 import org.openqa.selenium.JavascriptExecutor; 10 import org.openqa.selenium.WebDriver; 11 import org.openqa.selenium.WebElement; 12 import org.openqa.selenium.chrome.ChromeDriver; 13 import org.openqa.selenium.interactions.Actions; 14 15 class MouseHoverActions { 16 17 WebDriver driver; 18 String url; 19 JavascriptExecutor jsp; 20 21 @BeforeEach 22 void setUp() throws Exception { 23 driver = new ChromeDriver(); 24 url = "file:///C:/Users/acer/Desktop/%E5%85%B6%E5%AE%83/PracticePage2.html"; 25 jsp = (JavascriptExecutor)driver; 26 driver.manage().window().maximize(); 27 driver.manage().timeouts().implicitlyWait(2000, TimeUnit.SECONDS); 28 driver.get(url); 29 } 30 31 @Test 32 void test() throws InterruptedException { 33 jsp.executeScript("window.scrollBy(0,600)"); 34 Thread.sleep(2000); 35 WebElement subElement = driver.findElement(By.id("mousehover")); 36 // new一个actions对象 37 Actions action = new Actions(driver); 38 // 鼠标悬停在指定的元素上 39 action.moveToElement(subElement).perform(); 40 Thread.sleep(2000); 41 // 操作悬停后的元素 42 WebElement clickElement = driver.findElement(By.linkText("回到顶部")); 43 // 通过Actions类来执行点击操作 44 action.moveToElement(clickElement).click().perform(); 45 } 46 47 @AfterEach 48 void tearDown() throws Exception { 49 Thread.sleep(2000); 50 driver.quit(); 51 } 52 }
二、拖拽页面上的元素
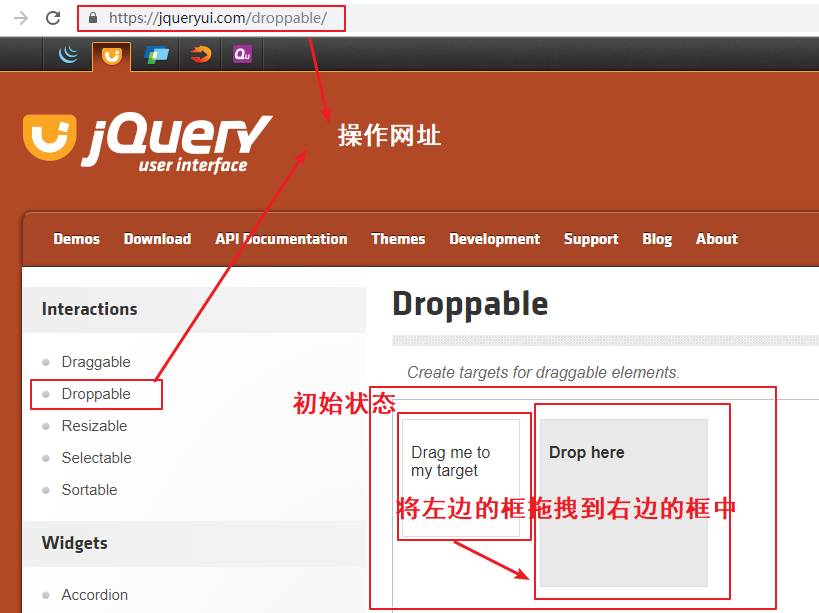
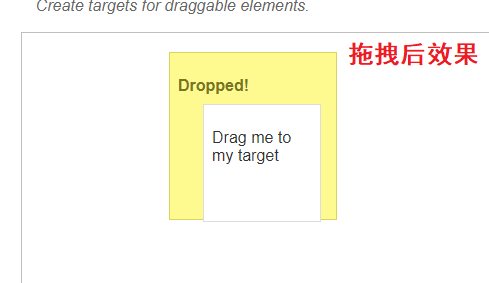
1、在web页面中,有时我们需要将元素从一个固定的位置通过鼠标拖拽到另一个位置,自动化的过程中我们可以通过Actions类来实现拖拽功能。


2、案例演示
1 package actionsclass; 2 3 import java.util.concurrent.TimeUnit; 4 5 import org.junit.jupiter.api.AfterEach; 6 import org.junit.jupiter.api.BeforeEach; 7 import org.junit.jupiter.api.Test; 8 import org.openqa.selenium.By; 9 import org.openqa.selenium.WebDriver; 10 import org.openqa.selenium.WebElement; 11 import org.openqa.selenium.chrome.ChromeDriver; 12 import org.openqa.selenium.interactions.Actions; 13 14 class DragAndDropActions { 15 16 WebDriver driver; 17 String url; 18 19 @BeforeEach 20 void setUp() throws Exception { 21 driver = new ChromeDriver(); 22 url = "https://jqueryui.com/droppable/"; 23 driver.manage().window().maximize(); 24 driver.manage().timeouts().implicitlyWait(2000, TimeUnit.SECONDS); 25 driver.get(url); 26 } 27 28 @Test 29 void test() { 30 driver.switchTo().frame(0); 31 WebElement fromElement = driver.findElement(By.id("draggable")); 32 WebElement toElement = driver.findElement(By.id("droppable")); 33 Actions action = new Actions(driver); 34 35 // 方法一:直接拖拽 36 // action.dragAndDrop(fromElement, toElement).build().perform(); 37 38 // 方法二、分步骤进行拖拽 39 // 1、clickAndHold:点击需要拖拽的元素 40 // 2、moveToElement:移动到指定元素位置 41 // 3、release:松开鼠标 42 action.clickAndHold(fromElement).moveToElement(toElement).release().build().perform(); 43 } 44 45 @AfterEach 46 void tearDown() throws Exception { 47 Thread.sleep(2000); 48 driver.quit(); 49 } 50 }
三,滚动条

1 package actionsclass; 2 3 import java.util.concurrent.TimeUnit; 4 5 import org.junit.jupiter.api.AfterEach; 6 import org.junit.jupiter.api.BeforeEach; 7 import org.junit.jupiter.api.Test; 8 import org.openqa.selenium.By; 9 import org.openqa.selenium.WebDriver; 10 import org.openqa.selenium.WebElement; 11 import org.openqa.selenium.chrome.ChromeDriver; 12 import org.openqa.selenium.interactions.Actions; 13 14 class SliderActions { 15 16 WebDriver driver; 17 String url; 18 19 @BeforeEach 20 void setUp() throws Exception { 21 driver = new ChromeDriver(); 22 url = "https://jqueryui.com/slider/"; 23 driver.manage().window().maximize(); 24 driver.manage().timeouts().implicitlyWait(2000, TimeUnit.SECONDS); 25 driver.get(url); 26 } 27 28 @Test 29 void test() throws InterruptedException { 30 driver.switchTo().frame(0); 31 Thread.sleep(2000); 32 WebElement element = driver.findElement(By.xpath("//div[@id='slider']/span")); 33 Actions action = new Actions(driver); 34 // 横向移动滚动条 35 action.dragAndDropBy(element, 100, 0).perform(); 36 } 37 38 @AfterEach 39 void tearDown() throws Exception { 40 Thread.sleep(2000); 41 driver.quit(); 42 } 43 }
如果有不明白的小伙伴可以加群“555191854”问我,群里都是软件行业的小伙伴相互一起学习。
内容具有连惯性,未标注的地方可以看前面的博客,这是一整套关于ava+selenium自动化的内容,从java基础开始。
欢迎关注,转载请注明来源。