以下案例使用https://jqueryui.com/网站为例。


一、如何确定元素是否包含在iFarme中?
1、按F12打开发者选项,定位到指定的元素。

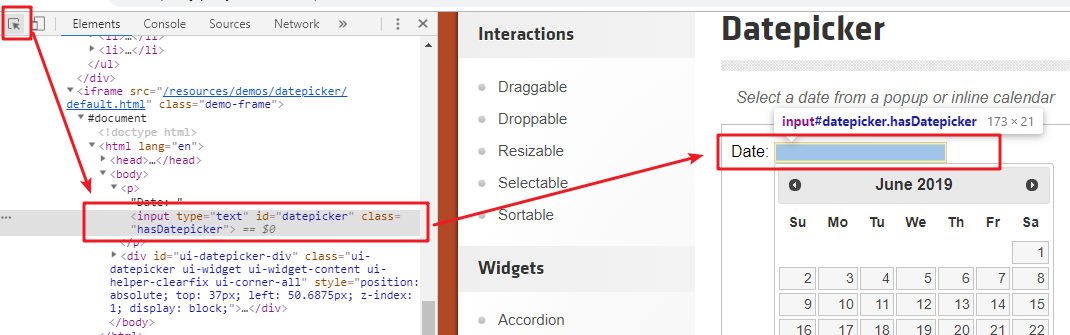
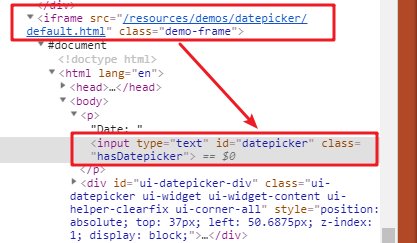
2、向上查找元素是否被包含在ifarme标签中。

二、案例演示
1 package switchto; 2 3 import java.util.concurrent.TimeUnit; 4 5 import org.junit.jupiter.api.AfterEach; 6 import org.junit.jupiter.api.BeforeEach; 7 import org.junit.jupiter.api.Test; 8 import org.openqa.selenium.By; 9 import org.openqa.selenium.WebDriver; 10 import org.openqa.selenium.WebElement; 11 import org.openqa.selenium.chrome.ChromeDriver; 12 13 class SwitchFrame { 14 15 WebDriver driver; 16 String url; 17 18 @BeforeEach 19 void setUp() throws Exception { 20 driver = new ChromeDriver(); 21 url = "https://jqueryui.com/datepicker/"; 22 driver.manage().window().maximize(); 23 driver.manage().timeouts().implicitlyWait(2000, TimeUnit.SECONDS); 24 driver.get(url); 25 } 26 27 @Test 28 void test() { 29 // 切换到ifarme窗口 30 driver.switchTo().frame(0); 31 // 点击ifarme窗口中的日期选择框 32 WebElement datepicker = driver.findElement(By.id("datepicker")); 33 datepicker.click(); 34 35 // 切回到原来的窗口 36 driver.switchTo().defaultContent(); 37 // 在主窗口搜索输入框中输入 38 driver.findElement(By.name("s")).sendKeys("jquery"); 39 } 40 41 @AfterEach 42 void tearDown() throws Exception { 43 Thread.sleep(2000); 44 driver.quit(); 45 } 46 47 48 }
注:有三种方式可以切换到ifarme窗口
1、通过编号切换到ifarme窗口(编号从0开始):driver.switchTo().frame(0);
2、通过ID、name属性切换到ifarme窗口:driver.switchTo().frame("ifarme");
3、通过元素定位切换到ifarme窗口:WebElement e = driver.findElement(By.className("demo-frame"));
driver.switchTo().frame(e);
如果有不明白的小伙伴可以加群“555191854”问我,群里都是软件行业的小伙伴相互一起学习。
内容具有连惯性,未标注的地方可以看前面的博客,这是一整套关于ava+selenium自动化的内容,从java基础开始。
欢迎关注,转载请注明来源。