一、通过内容的方式定位元素
使用Linktext和PartialLinkText定位元素的前提需要"文本"在“a”标签内,selenium才可以找到链接文本或者部分链接文本的元素。
Linktext适用于超链接文本
PartialLinkText适用部分超链接文本
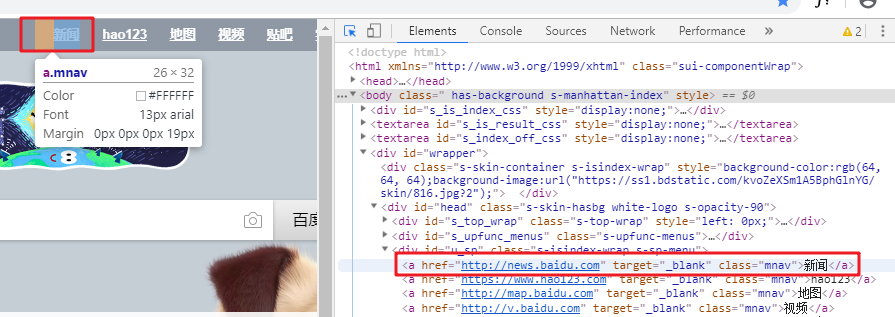
二、操作演示,使用Linktext定位a标签的超链接文本“新闻”(以百度网站为例)

package basicweb; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; public class FindByLinkText { public static void main(String[] args) { // 以“雅虎”网站为例 String url = "https://www.baidu.com/"; System.setProperty("webdriver.chrome.driver", "D:\WorkSpace_person\Selenium\chromedriver.exe"); WebDriver driver = new ChromeDriver(); driver.manage().window().maximize(); driver.get(url); // 定位a标签中的文本元素并点击 driver.findElement(By.linkText("新闻")).click(); } }
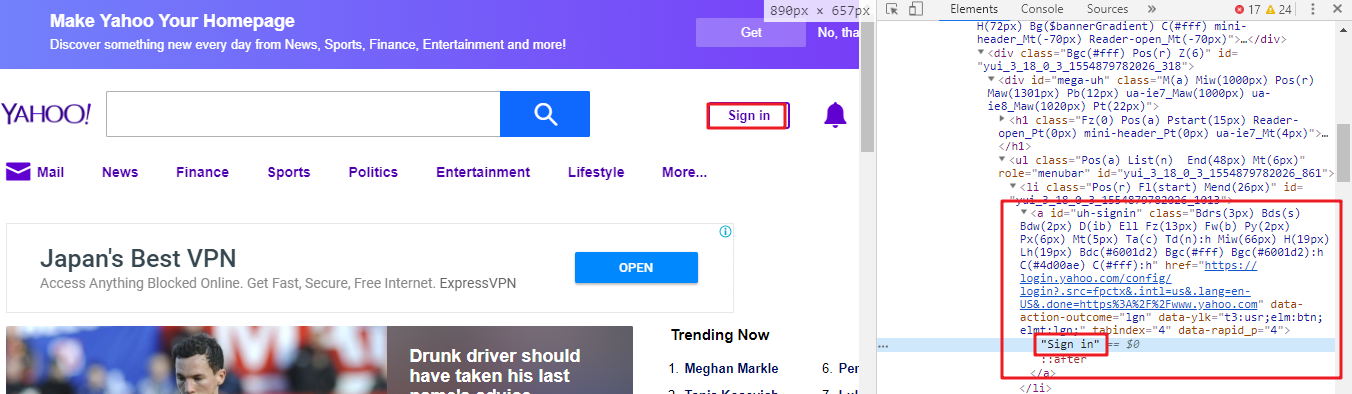
三、操作演示,使用PartialLinkText定位a标签的部分文本“Sign in”中的“sing”(以雅虎网站为例)

package basicweb; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; public class FindByLinkText { public static void main(String[] args) { // 以“雅虎”网站为例 String url = "https://www.yahoo.com/"; System.setProperty("webdriver.chrome.driver", "D:\WorkSpace_person\Selenium\chromedriver.exe"); WebDriver driver = new ChromeDriver(); driver.manage().window().maximize(); driver.get(url); driver.findElement(By.partialLinkText("Sign")).click(); } }
四、通过ClassName(class来自css样式,是页面元素的样式,样式就定义在css里面)查找元素(以百度网站为例)

package basicweb; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; public class FindClassNameDemo { public static void main(String[] args) { System.setProperty("webdriver.chrome.driver", "D:\WorkSpace_person\Selenium\chromedriver.exe"); WebDriver driver = new ChromeDriver(); String url = "https://www.baidu.com"; driver.get(url); driver.manage().window().maximize(); // 使用className查找元素 driver.findElement(By.className("soutu-btn")).click(); } }
结果为:

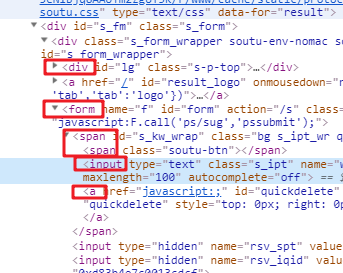
五、使用TagName进行元素定位,例如图中的:a标签,from标签、div标签、span标签等都属于TagName(这种查找元素的方式极少用到,所以不多做介绍)