前面两篇中已经讲过如何使用drawARC,等,画其他的图形的方法的使用也是一样的,只是参数不同,
同时也讲了如何通过xml进行自定义属性,接下来这篇便是通过实例讲解如何实地应用起来,
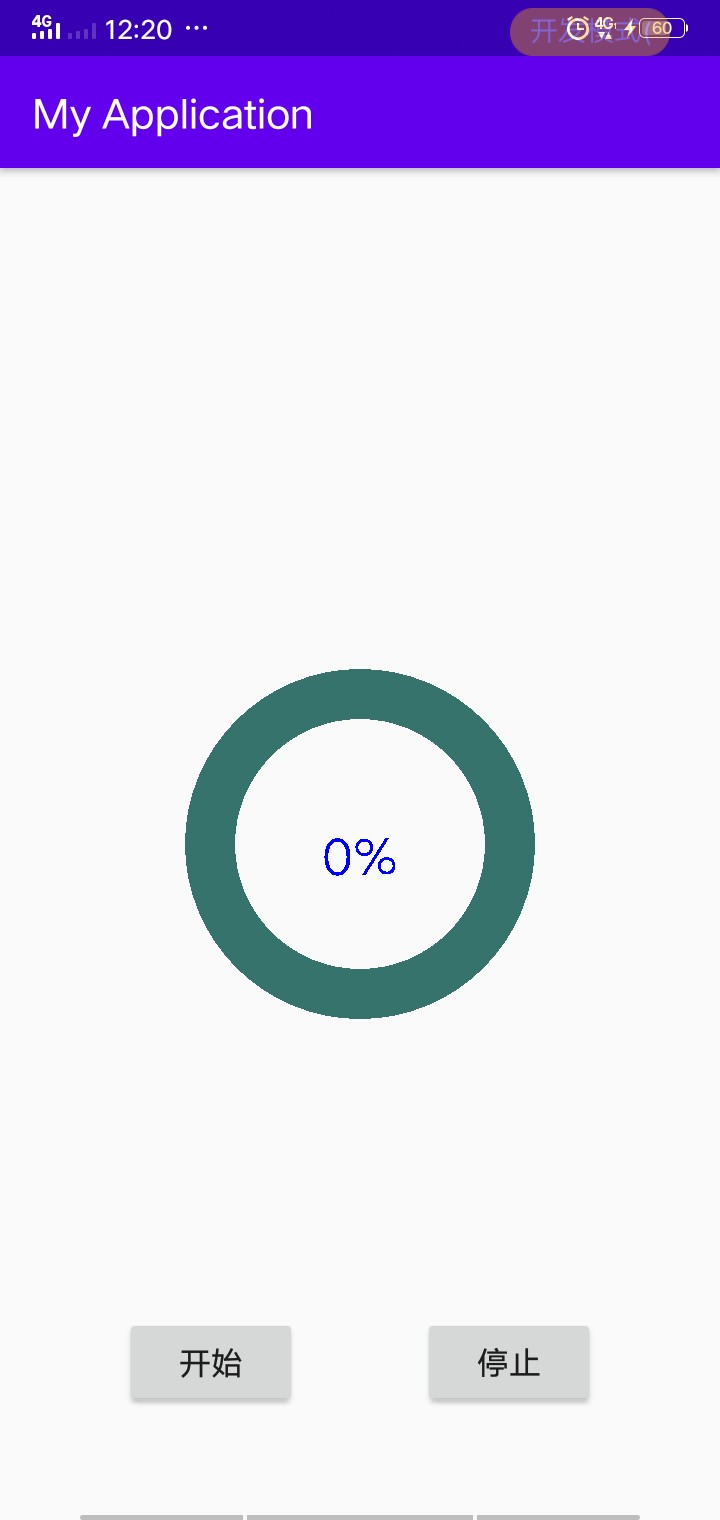
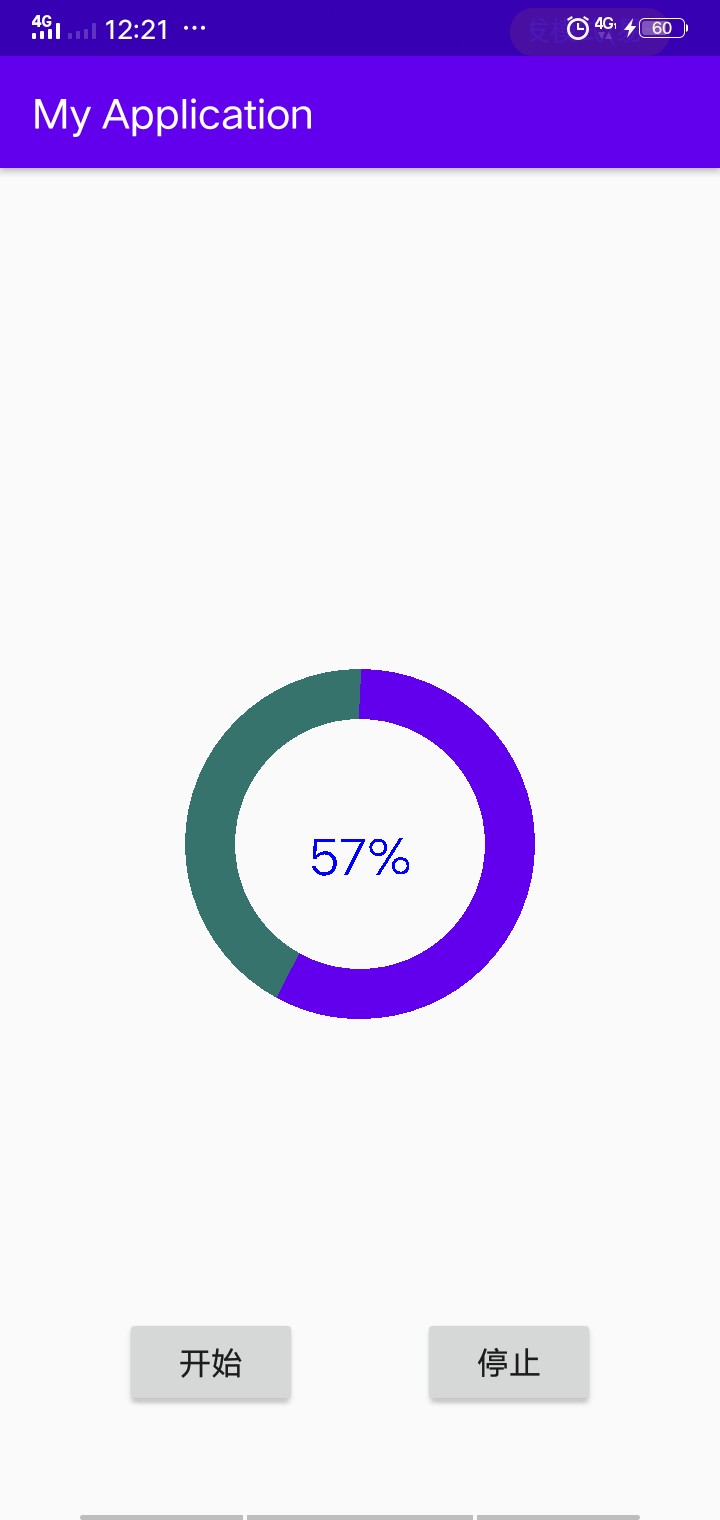
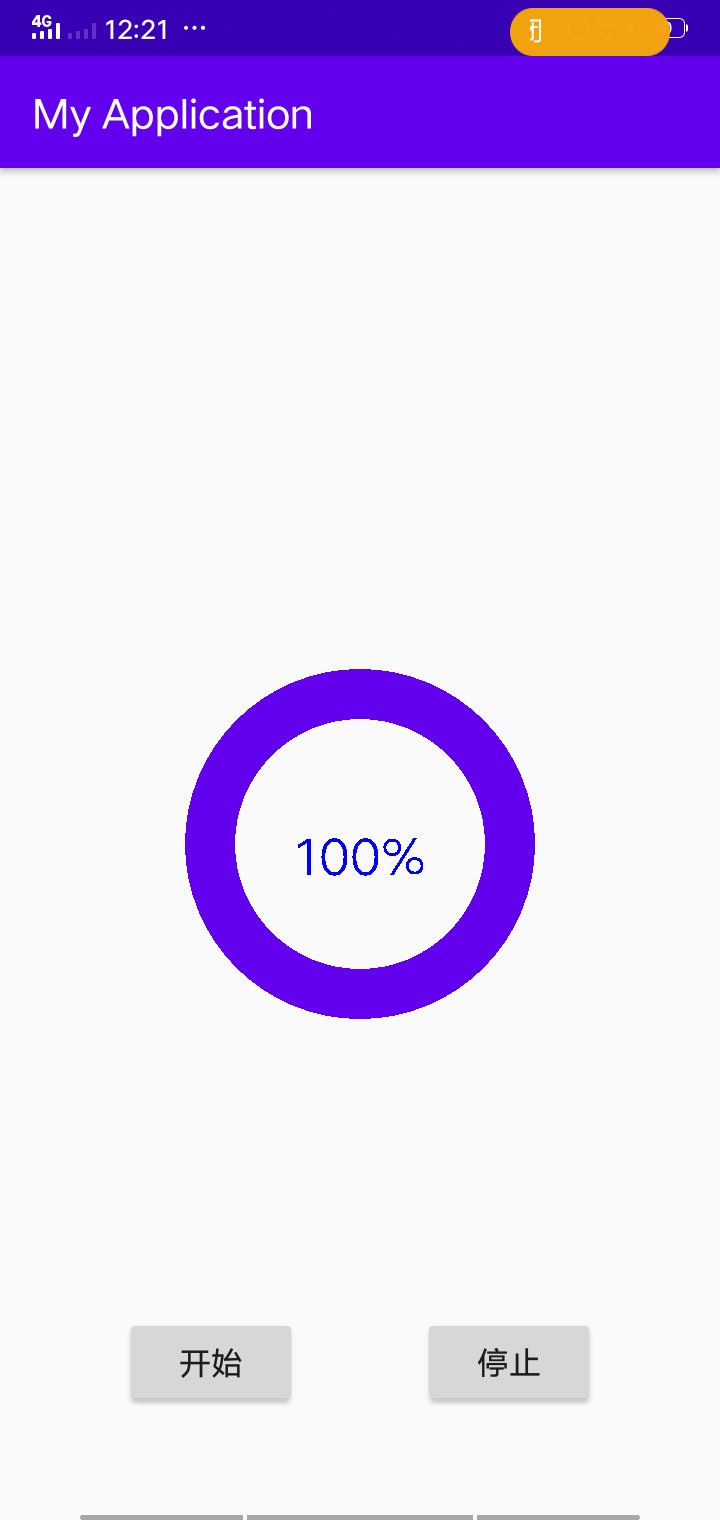
效果如下,点击开始时,进度条会开始转动,点击停止时会停在转动的位置,若在次点击开始时,会从停止
的位置开始转动。



1:这个控件我们是自定义的,所以定义一个类继承于view类,必须要写的两个构造方法,

2:将要添加的属性在values下面的xml文件中写好(方法看上一篇):

3:在layout中将属性用起来(方法看上篇)

4:回到代码中,在xml构造方法中,将自定义的属性解析出来,(里面的参数及其理解看上篇,),

5:重写ondraw方法,绘画的部分是在该方法里面实现的,

6:在ondraw方法中画出自己要画的图形,我这里画的是一个圆,一个圆弧,以及一个文本
canvas?.drawCircle(cx,cy,radious,paint)
//画弧
canvas?.drawArc(mstrokewidth,mstrokewidth,width-mstrokewidth,height-mstrokewidth,
-90f,360f*arc_chang,false,arc_paint)
//画文本
canvas?.drawText("${text.toInt()}%",width/2f,height/2f+textMove,text_paint)
进度条本身是一个圆环,我是通过设置画圆的画笔来实现画圆环的:通过设置它的填充方式为Stroke,以及
画笔的宽度宽一点,那么画出来就是一个圆环
//圆的画笔
private val paint = Paint().apply {
color = Color.BLUE
style = Paint.Style.STROKE
strokeWidth = mstrokewidth
}
而我们画的并不是一个死的东西,是一个在变化的东西,那么我们就可以设置它的动画因子,如画弧的弧度,就可以通过
设置弧度变化的动画因子来实现,它是从-90度,转360度转一圈,那么我们可以设置一个动画因子为arc_chang,它的
变化范围我0到1,在乘以360,就是0到360的范围变化了,
//圆弧的动画因子
val valueAnimator = ValueAnimator.ofFloat(0f,1f).apply {
duration = 2000
addUpdateListener {
myView.arc_chang = it.animatedValue as Float
myView.text = (it.animatedValue as Float)*100
}
}
同理画文本也可以这样做,把数字改一下就好了,在启动动画
start.setOnClickListener {
if (valueAnimator.isPaused) {
valueAnimator.resume()
}else{
valueAnimator.start()
}
}
stop.setOnClickListener {
valueAnimator.pause()
}
GitHub连接:https://github.com/luofangli/Circle_progress_bar
整体的代码
1:values文件中的:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="myview">
//圆环
<attr name="Color" format="color|reference"/>
//进度圆环
<attr name="forColor" format="color|reference"/>
//字体
<attr name="android:textColor"/>
</declare-styleable>
</resources>
2:layout中
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.example.myapplication.myview
android:id="@+id/myView"
android:layout_width="200dp"
android:layout_height="200dp"
android:textColor="@color/colorAccent"
app:Color="@color/colorGray"
app:forColor="@color/colorPrimary"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="80dp"
android:text="开始"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/stop"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/myView" />
<Button
android:id="@+id/stop"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="停止"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/start"
app:layout_constraintTop_toTopOf="@+id/start" />
</androidx.constraintlayout.widget.ConstraintLayout>
3:自定义view类中
package com.example.myapplication
import android.content.Context
import android.content.res.TypedArray
import android.graphics.Canvas
import android.graphics.Color
import android.graphics.Paint
import android.util.AttributeSet
import android.view.View
import java.util.jar.Attributes
class myview:View {
//圆的圆心
private var cx= 0f
private var cy = 0f
//半径
private var radious = 0f
//画笔的粗细
private val mstrokewidth = 50f
//圆中心的文本
var text = 0f
set(value) {
field = value
invalidate()
}
//圆弧的动画因子
var arc_chang = 0.00f
set(value) {
field = value
invalidate()
}
//圆的画笔
private val paint = Paint().apply {
color = Color.BLUE
style = Paint.Style.STROKE
strokeWidth = mstrokewidth
}
//圆弧的画笔
private val arc_paint = Paint().apply {
color = Color.BLUE
style = Paint.Style.STROKE
strokeWidth = mstrokewidth
}
//画笔向下移动的距离
private var textMove = 0f
//文本的画笔
private val text_paint = Paint().apply {
color = Color.BLUE
style = Paint.Style.FILL
textSize = 50f
textAlign = Paint.Align.CENTER
textMove = (descent()-ascent())/2f
}
//画笔的颜色
var paint_color = Color.BLUE
set(value) {
field = value
paint.color = value
}
//画圆弧的颜色
var arc_color = Color.GREEN
set(value) {
field = value
arc_paint.color = value
}
//字体颜色
var text_color = Color.GREEN
constructor(context: Context):super(context){}
//代码
constructor(context: Context,attributes: AttributeSet?):super(context,attributes){
//1:简析
val typedArray = context.obtainStyledAttributes(attributes,
R.styleable.myview)
//获取属性
paint_color = typedArray.getColor(R.styleable.myview_Color,Color.GRAY)
arc_color = typedArray.getColor(R.styleable.myview_forColor,Color.GREEN)
text_color = typedArray.getColor(R.styleable.myview_android_textColor,
Color.GREEN)
//释放内存
typedArray.recycle()
}
override fun onSizeChanged(w: Int, h: Int, oldw: Int, oldh: Int) {
super.onSizeChanged(w, h, oldw, oldh)
cx = width/2f
cy = height/2f
radious = Math.min(width,height)/2f - mstrokewidth
}
override fun onDraw(canvas: Canvas?) {
canvas?.drawCircle(cx,cy,radious,paint)
//画弧
canvas?.drawArc(mstrokewidth,mstrokewidth,width-mstrokewidth,height-mstrokewidth,
-90f,360f*arc_chang,false,arc_paint)
//画文本
canvas?.drawText("${text.toInt()}%",width/2f,height/2f+textMove,text_paint)
}
}
4:mainActivity类中
package com.example.myapplication
import android.animation.Animator
import android.animation.ValueAnimator
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import kotlinx.android.synthetic.main.activity_main.*
import java.io.ObjectInputValidation
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//圆弧的动画因子
val valueAnimator = ValueAnimator.ofFloat(0f,1f).apply {
duration = 2000
addUpdateListener {
myView.arc_chang = it.animatedValue as Float
myView.text = (it.animatedValue as Float)*100
}
}
start.setOnClickListener {
if (valueAnimator.isPaused) {
valueAnimator.resume()
}else{
valueAnimator.start()
}
}
stop.setOnClickListener {
valueAnimator.pause()
}
}
}