1:画弧
canvas.drawArc(oval,startAngle,sweepAngle,useCenter,paint)
第一个参数:绘制的区域,oval可以是被定好了的一个区域,也可以将oval换成(l,t,r,b)即作,上,右,下,在参数的填写时有两种方法
第二个参数:弧度开始的角度
第三个参数:弧度扫过的角度,
第四个参数:是否与中心相连
第五个参数:画笔
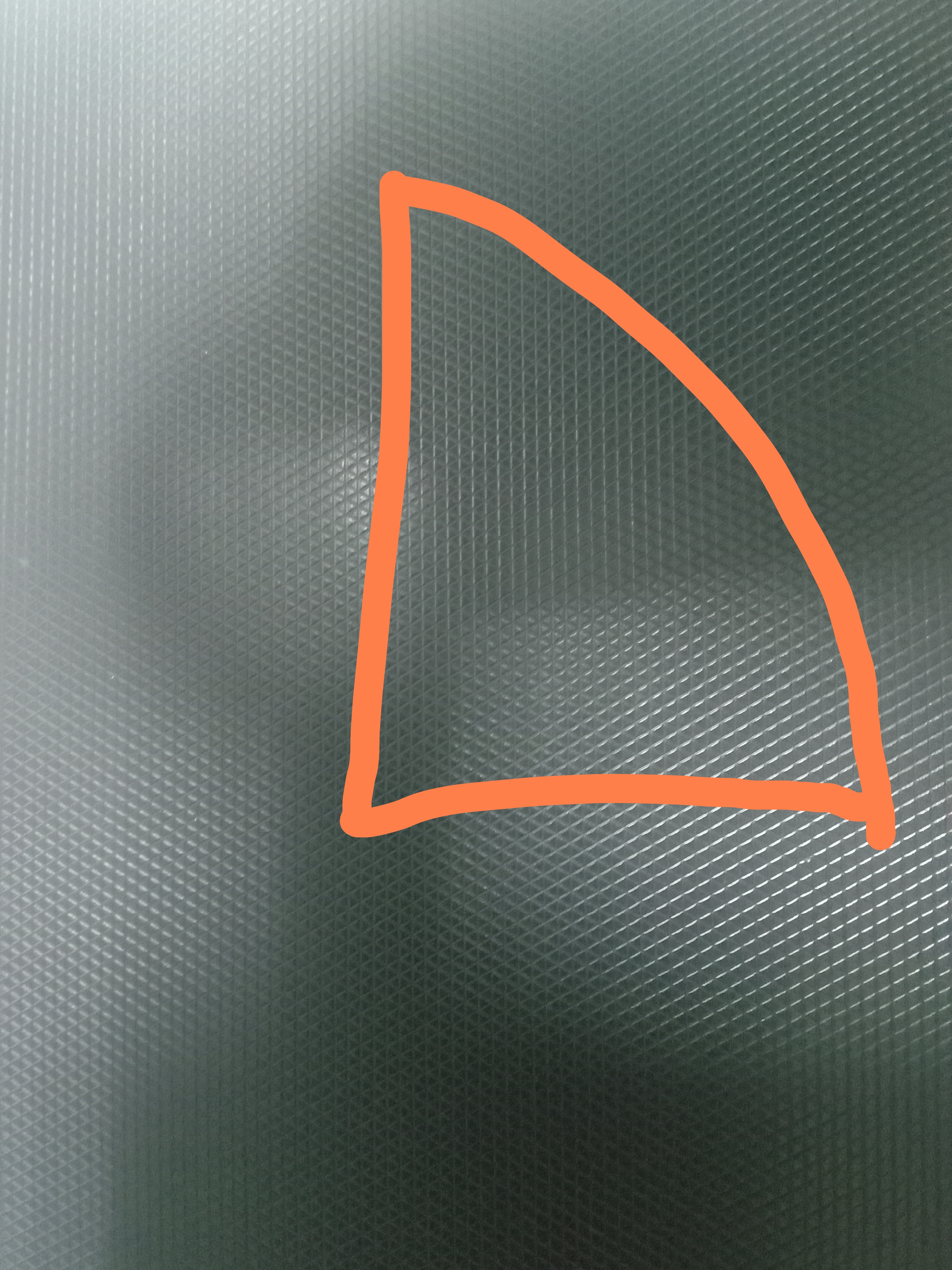
与中心相连画出的弧,并且是从-90度开始,扫过的角度为90度的弧:

没有与中心相连,也是从-90度扫过90度的弧:

canvas?.drawCircle(cx,cy,radious,paint)
第一个参数:圆心的x坐标
第二个参数:圆心的y坐标
第三个参数:圆的半径
第四个参数:画笔
canvas?.drawText(text,x,y,paint)
第一个参数:要画的文本(文本是String类型的)
第二个参数:文本的x坐标
第三个参数:文本的y坐标
第四个参数:画笔
文本的x,y坐标是在文本的左下角,若是要使文本居中显示,在横坐标,只需要通过
textAlign = Paint.Align.CENprivate val text_paint = Paint().apply {
color = Color.BLUE
style = Paint.Style.FILL
textSize = 50f
textAlign = Paint.Align.CENTER
textMove = (descent()-ascent())/2f
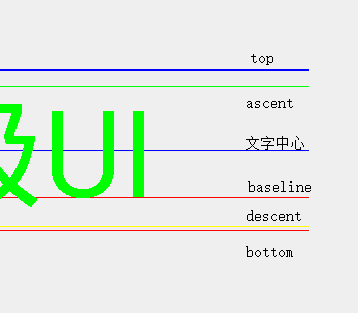
而在y轴上则需要或取它的descent,与ascent之后,取中。我在网上找了一个图片来帮助讲解:
如图所示,画文本是它是有基线的即baseline
top:这个文本控件的顶部,文字是不会到达这个位置的,bottom一样,只是bottom是底部而已
ascent:文字的顶部,descent文字的底部。
注意:该文本是以baseline为准,就相当于在这个文本中,以baseline为x轴,向上的值为负值,向下的值为正值
所以,在获取文字的中心位置时,需要用descent()-ascent()在除以2,同理,top也是负值,bottom是正值,
便可以根据我们自己的需要调整文字显示的位子,居上,居下,显示