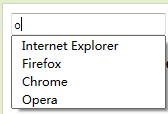
<datalist> 定义可选列表,需要与文本框结合使用
例:
<input list="browsers7" name="browser">
<datalist id="browsers7">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>

<output> 定义脚本结果的输出
例:
<form>
<input type="range" onchange="document.getElementById('oupt').value=this.value" value="30" max="100" min="0">
<output id="oupt">100</output>
</form>