前言:
在做selenium的时候有时候遇到日历控件不好处理,不能自己输入,这里就用需要用到 js 了,下面以12306做例子试试!
步骤:
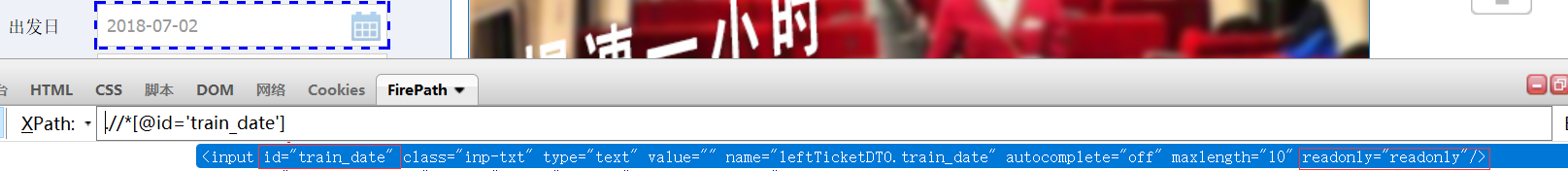
先看看出发日这个元素的属性

有一个id,可以当做定位使用,还有一个重要readonly,只需要去除他就行了,代码如下:
js='document.getElementById("train_date").removeAttribute("readonly");' driver.execute_script(js)
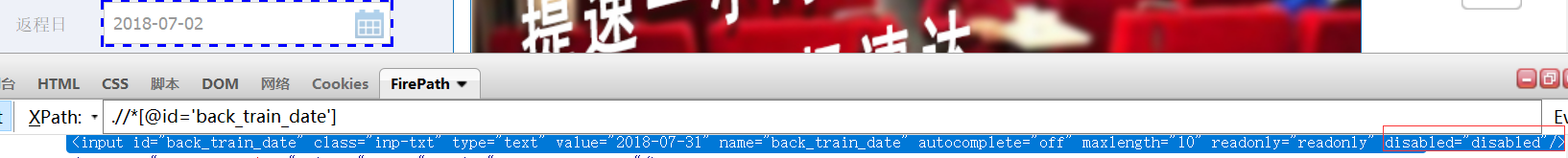
在来看看返程日

和上面出发日大体相同,但是后面多了一个disable=‘disable’,如果这个不处理掉,是没有办法和上面一样执行,否则会报如下错误

执行代码如下:
js_disable='document.getElementById("back_train_date").disabled=false;' #关闭掉disable属性 driver.execute_script(js_disable) js2='document.getElementById("back_train_date").removeAttribute("readonly");' driver.execute_script(js2)
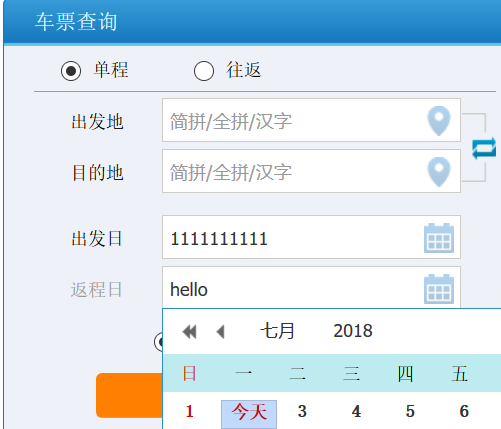
全部代码和效果:
#coding:utf-8 from selenium.webdriver.firefox.webdriver import WebDriver as Firefox class A12306(): def __init__(self,url): self.driver=Firefox() self.driver.maximize_window() self.driver.set_page_load_timeout(20) self.driver.implicitly_wait(20) self.driver.get(url) def test_start(self): js='document.getElementById("train_date").removeAttribute("readonly");' self.driver.execute_script(js) #执行js语法 self.driver.find_element_by_id("train_date").clear() #先清除 self.driver.find_element_by_id("train_date").send_keys('1111111111')
#js = 'document.getElementById("train_date").removeAttribute("readonly");''document.getElementById("train_date").value="aaa"'
#直接一步到位,修改value值
def test_back(self): js_disable='document.getElementById("back_train_date").disabled=false;' #关闭掉disable属性 self.driver.execute_script(js_disable) js2='document.getElementById("back_train_date").removeAttribute("readonly");' self.driver.execute_script(js2) self.driver.find_element_by_id("back_train_date").clear() #先清除 self.driver.find_element_by_id("back_train_date").send_keys('hello') if __name__=='__main__': url='https://kyfw.12306.cn/otn/index/init' A=A12306(url) A.test_start() A.test_back()