前言
因为自己的网站需要,想要做一个左右布局的页面:
左边是导航菜单之类的东西、右边是文档内容(因为最近看的一些软件的文档页面都是这么布局的);
左边固定宽度——300像素、右边使用剩余的宽度;
左边、右边的高度都是100%,浏览器的滚动条不能出现;
...
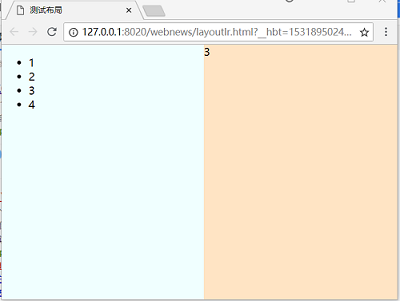
最终效果如下:div#layout包含左边的div#cool和右边的div#colr

过程
实现上面的页面过程中,遇到了两个难点:
1.设置div#coll的display为inline-block时,滚动条出现了;
-下面的代码出现滚动条
此时,div#coll、div#colr中没有内容。
<style> html, body { width:100%; height: 100%; padding:0; margin:0; } div#layout { background-color: cornflowerblue; width:100%; height:100%; } div#coll { background-color: azure; display: inline-block; height:100%; width:300px; } div#colr { background-color: bisque; display: inline-block; height: 100%; } </style> </head> <body> <div id='layout'> <div id='coll'> </div> <div id='colr'> </div> </div>
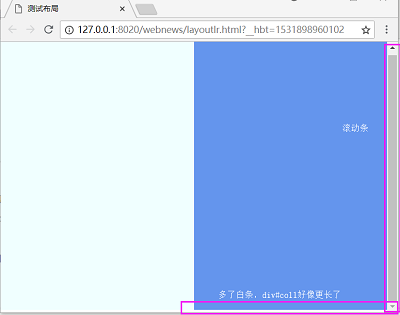
-出现滚动条

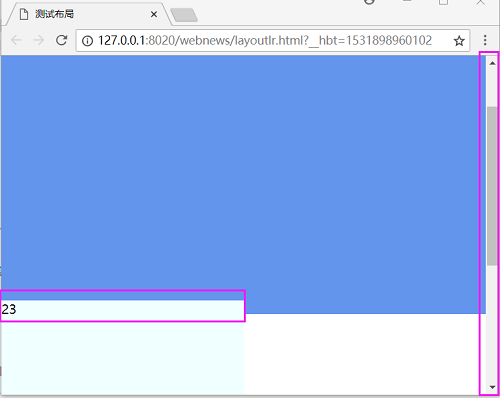
-在写博文期间,只给div#coll中写一些内容——数字,问题更严重了!


-又给div#colr中写入一些内容,滚动条消失了,页面展示暂时符合期望!按照以往的经验,左右两边的内容有多行时,内容会相互影响。


看过参考链接,这样的问题和baseline什么的有关系,需要设置vertical-aign!不清楚!
2.div#colr如何使用剩余的宽度;
将难点1解决后,一直想让div#colr出现,可是,div#colr宽度又一直弄不好,直到发现了下面的参考链接,最终使用CSS函数calc()解决了问题!第一次见到CSS中可以使用函数~
两个难点分别通过下面的链接解决了:
1.设置inline-block元素的overflow:hidden意外增加元素总体高度的问题
文中推荐设置vertical-align: bottom,但孤设置为top也是可以的,更符合自己需要。

文中提供了多种方法,孤使用calc解决了问题,但没有使用float。
其中的display: flex的方法用过,看起来挺先进的。

最终代码:其中有陷阱,请见注意!
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>测试布局</title> <style> html, body { width:100%; height: 100%; padding:0; margin:0; } div#layout { background-color: cornflowerblue; width:100%; height:100%; } div#coll { background-color: azure; display: inline-block; vertical-align: top; height:100%; width:300px; } div#colr { background-color: bisque; display: inline-block; vertical-align: top; height: 100%; width:calc(100% - 300px); } </style> </head> <body> <div id='layout'> <div id='coll'><ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul></div><div id='colr'>3</div> </div> </body> </html>
注意,div#coll的结尾标记 和 div#colr的开始标记 之间是 没有任何内容的,包括空格!否则,页面布局就混乱了!对于这个的问题,怕是要靠其它方式来解决了,已大大超出孤的前端知识水平了。
后记
这样的布局在前面多年一直存在,而自己又没有深入研究过前端开发,仅仅知道写简单的CSS、JavaScript用法,但是,很不专业啊!
还好,今天把问题解决了,而且还知道是怎么解决的!
要是,赶紧记录下来!
不过,文中有不对的地方,还请前端开发高手多多指点!
对了,链接1中说的baseline什么的不是很清楚,还有链接2中的好多知识点,都不清楚啊!需要补充下相关知识!
还有,calc函数的资料哪里有?w3cschool教程中居然没找到!刚刚在菜鸟教程中找到了一个“CSS函数”页面:
