Windows 10家庭中文版,Python 3.6.4,Flask 1.0.2,Eclipse Oxygen.1a Release (4.7.1a),PyDev 6.3.2
本文为记录自己第一次使用Blueprints来搭建Flask项目,主要参考官方文档Modular Applications with Blueprints(后面简称‘【官文】“)进行测试。
本文基于前面一篇博文介绍的bigflask项目进行测试——添加更多代码、改造项目结构。
关于Blueprints的一些Q&A:
有什么用?极大地简化大型Flask项目的开发。
怎么做到的?模块化,大型项目必定由不同的应用模块组成(划分应用模块是一个需要练习的工作),将不同的应用模块划分到不同的Blueprints中即可。
工作机制是怎样的?首先使用Blueprint的装饰器route将一些视图函数汇合到到相应的Blueprint,然后再将Blueprint根据 URL 或 域名 等注册(注册函数register_blueprint)到Flask应用对象(本测试中只有一个应用对象,实际上可以有多个,这需要通过应用创建工厂实现)中。完成上面的工作后,用户就可以通过不同的 URL 或 域名 访问不同的Blueprint中的资源了。
怎么建立Blueprint?和Flask应用一样,可以将一个Blueprint对象建立在单独的Python模块文件中,也可以建立在一个package中。直接使用Blueprint构造器函数构造Blueprint对象即可。
关于Blueprints的其它介绍:
当Blueprint是一个package时,它可以拥有自己独立的资源文件,如静态文件、模板文件,在Blueprint构造器中定义,注意事项参考【官文】;
一个Blueprint可以根据URL或域名的不同在同一个Flask上注册多次(url_prefix);
之前使用Flask应用的装饰器route装饰视图函数,现在使用Blueprint对象的装饰器route装饰视图函数,两者可以同时使用,但要避免URL或域名冲突,当冲突发生时,在今天测试中会访问使用Flask应用的装饰器装饰的视图函数(原理待研究);
Blueprints测试记录
测试可以分为三个部分:
Blueprint位于单个模块文件中、Blueprint位于package中、存在多个Blueprints
Part 1.Blueprint位于单个模块文件中
这个很简单,直接把【官文】中的My First Blueprint中的代码拷贝到一个Python模块中,然后按照【官文】中Registering Blueprints中的方式进行注册即可。
1 # bp1.py 2 3 from flask import Blueprint, render_template, abort 4 from jinja2 import TemplateNotFound 5 6 simple_page = Blueprint('simple_page', __name__, template_folder='templates') # 构造Blueprint对象,并指定了模型文件 7 8 print('simple_page.root_path: ', simple_page.root_path) 9 10 @simple_page.route('/', defaults={'page':'index'}) # 使用装饰器route对函数show进行装饰,两个链接形式都指向show函数 11 @simple_page.route('/<page>') 12 def show(page): 13 print('Printed in show()') 14 try: 15 return render_template('pages/%s.html' % page) # 找到模板页面,返回 16 except TemplateNotFound: 17 abort(404) # 没找到模板页面,返回404错误
注册Blueprint到Flask应用很简单,分两步:导入Blueprint对象、使用Flask应用的register_blueprint函数注册。
1 ... 2 from bigflask.bp1 import simple_page # Blueprint模块前有Flask应用的名称;只是导入Blueprint(在一个package可能存在多个Blueprints,此时,可以导入多个,但【官文】不推荐这种做法); 3 ... 4 app.register_blueprint(simple_page) # 注册到Flask应用;没有制定URL或域名,默认绑定到'/'
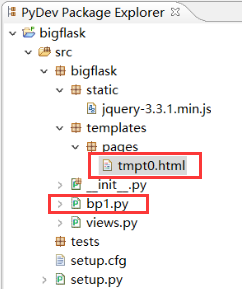
项目目录结构:另外添加了一个模板文件tmpt0.html——注意其路径

运行应用,测试:

因为只有一个tmpt0.html模板文件,所以,使用其它地址进行测试时,都返回404错误。
重要说明:
在前面的bigflask项目中,使用Flask应用的装饰器route装饰了两个URL:“/”和“/love”,因此,在我的测试中,访问“/”和“/love”都显示了正常页面的内容。在将Flask应用的装饰器相关程序取消后,这两个页面就返回404错误了。这也说明,Flask应用的装饰器route的优先级比Blueprint装饰器route要高。
进一步测试Blueprint注册时的指定URL或域名
将在前面Blueprint注册到Flask应用的函数总添加关键字参数url_prefix,如下:
1 app.register_blueprint(simple_page, url_prefix='/pages')
重启Flask应用,测试:之前的链接找不到模板文件了,需要在其前面添加url_prefix(/pages)才可以。


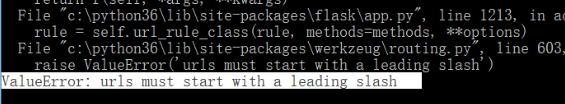
进一步测试——删除注册参数url_prefix的第一个斜杠,此时运行程序出错:
1 app.register_blueprint(simple_page, url_prefix='pages')
启动Flask发生错误:必须使用斜杠开头,自己需要熟悉注册函数的机制才可以啊。

另外还检查了app.root_path和Blueprint的root_path,在本部分单个模块文件作为Blueprint时,两者地址相同。

但在下一部分将Blueprint放到一个package中后,两者就不同了。
Part 2.Blueprint位于package中
在【官文】的Blueprint Resource Folder中说了,Blueprint可以被放到package中,多个Blueprints也可以放到一个package中,但后者不推荐。
Blueprint的资源目录需要通过Blueprint构造器的第二个参数来推断,默认是__name__,这个参数可以指向一个Python模块或一个包(本测试仅使用默认的__name__,指定一个Python模块和一个包还需要更多测试),并可以在程序中查看Blueprint.root_path来得知其路径。【官文】中还介绍了如何快速打开一个Blueprint资源包下的文件,即使用open_resource()函数。
说明,进一步测试后,Flask应用也有root_path属性和open_resouece()函数,功能和Blueprint相同。
看过【官文】后,知道Blueprint的package下还可以包含独立的静态文件、模板文件,因此,在进行Part 2的测试时也添加了两个文件夹并在其中添加了一些文件。
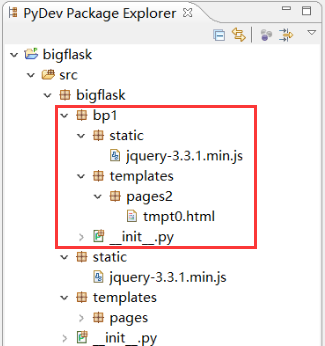
说明,前面测试创建Blueprint的模块叫做bp1.py,这里我建立了一个名为bp1的package(PyDev不可以在Package下建立Package,可以先建立文件夹,再添加__init__.py文件),但没有删除bp1.py,在后来的测试中,发现bp1.py失效了,在导入时,from后面的bigflask.bp1指的是名为bp1的package,而不是bp1.py模块。
建立好的名为bp1的package:将前面模块bp1.py的代码拷贝进去,并做一些修改

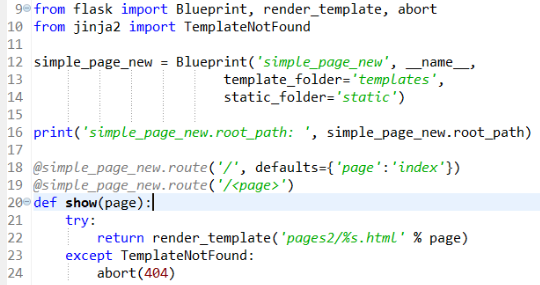
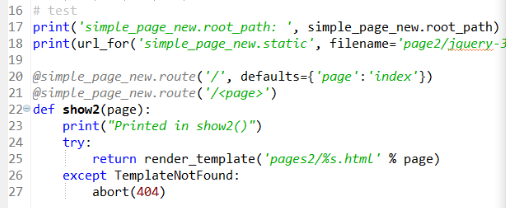
bp1 package下的__init__.py源码截图:建立Blueprint名为simple_page_new

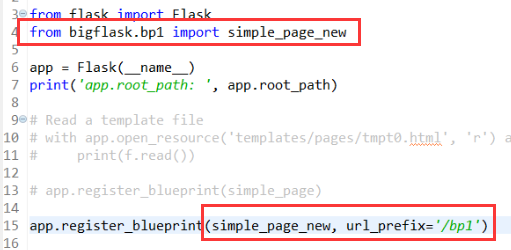
修改后的bigflask下的__init__.py源码截图:注册bigflask下的bp1 package中的Blueprint simple_page_new

启动Flask应用,测试:


注意,启动过程中发现一个url_for()函数的使用错误:原因是由于我在视图函数外调用它了,错误提示是,在应用上下文可用时被执行


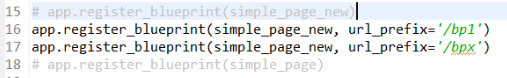
进一步测试:把上面的Blueprint注册到多个URL——/bp1和/bpx

测试结果:成功。


Part 3.存在多个Blueprints
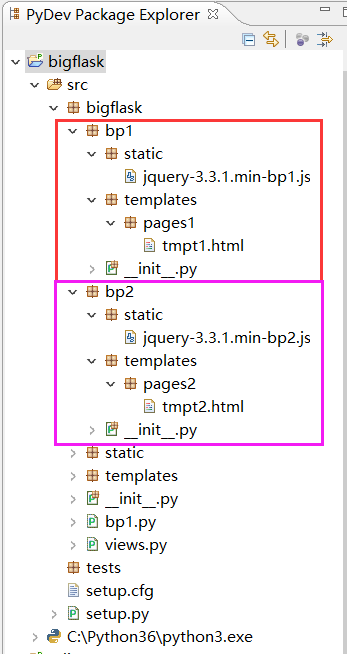
建立Blueprint所在包的方式和Part 2中相同,下面是建立了两个Blueprint packages后的项目结构:

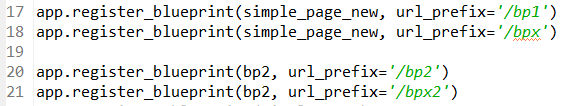
Blueprints注册部分的源码截图:

测试结果:成功




至此,测试完毕。
后记
【官文】中有一些注意事项,在实际开发时需要注意,比如,Blueprint定义的模板文件夹的优先级比Flask应用的低等;
Blueprint构造器函数详解;
register_blueprint注册函数详解;
Flask后台怎么处理的:这就需要更加深入研究Flask,阅读其源码了——怎么做到如此神奇的;
强化URL设计;
阅读官方的示例程序,比如,Tutorial;
……
好了,现在可以开发一个自己的【大型】Web应用并发布到Internet上吧!(注意,优点浮躁了,才进不了一点点而已啊!稳住!)