新建两个扩展类
//
// UIView+XibConfiguration.h
// waimaibiz
//
// Created by luningning02 on 16/11/25.
// Copyright © 2016年 meituan. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface UIView (XibConfiguration)
@property (nonatomic, assign) IBInspectable UIColor *LayerColor;
@property (nonatomic, assign) IBInspectable CGFloat LayerWidth;
@property (nonatomic, assign) IBInspectable CGFloat LayerRadius;
@property (nonatomic, assign) IBInspectable CGSize ShadowOffset;
@property (nonatomic, assign) IBInspectable CGFloat ShadowRadius;
@property (nonatomic, assign) IBInspectable CGFloat ShadowOpacity;
@property (nonatomic, assign) IBInspectable UIColor *ShadowColor;
@end
//
// UIView+XibConfiguration.m
// waimaibiz
//
// Created by luningning02 on 16/11/25.
// Copyright © 2016年 meituan. All rights reserved.
//
#import "UIView+XibConfiguration.h"
@implementation UIView (XibConfiguration)
-(UIColor*)borderUIColor {
return [UIColor colorWithCGColor:self.layer.borderColor];
}
-(void)setLayerColor:(UIColor *)LayerColor_ {
self.layer.borderColor = LayerColor_.CGColor;
}
- (UIColor *)LayerColor {
return [UIColor colorWithCGColor:self.layer.borderColor];
}
- (void)setLayerWidth:(CGFloat)LayerWidth_ {
self.layer.borderWidth = LayerWidth_;
self.layer.allowsEdgeAntialiasing = YES;// 解决layer.border.width随着view的放大,会出现锯齿化的问题(iOS7.0)
}
- (CGFloat)LayerWidth {
return self.layer.borderWidth;
}
- (void)setLayerRadius:(CGFloat)LayerRadius_ {
self.layer.cornerRadius = LayerRadius_;
}
- (CGFloat)LayerRadius {
return self.layer.cornerRadius;
}
- (void)setShadowOffset:(CGSize)ShadowOffset_ {
self.layer.shadowOffset = ShadowOffset_;
}
- (CGSize)ShadowOffset {
return self.layer.shadowOffset;
}
- (void)setShadowRadius:(CGFloat)ShadowRadius_ {
self.layer.shadowRadius = ShadowRadius_;
}
- (CGFloat)ShadowRadius {
return self.layer.shadowRadius;
}
- (void)setShadowOpacity:(CGFloat)ShadowOpacity_ {
self.layer.shadowOpacity = ShadowOpacity_;
}
- (CGFloat)ShadowOpacity {
return self.layer.shadowOpacity;
}
- (void)setShadowColor:(UIColor *)ShadowColor_ {
self.layer.shadowColor = ShadowColor_.CGColor;
}
- (UIColor *)ShadowColor {
return [UIColor colorWithCGColor:self.layer.shadowColor];
}
@end
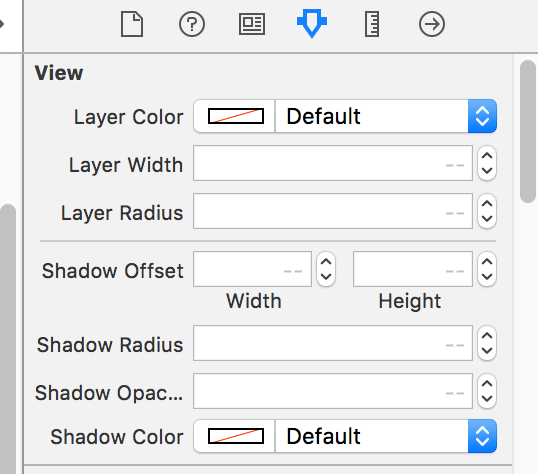
运行成功之后就可以在xib上看见属性设置的框框了