<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> </head> <body> <table border="0" cellspacing="0" cellpadding="0" id="datatable" class="xd_table_sj"> <tbody> <tr> <td><div align="center" id="titlelable">起始时间</div></td> <td><div align="center" id="titlelable">通信地点</div></td> <td><div align="center" id="titlelable">上网方式</div></td> <td><div align="center" id="titlelable">总时长</div></td> <td><div align="center" id="titlelable">总流量</div></td> <td><div align="center" id="titlelable">套餐优惠</div></td> <td><div align="center" id="titlelable">优惠或减免</div></td> <td><div align="center" id="titlelable">通信费</div></td> <td><div align="center" id="titlelable">终端类型</div></td> </tr> <tr bgcolor="#EFFEDD" onmouseover="this.style.background='#D2FCA0'" onmouseout="this.style.background='#EFFEDD'" style="background: rgb(239, 254, 221);"> <td>10-01 01:57:05</td> <td></td> <td>CMNET</td> <td>0秒</td> <td>0.001</td> <td>校园4G套餐-400M国内流量</td> <td></td> <td>0.00</td> <td></td> </tr> <tr bgcolor="#ffffff" onmouseover="this.style.background='#D2FCA0'" onmouseout="this.style.background='#ffffff'" style="background: rgb(255, 255, 255);"> <td>10-01 01:58:55</td> <td></td> <td>CMNET</td> <td>0秒</td> <td>0.007</td> <td>校园4G套餐-400M国内流量</td> <td></td> <td>0.00</td> <td></td> </tr> <tr bgcolor="#EFFEDD" onmouseover="this.style.background='#D2FCA0'" onmouseout="this.style.background='#EFFEDD'" style="background: rgb(239, 254, 221);"> <td>10-01 07:00:00</td> <td></td> <td>CMNET</td> <td>0秒</td> <td>0.001</td> <td>校园4G套餐-400M国内流量</td> <td></td> <td>0.00</td> <td></td> </tr> <tr bgcolor="#ffffff" onmouseover="this.style.background='#D2FCA0'" onmouseout="this.style.background='#ffffff'" style="background: rgb(255, 255, 255);"> <td>10-01 07:23:19</td> <td></td> <td>CMNET</td> <td>0秒</td> <td>0.084</td> <td>校园4G套餐-400M国内流量</td> <td></td> <td>0.00</td> <td></td> </tr> <tr bgcolor="#EFFEDD" onmouseover="this.style.background='#D2FCA0'" onmouseout="this.style.background='#EFFEDD'" style="background: rgb(239, 254, 221);"> <td>10-01 08:16:31</td> <td></td> <td>CMNET</td> <td>0秒</td> <td>0.001</td> <td>校园4G套餐-400M国内流量</td> <td></td> <td>0.00</td> <td></td> </tr> <tr bgcolor="#ffffff" onmouseover="this.style.background='#D2FCA0'" onmouseout="this.style.background='#ffffff'" style="background: rgb(255, 255, 255);"> <td>10-01 08:16:39</td> <td></td> <td>CMNET</td> <td>0秒</td> <td>0.06</td> <td>校园4G套餐-400M国内流量</td> <td></td> <td>0.00</td> <td></td> </tr> <tr bgcolor="#EFFEDD" onmouseover="this.style.background='#D2FCA0'" onmouseout="this.style.background='#EFFEDD'" style="background: rgb(239, 254, 221);"> <td>10-01 08:28:44</td> <td></td> <td>CMNET</td> <td>0秒</td> <td>0.002</td> <td>校园4G套餐-400M国内流量</td> <td></td> <td>0.00</td> <td></td> </tr> <tr bgcolor="#ffffff" onmouseover="this.style.background='#D2FCA0'" onmouseout="this.style.background='#ffffff'" style="background: rgb(255, 255, 255);"> <td>10-01 08:34:50</td> <td></td> <td>CMNET</td> <td>0秒</td> <td>0.259</td> <td>校园4G套餐-400M国内流量</td> <td></td> <td>0.00</td> <td></td> </tr> <tr bgcolor="#EFFEDD" onmouseover="this.style.background='#D2FCA0'" onmouseout="this.style.background='#EFFEDD'" style="background: rgb(239, 254, 221);"> <td>10-01 08:34:50</td> <td></td> <td>CMNET</td> <td>0秒</td> <td>1.26</td> <td>校园4G套餐-400M国内流量</td> <td></td> <td>0.00</td> <td></td> </tr> <tr bgcolor="#ffffff" onmouseover="this.style.background='#D2FCA0'" onmouseout="this.style.background='#ffffff'" style="background: rgb(255, 255, 255);"> <td>10-01 09:54:53</td> <td></td> <td>CMNET</td> <td>0秒</td> <td>1.357</td> <td>校园4G套餐-400M国内流量</td> <td></td> <td>0.00</td> <td></td> </tr> <tr bgcolor="#EFFEDD" onmouseover="this.style.background='#D2FCA0'" onmouseout="this.style.background='#EFFEDD'" style="background: rgb(239, 254, 221);"> <td>10-01 09:56:29</td> <td></td> <td>CMNET</td> <td>0秒</td> <td>0.003</td> <td>校园4G套餐-400M国内流量</td> <td></td> <td>0.00</td> <td></td> </tr> <tr bgcolor="#ffffff" onmouseover="this.style.background='#D2FCA0'" onmouseout="this.style.background='#ffffff'" style="background: rgb(255, 255, 255);"> <td>10-01 09:56:31</td> <td></td> <td>CMNET</td> <td>0秒</td> <td>0.009</td> <td>校园4G套餐-400M国内流量</td> <td></td> <td>0.00</td> <td></td> </tr> <tr bgcolor="#EFFEDD" onmouseover="this.style.background='#D2FCA0'" onmouseout="this.style.background='#EFFEDD'" style="background: rgb(239, 254, 221);"> <td>10-01 09:56:33</td> <td></td> <td>CMNET</td> <td>0秒</td> <td>0.583</td> <td>校园4G套餐-400M国内流量</td> <td></td> <td>0.00</td> <td></td> </tr> <tr bgcolor="#ffffff" onmouseover="this.style.background='#D2FCA0'" onmouseout="this.style.background='#ffffff'" style="background: rgb(255, 255, 255);"> <td>10-01 10:27:16</td> <td></td> <td>CMNET</td> <td>0秒</td> <td>0.001</td> <td>校园4G套餐-400M国内流量</td> <td></td> <td>0.00</td> <td></td> </tr> <tr bgcolor="#EFFEDD" onmouseover="this.style.background='#D2FCA0'" onmouseout="this.style.background='#EFFEDD'" style="background: rgb(239, 254, 221);"> <td>10-01 10:28:58</td> <td></td> <td>CMNET</td> <td>0秒</td> <td>0.004</td> <td>校园4G套餐-400M国内流量</td> <td></td> <td>0.00</td> <td></td> </tr> <tr bgcolor="#ffffff" onmouseover="this.style.background='#D2FCA0'" onmouseout="this.style.background='#ffffff'" style="background: rgb(255, 255, 255);"> <td>10-01 12:44:12</td> <td></td> <td>CMNET</td> <td>0秒</td> <td>0.001</td> <td>校园4G套餐-400M国内流量</td> <td></td> <td>0.00</td> <td></td> </tr> <tr bgcolor="#EFFEDD" onmouseover="this.style.background='#D2FCA0'" onmouseout="this.style.background='#EFFEDD'" style="background: rgb(239, 254, 221);"> <td>10-01 12:45:41</td> <td></td> <td>CMNET</td> <td>0秒</td> <td>0.411</td> <td>校园4G套餐-400M国内流量</td> <td></td> <td>0.00</td> <td></td> </tr> <tr bgcolor="#ffffff" onmouseover="this.style.background='#D2FCA0'" onmouseout="this.style.background='#ffffff'" style="background: rgb(255, 255, 255);"> <td>10-01 12:57:42</td> <td></td> <td>CMNET</td> <td>0秒</td> <td>0.024</td> <td>校园4G套餐-400M国内流量</td> <td></td> <td>0.00</td> <td></td> </tr> <tr bgcolor="#EFFEDD" onmouseover="this.style.background='#D2FCA0'" onmouseout="this.style.background='#EFFEDD'" style="background: rgb(239, 254, 221);"> <td>10-01 12:57:50</td> <td></td> <td>CMNET</td> <td>0秒</td> <td>0.009</td> <td>校园4G套餐-400M国内流量</td> <td></td> <td>0.00</td> <td></td> </tr> <tr bgcolor="#ffffff" onmouseover="this.style.background='#D2FCA0'" onmouseout="this.style.background='#ffffff'" style="background: rgb(255, 255, 255);"> <td>10-01 12:57:52</td> <td></td> <td>CMNET</td> <td>0秒</td> <td>0.007</td> <td>校园4G套餐-400M国内流量</td> <td></td> <td>0.00</td> <td></td> </tr> </tbody> </table> <button>导出EXCEL</button> <script src="js/jquery.js"></script> <script src="js/jquery.table2excel.js"></script> <script> $('button').click(function(){ console.log(1) $("#datatable").table2excel({ exclude: ".noExl", name: "Excel Document Name", filename: "myFileName", exclude_img: true, exclude_links: true, exclude_inputs: true }); }) // table2excel插件的可用配置参数有: // // exclude:不被导出的表格行的CSS class类。 // name:导出的Excel文档的名称。 // filename:Excel文件的名称。 // exclude_img:是否导出图片。 // exclude_links:是否导出超链接 // exclude_inputs:是否导出输入框中的内容。 </script> </body> </html>
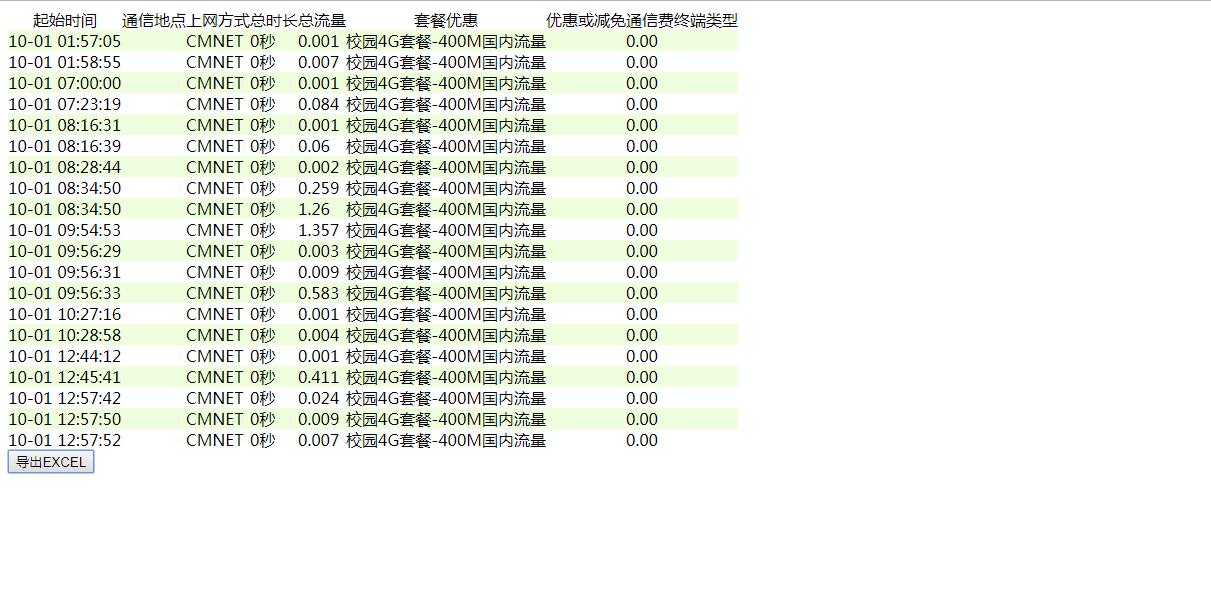
浏览器展示:

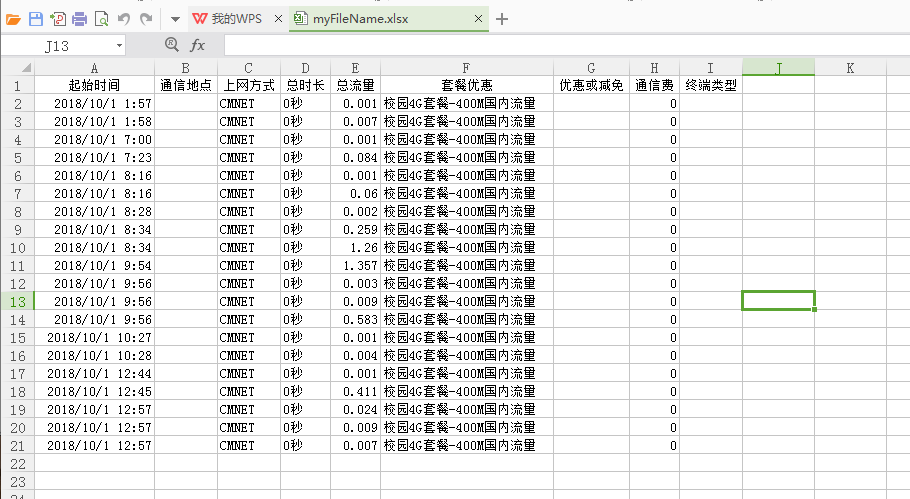
点击导出EXCEL----浏览器自动下载excel文件到本地;效果:

jquery.table2excel.js要基于jquery的基础上才能使用,是一款专门导入excel的插件