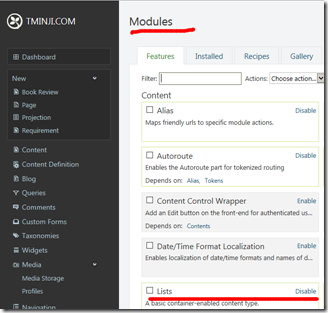
一:首先需要确保 List Module 的开始
即:
Enable 之后,左边的列表中,多了一个 List 功能菜单。
二:为 Content type 选定 Cotainable
不再赘述。
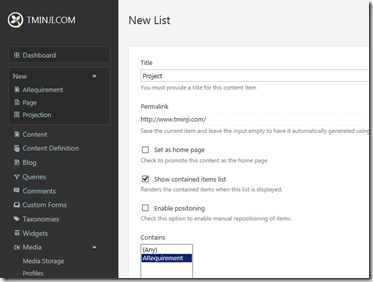
三:创建 List
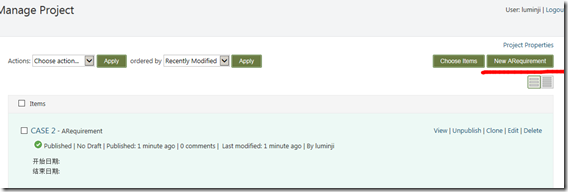
四:为 List 添加 Item
注意,一定要在 List 处添加 Item,如下:
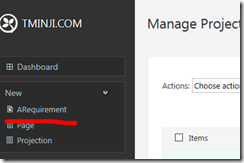
如果我们在 New 处直接添加 Item 本身,则不会出现在列表中,如下:
五:最终效果
六:自定义列表显式
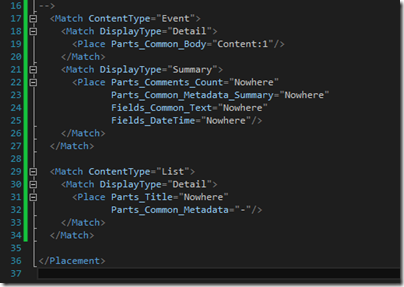
现在,我们并不需要显式那么多的内容在列表中,这个时候,就需要我们改写 Placement.info 这个文件,如下:
在这里,几乎每一行都有自己的意义,现在一一指出:
<Match ContentType="Event"> 这里我们的 ContentType 的 ID,不是 DispalyName
<Match DisplayType="Detail"> 定义详细显式时候的内容
<Place Parts_Common_Body="Content:1"/>
</Match>
<Match DisplayType="Summary"> 定义概要显式时候的内容(如:列表)
<Place Parts_Comments_Count="Nowhere" 不显式评论信息
Parts_Common_Metadata_Summary="Nowhere" 不显式标题和发表时间等元数据信息
Fields_Common_Text="Nowhere" 不显式文本字段
Fields_DateTime="Nowhere"/> 不显式日期字段
</Match>
</Match><Match ContentType="List"> 定义列表本身的信息
<Match DisplayType="Detail">
<Place Parts_Title="Nowhere"
Parts_Common_Metadata="-"/> 不显式元数据信息
</Match>
</Match>
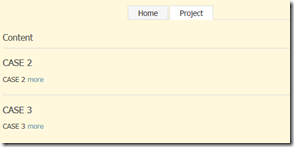
定义完毕后,显式就变成了这样:
可以看到,列表只保留了标题信息。