XAML的调试历来是较为繁琐且不方便的,处理稍有不慎或者初学者通过在VS中手写绑定代码,极度容易写出不规范的绑定代码。所以,我们对于团队成员在此方面的唯一要求就是:使用Expression Blend处理ViewModel绑定。不然,你就会常常听到团队成员烦躁:太奇怪了,我绑定对啊,为什么总是出不来值。没错,“太奇怪了”,是开发人员的一种呻吟。
一:ViewModel和当前页面的绑定
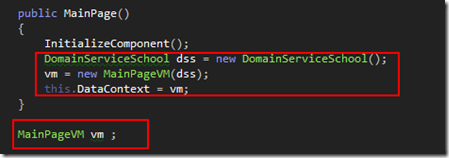
采用绑定的措施,下面的代码是要极力避免的。这样的代码通常出现在Code Behind中:
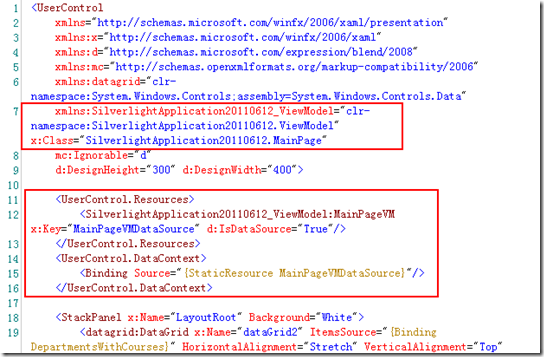
我们需要VM在前台XAML中生成实例。具体步骤如下:
1:去除红框内的代码;
2:为页面指定DataContext
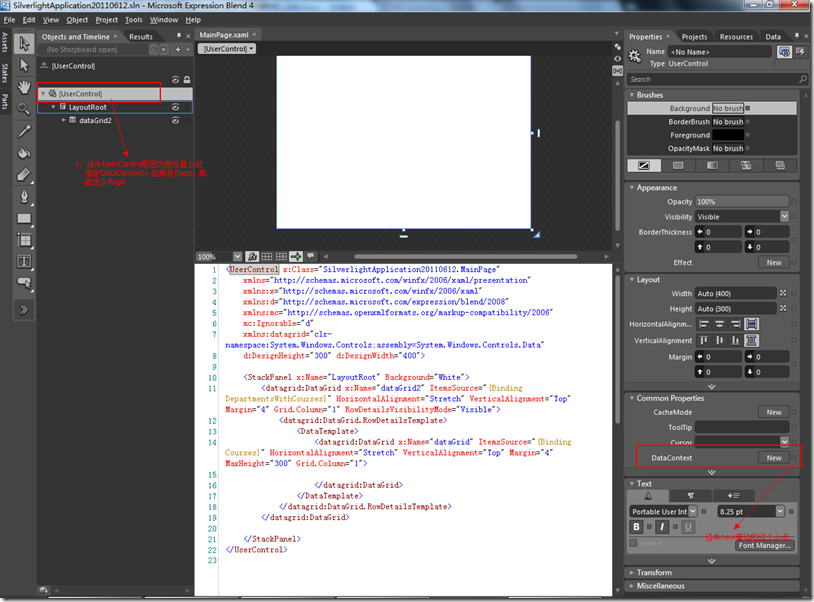
首先是选中最上层的元素,在当前这个例子中是UserControl,如果是Page的话,就选择Page。实际上,如果明白其中的原理,可以将VM指定给任何元素。
其次,点击属性中DataContext的new旁边的小点(是个方框),出来如下界面:
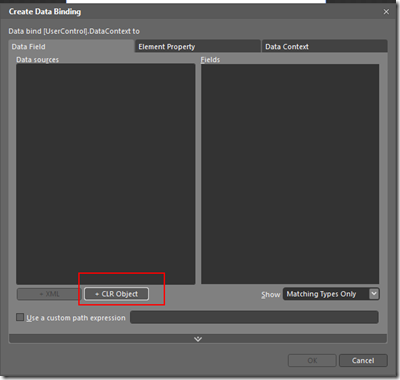
选择+CLR Object,接着出来:
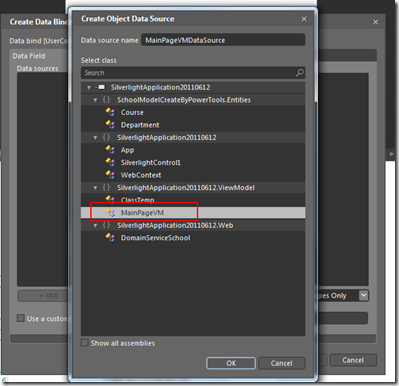
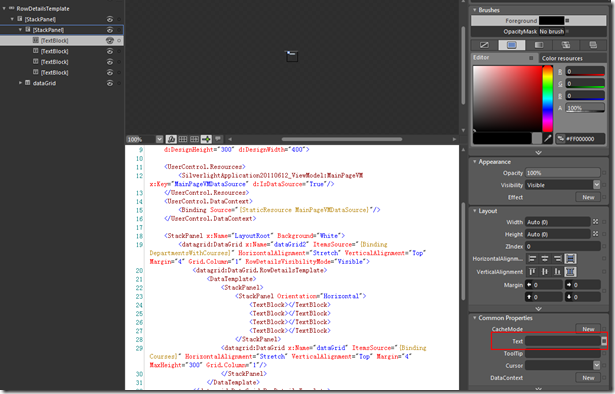
在我们的这个例子中,我们的ViewModel选择的是MainPageVM。选中,OK。这个时候,我们会发现前台XAML代码中,多了如下的内容:
第一个红框指定命名空间,第二个红框就是为UserControl指定了DataContext,运行时会生成一个MainPageVM的实例对象。
你也许会说,在前台指定,我们不能让VM带有参的构造函数。没错,为什么要带?即便我们不使用构造器注入,也可以使用属性注入。我们在后面会提到一个不是那么好看的初始化方法。
二:绑定VM的属性
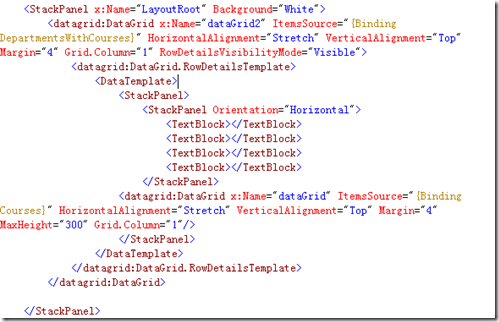
注意,从数据库中(通过wcf, ria service, 或者等等其它手段)获取的数据,在我们的例子中是要绑定到一个DataGrid中呈现。假设已经有代码如下:
现在我们应该为DataGrid绑定VM中的DepartmentsWithCourses属性(Department是部门,每个部门对应多个学科,所以这个属性取名为DepartmentsWithCourses)。
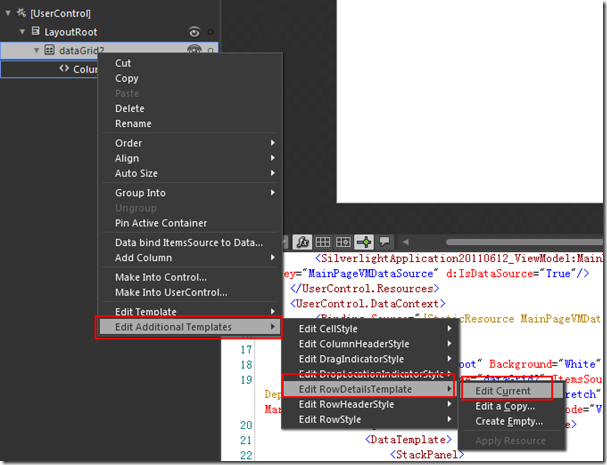
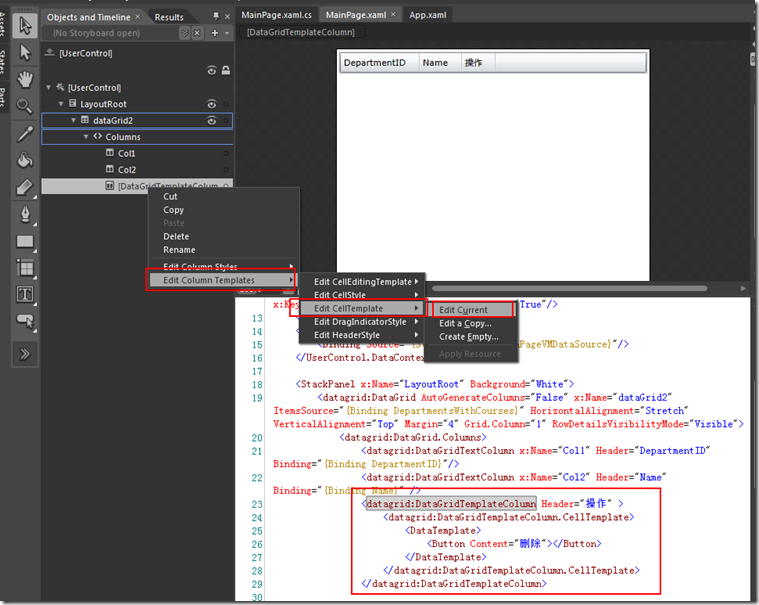
我们知道,如果不是ListBox,或者DataGrid这样的控件,我们直接选中控件,就可以为其绑定VM中的值了。但是,如果是这种多记录控件,实际上就要编辑对应的记录的模版。如,以DataGrid为例,就应该在EB中这样选择,注意红框:
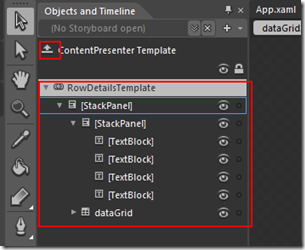
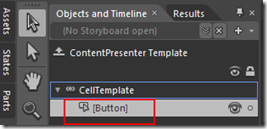
选中Edit Current后,我们就会发现RowDetailsTemplate中的元素出现在EB的Objects and TimeLine里了。
现在,我们可以选中这些元素,进行绑定了。如果我们要回到上层,注意点击左上角的小红框中的内容就可以了。
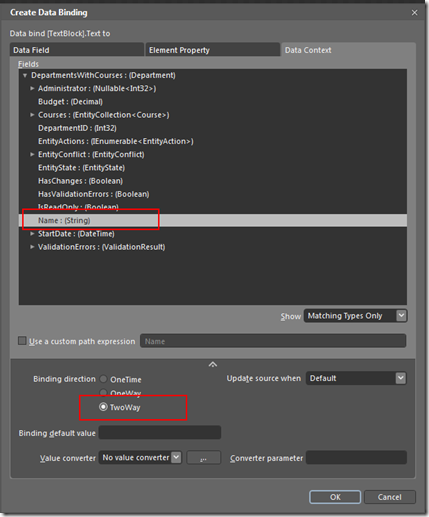
选中某个textBlock,为其指定Text:
选中Text后面的方框后,接着:
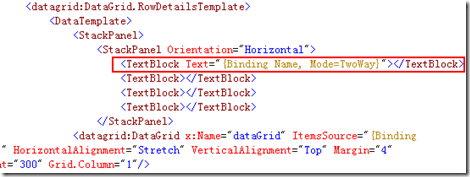
可以发现,我们可以针对实体类型Department进行选择。选择确定后,生成代码类似如下:
三:执行一些初始化
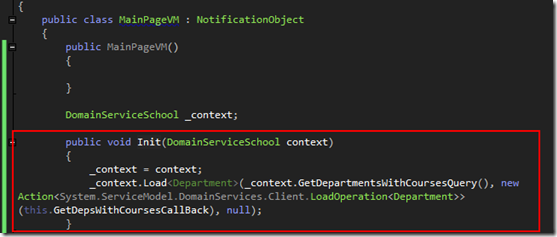
如果不使用一些注入容器,而想在VM中完成一些跨界数据操作的话,必须采取一些不得已的做法。如,反正Page页面是不能用于单元测试的,那么我们索性将Service的实例在Page页面中赋值给VM。这就出现了我们如下的代码。在VM中,我们创建一个Init方法,接受Service实例:
在页面中,我们调用:
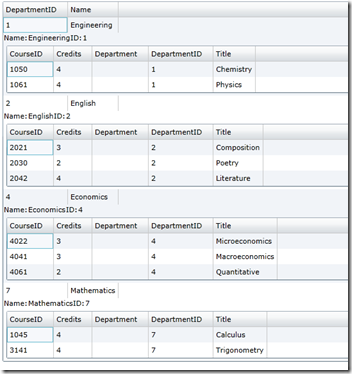
如果此刻我们运行代码,UI为:
一切正常,大功告成。我们再也不用为绑定语法可能存在的细节错误悲泣。
四:绑定命令并传递参数
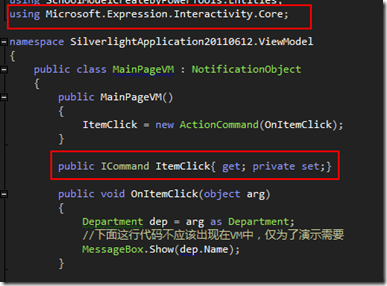
接下来要对此内容进行稍微拓展,演示如何绑定命令及传递参数。要让前台绑定命令,首先我们需要在VM中创建这个命令:
第一个红框是需要引入的程序集的命名空间。第二个红框就是命令属性,而OnItemClick就是此命令的实现。
然后,选中代表删除的Button:
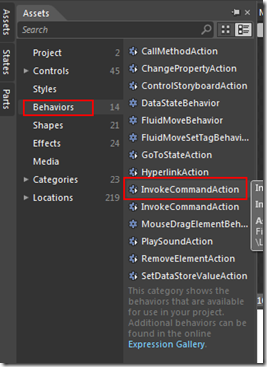
然后选中Asserts,出现如下:
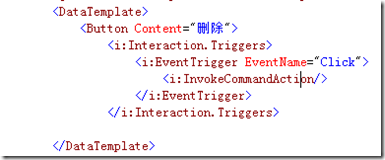
然后选中Behavios中的InvokeCommandAction,双击或者拖动到Button下。生成代码如下:
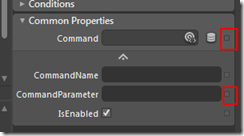
然后,在属性中:
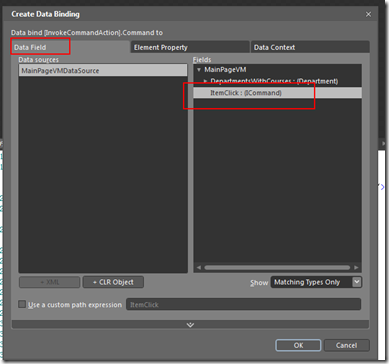
绑定命令和参数,其中命令,做如下选择:
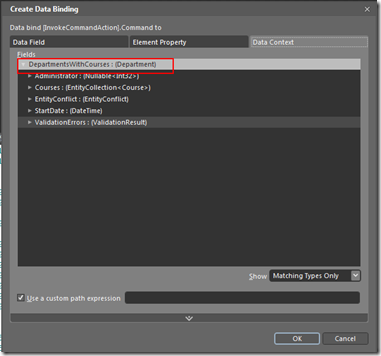
参数做如下选择:
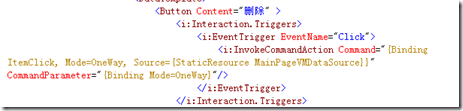
生成的代码如下:
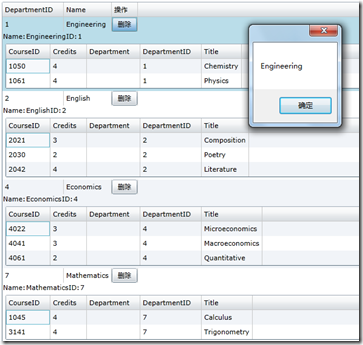
运行的最终效果:
本文代码下载:SilverlightApplication20110701.rar
数据库参考:使用Entity Framework和WCF Ria Services开发SilverLight之1:简单模型