今天为了更好的理解上一章提到的几种布局方式:
- 叠加 StackPanel
- 停靠(上,下,左,右) DockPanel
- 自动停靠(横向纵向) WrapPanel
这里我们将我们的串口应用程序程序布局一下,

1 <Grid> 2 <DockPanel> 3 <StackPanel DockPanel.Dock="Left" Orientation="Vertical" Width="auto"> 4 <GroupBox Header="Configuration" Height="auto" > 5 <StackPanel Orientation="Vertical"> 6 <Label Content="COM" Name="m_Com"/> 7 <ComboBox Name="myCOM"/> 8 <Label Content="BaudRate" Name="m_Baud"/> 9 <ComboBox Name="myBaudRate"/> 10 </StackPanel> 11 </GroupBox> 12 <GroupBox Header="Start" Height="181"> 13 <StackPanel Orientation="Vertical" HorizontalAlignment="Stretch"> 14 <Button Name="myBtn" Content="Open" Margin="5,10,10,5" Click="Btn1_Click"/> 15 <Button Content="Clear" Margin="5,10,10,5" Click="Btn2_Click"/> 16 </StackPanel> 17 </GroupBox> 18 </StackPanel> 19 <StackPanel DockPanel.Dock="Left" Orientation="Vertical"> 20 <GroupBox Header="DataReceived" Height="auto" Name="m_DataReceived"> 21 <TextBox Name="m_textBox1" VerticalScrollBarVisibility="Auto" AcceptsReturn="True" 22 Height="210"/> 23 </GroupBox> 24 <GroupBox Header="DataTransimt" Height="auto" Name="m_DataSend"> 25 <TextBox Name="m_textBox2" VerticalScrollBarVisibility="Auto" AcceptsReturn="True" 26 Height="50"/> 27 </GroupBox> 28 </StackPanel> 29 </DockPanel> 30 </Grid>
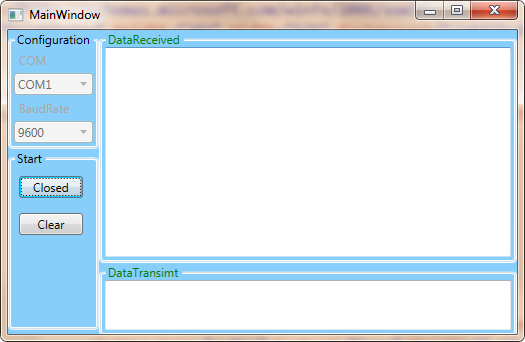
效果:

添加玻璃动态效果:

1 <Window.Resources> 2 <!--define glass gradient stop resource--> 3 <GradientStopCollection x:Key="myGradientStopResource"> 4 <GradientStop Color="WhiteSmoke" Offset="0.2"/> 5 <GradientStop Color="Transparent" Offset="0.4"/> 6 <GradientStop Color="WhiteSmoke" Offset="0.5"/> 7 <GradientStop Color="Transparent" Offset=" 0.75"/> 8 <GradientStop Color="WhiteSmoke" Offset="0.9"/> 9 <GradientStop Color="Transparent" Offset=" 1.0"/> 10 </GradientStopCollection> 11 12 <!--define gradient brush resource--> 13 <LinearGradientBrush x:Key="myGlassBrushResource" StartPoint="0,0" EndPoint=" 1,1" Opacity="0.75" 14 GradientStops="{StaticResource myGradientStopResource }"/> 15 16 <!--background brush resource--> 17 <LinearGradientBrush x:Key="grayBlueGradientBrush" StartPoint=" 0,0" EndPoint="1,1"> 18 <GradientStop Color="Gray" Offset="0"/> 19 <GradientStop Color="Cyan" Offset="0.5"/> 20 <GradientStop Color="Gold" Offset="1.0"/> 21 </LinearGradientBrush> 22 23 <!--define button options--> 24 <Style TargetType="Button"> 25 <!--define button background--> 26 <Setter Property="Background" Value="{StaticResource grayBlueGradientBrush}"/> 27 <!--define button template--> 28 <Setter Property="Template"> 29 <Setter.Value> 30 <!--target type is button--> 31 <ControlTemplate TargetType="{x:Type Button}"> 32 <Grid Margin="-1,0,-10,1"> 33 <!--outline rectangle--> 34 <Rectangle x:Name="outerRectangle" HorizontalAlignment="Stretch" 35 VerticalAlignment="Stretch" Stroke="{TemplateBinding Background}" 36 RadiusX="10" RadiusY="10" StrokeThickness="5" Fill="Transparent"/> 37 <!--inner rectangle--> 38 <Rectangle x:Name="innerRectangle" HorizontalAlignment="Stretch" 39 VerticalAlignment="Stretch" Stroke="Transparent" 40 StrokeThickness="5" Fill="{TemplateBinding Background}" 41 RadiusX="10" RadiusY="10"/> 42 <!--glass rectangle--> 43 <Rectangle x:Name="glassCube" HorizontalAlignment="Stretch" 44 VerticalAlignment="Stretch" StrokeThickness="1" 45 RadiusX="5" RadiusY="5" Opacity="0" 46 Fill="{StaticResource myGlassBrushResource}" 47 RenderTransformOrigin="0.5,0.5"> 48 <!--rectangle stroke--> 49 <Rectangle.Stroke> 50 <LinearGradientBrush StartPoint=" 0.5,0" EndPoint="0.5,1"> 51 <LinearGradientBrush.GradientStops> 52 <GradientStop Color="LightBlue" Offset="0.0"/> 53 <GradientStop Color="Gray" Offset="1.0"/> 54 </LinearGradientBrush.GradientStops> 55 </LinearGradientBrush> 56 </Rectangle.Stroke> 57 <!--glass rectangle render transform--> 58 <Rectangle.RenderTransform> 59 <TransformGroup> 60 <!--To stretch or contact horizontally or vertially--> 61 <ScaleTransform/> 62 <!--rotate transform by angles--> 63 <RotateTransform/> 64 </TransformGroup> 65 </Rectangle.RenderTransform> 66 </Rectangle> 67 <!--dock panel--> 68 <DockPanel Name="myContentPresenterDockPanel"> 69 <ContentPresenter x:Name="myContentPresent" HorizontalAlignment="Center" Margin="0,20" 70 Content="{TemplateBinding Content}" TextBlock.Foreground="Black" TextBlock.FontWeight="Bold"/> 71 </DockPanel> 72 </Grid> 73 <!--control template--> 74 <ControlTemplate.Triggers> 75 <!--mouse over trigger--> 76 <Trigger Property="IsMouseOver" Value="True"> 77 <!--rectangle stroke--> 78 <Setter Property="Rectangle.Stroke" TargetName="outerRectangle" 79 Value="{DynamicResource {x:Static SystemColors.HighlightBrushKey}}"/> 80 <Setter Property="Rectangle.Opacity" Value="1" TargetName="glassCube"/> 81 </Trigger> 82 <!--Mouse focused trigger--> 83 <Trigger Property="IsFocused" Value="True"> 84 <Setter Property="Rectangle.Stroke" TargetName="innerRectangle" 85 Value="{DynamicResource {x:Static SystemColors.HighlightBrushKey}}"/> 86 <Setter Property="Rectangle.Opacity" Value="1" TargetName="glassCube"/> 87 </Trigger> 88 <!--Event trigger mouse enter--> 89 <EventTrigger RoutedEvent="Mouse.MouseEnter"> 90 <!--actions--> 91 <EventTrigger.Actions> 92 <!--begin story board--> 93 <BeginStoryboard Name="mouseEnterBeginStoryboard"> 94 <Storyboard> 95 <!--animation--> 96 <DoubleAnimation Storyboard.TargetName="glassCube" 97 Storyboard.TargetProperty= 98 "(Rectangle.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" 99 By="-0.2" Duration="0:0:0.5" /> 100 <DoubleAnimation Storyboard.TargetName="glassCube" 101 Storyboard.TargetProperty= 102 "(Rectangle.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)" 103 By="-0.2" Duration="0:0:0.5" /> 104 </Storyboard> 105 </BeginStoryboard> 106 </EventTrigger.Actions> 107 </EventTrigger> 108 <!--event trigger mouse leave--> 109 <EventTrigger RoutedEvent="Mouse.MouseLeave"> 110 <EventTrigger.Actions> 111 <StopStoryboard BeginStoryboardName="mouseEnterBeginStoryboard"/> 112 </EventTrigger.Actions> 113 </EventTrigger> 114 <!--event trigger button click--> 115 <EventTrigger RoutedEvent="Button.Click"> 116 <EventTrigger.Actions> 117 <BeginStoryboard> 118 <Storyboard> 119 <DoubleAnimation Storyboard.TargetName="glassCube" 120 Storyboard.TargetProperty= 121 "(Rectangle.RenderTransform).(TransformGroup.Children)[1].(RotateTransform.Angle)" 122 By="360" Duration="0:0:0.5"/> 123 </Storyboard> 124 </BeginStoryboard> 125 </EventTrigger.Actions> 126 </EventTrigger> 127 </ControlTemplate.Triggers> 128 </ControlTemplate> 129 </Setter.Value> 130 </Setter> 131 </Style> 132 133 <Style TargetType="Label"> 134 <Setter Property="FontWeight" Value="Bold"/> 135 </Style> 136 <Style TargetType="TextBox"> 137 <Setter Property="Background" Value="LightCyan"/> 138 </Style> 139 </Window.Resources> 140
效果:

完整代码:

1 <Window x:Class="SearilPort.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="MainWindow" Height="342" Width="525" Background="LightSkyBlue"> 5 <Window.Resources> 6 <!--define glass gradient stop resource--> 7 <GradientStopCollection x:Key="myGradientStopResource"> 8 <GradientStop Color="WhiteSmoke" Offset="0.2"/> 9 <GradientStop Color="Transparent" Offset="0.4"/> 10 <GradientStop Color="WhiteSmoke" Offset="0.5"/> 11 <GradientStop Color="Transparent" Offset=" 0.75"/> 12 <GradientStop Color="WhiteSmoke" Offset="0.9"/> 13 <GradientStop Color="Transparent" Offset=" 1.0"/> 14 </GradientStopCollection> 15 16 <!--define gradient brush resource--> 17 <LinearGradientBrush x:Key="myGlassBrushResource" StartPoint="0,0" EndPoint=" 1,1" Opacity="0.75" 18 GradientStops="{StaticResource myGradientStopResource }"/> 19 20 <!--background brush resource--> 21 <LinearGradientBrush x:Key="grayBlueGradientBrush" StartPoint=" 0,0" EndPoint="1,1"> 22 <GradientStop Color="Gray" Offset="0"/> 23 <GradientStop Color="Cyan" Offset="0.5"/> 24 <GradientStop Color="Gold" Offset="1.0"/> 25 </LinearGradientBrush> 26 27 <!--define button options--> 28 <Style TargetType="Button"> 29 <!--define button background--> 30 <Setter Property="Background" Value="{StaticResource grayBlueGradientBrush}"/> 31 <!--define button template--> 32 <Setter Property="Template"> 33 <Setter.Value> 34 <!--target type is button--> 35 <ControlTemplate TargetType="{x:Type Button}"> 36 <Grid Margin="-1,0,-10,1"> 37 <!--outline rectangle--> 38 <Rectangle x:Name="outerRectangle" HorizontalAlignment="Stretch" 39 VerticalAlignment="Stretch" Stroke="{TemplateBinding Background}" 40 RadiusX="10" RadiusY="10" StrokeThickness="5" Fill="Transparent"/> 41 <!--inner rectangle--> 42 <Rectangle x:Name="innerRectangle" HorizontalAlignment="Stretch" 43 VerticalAlignment="Stretch" Stroke="Transparent" 44 StrokeThickness="5" Fill="{TemplateBinding Background}" 45 RadiusX="10" RadiusY="10"/> 46 <!--glass rectangle--> 47 <Rectangle x:Name="glassCube" HorizontalAlignment="Stretch" 48 VerticalAlignment="Stretch" StrokeThickness="1" 49 RadiusX="5" RadiusY="5" Opacity="0" 50 Fill="{StaticResource myGlassBrushResource}" 51 RenderTransformOrigin="0.5,0.5"> 52 <!--rectangle stroke--> 53 <Rectangle.Stroke> 54 <LinearGradientBrush StartPoint=" 0.5,0" EndPoint="0.5,1"> 55 <LinearGradientBrush.GradientStops> 56 <GradientStop Color="LightBlue" Offset="0.0"/> 57 <GradientStop Color="Gray" Offset="1.0"/> 58 </LinearGradientBrush.GradientStops> 59 </LinearGradientBrush> 60 </Rectangle.Stroke> 61 <!--glass rectangle render transform--> 62 <Rectangle.RenderTransform> 63 <TransformGroup> 64 <!--To stretch or contact horizontally or vertially--> 65 <ScaleTransform/> 66 <!--rotate transform by angles--> 67 <RotateTransform/> 68 </TransformGroup> 69 </Rectangle.RenderTransform> 70 </Rectangle> 71 <!--dock panel--> 72 <DockPanel Name="myContentPresenterDockPanel"> 73 <ContentPresenter x:Name="myContentPresent" HorizontalAlignment="Center" Margin="0,20" 74 Content="{TemplateBinding Content}" TextBlock.Foreground="Black" TextBlock.FontWeight="Bold"/> 75 </DockPanel> 76 </Grid> 77 <!--control template--> 78 <ControlTemplate.Triggers> 79 <!--mouse over trigger--> 80 <Trigger Property="IsMouseOver" Value="True"> 81 <!--rectangle stroke--> 82 <Setter Property="Rectangle.Stroke" TargetName="outerRectangle" 83 Value="{DynamicResource {x:Static SystemColors.HighlightBrushKey}}"/> 84 <Setter Property="Rectangle.Opacity" Value="1" TargetName="glassCube"/> 85 </Trigger> 86 <!--Mouse focused trigger--> 87 <Trigger Property="IsFocused" Value="True"> 88 <Setter Property="Rectangle.Stroke" TargetName="innerRectangle" 89 Value="{DynamicResource {x:Static SystemColors.HighlightBrushKey}}"/> 90 <Setter Property="Rectangle.Opacity" Value="1" TargetName="glassCube"/> 91 </Trigger> 92 <!--Event trigger mouse enter--> 93 <EventTrigger RoutedEvent="Mouse.MouseEnter"> 94 <!--actions--> 95 <EventTrigger.Actions> 96 <!--begin story board--> 97 <BeginStoryboard Name="mouseEnterBeginStoryboard"> 98 <Storyboard> 99 <!--animation--> 100 <DoubleAnimation Storyboard.TargetName="glassCube" 101 Storyboard.TargetProperty= 102 "(Rectangle.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" 103 By="-0.2" Duration="0:0:0.5" /> 104 <DoubleAnimation Storyboard.TargetName="glassCube" 105 Storyboard.TargetProperty= 106 "(Rectangle.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)" 107 By="-0.2" Duration="0:0:0.5" /> 108 </Storyboard> 109 </BeginStoryboard> 110 </EventTrigger.Actions> 111 </EventTrigger> 112 <!--event trigger mouse leave--> 113 <EventTrigger RoutedEvent="Mouse.MouseLeave"> 114 <EventTrigger.Actions> 115 <StopStoryboard BeginStoryboardName="mouseEnterBeginStoryboard"/> 116 </EventTrigger.Actions> 117 </EventTrigger> 118 <!--event trigger button click--> 119 <EventTrigger RoutedEvent="Button.Click"> 120 <EventTrigger.Actions> 121 <BeginStoryboard> 122 <Storyboard> 123 <DoubleAnimation Storyboard.TargetName="glassCube" 124 Storyboard.TargetProperty= 125 "(Rectangle.RenderTransform).(TransformGroup.Children)[1].(RotateTransform.Angle)" 126 By="360" Duration="0:0:0.5"/> 127 </Storyboard> 128 </BeginStoryboard> 129 </EventTrigger.Actions> 130 </EventTrigger> 131 </ControlTemplate.Triggers> 132 </ControlTemplate> 133 </Setter.Value> 134 </Setter> 135 </Style> 136 137 <Style TargetType="Label"> 138 <Setter Property="FontWeight" Value="Bold"/> 139 </Style> 140 <Style TargetType="TextBox"> 141 <Setter Property="Background" Value="LightCyan"/> 142 </Style> 143 </Window.Resources> 144 145 <Grid> 146 <DockPanel> 147 <StackPanel DockPanel.Dock="Left" Orientation="Vertical" Width="auto"> 148 <GroupBox Header="Configuration" Height="auto" > 149 <StackPanel Orientation="Vertical"> 150 <Label Content="COM" Name="m_Com"/> 151 <ComboBox Name="myCOM"/> 152 <Label Content="BaudRate" Name="m_Baud"/> 153 <ComboBox Name="myBaudRate"/> 154 </StackPanel> 155 </GroupBox> 156 <GroupBox Header="Start" Height="181"> 157 <StackPanel Orientation="Vertical" HorizontalAlignment="Stretch"> 158 <Button Name="myBtn" Content="Open" Margin="5,10,10,5" Click="Btn1_Click"/> 159 <Button Content="Clear" Margin="5,10,10,5" Click="Btn2_Click"/> 160 </StackPanel> 161 </GroupBox> 162 </StackPanel> 163 <StackPanel DockPanel.Dock="Left" Orientation="Vertical"> 164 <GroupBox Header="DataReceived" Height="auto" Name="m_DataReceived"> 165 <TextBox Name="m_textBox1" VerticalScrollBarVisibility="Auto" AcceptsReturn="True" 166 Height="210"/> 167 </GroupBox> 168 <GroupBox Header="DataTransimt" Height="auto" Name="m_DataSend"> 169 <TextBox Name="m_textBox2" VerticalScrollBarVisibility="Auto" AcceptsReturn="True" 170 Height="50"/> 171 </GroupBox> 172 </StackPanel> 173 </DockPanel> 174 </Grid> 175 </Window> 176
End.
谢谢.
