这一章我们先讲解一下面板布局的一些基础知识,这为之后的三维设计有很好的帮助。
- StackPanel
- DockPanel
- WrapPanel
首先我们先看说一下Gird的行(Row)与列(Column),看如下代码:
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
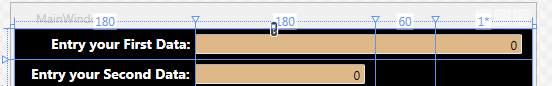
行高度设置行1=30,行2高度为自动,效果:

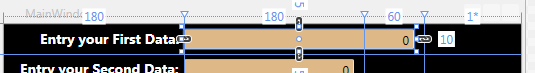
当修改为 <RowDefinition Height="*"/> 填充剩余区域,效果:

由此同样可以理解列(column)的属性设置了
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
修改宽度,同样有三种方法,实际参数值,“auto”自适填充,“*”填充剩余区域
<ColumnDefinition Width="180"/> <ColumnDefinition Width="auto"/> <ColumnDefinition Width="*"/>
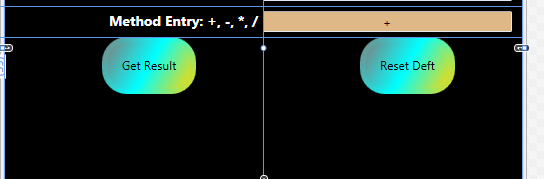
那么如果我们想在某一行合并多列,该如何实现呢? 这里就要用到跨越属性参数了: Grid.ColumnSpan="N" N代表跨越(合并)列数,例如要合从第一列开始合并第二列:
Grid.Column="1" Grid.ColumnSpan="2"
效果:

从第一列开始合并到第三列: Grid.Column="1" Grid.ColumnSpan="3"
效果:

同样的原理,对于行的操作也是如此:
Grid.RowSpan="N" N代表合并行数。
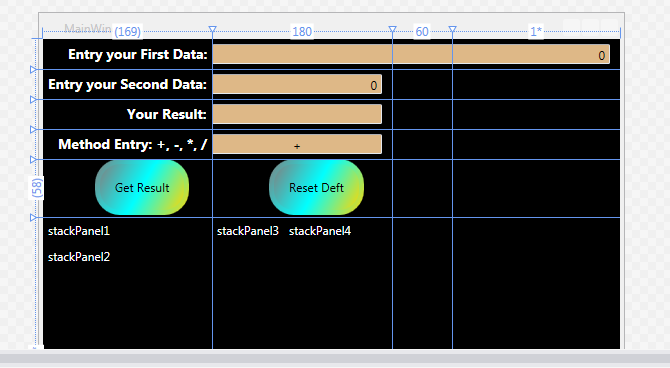
那么接下来,我们想在某一位置放置多个控件,该如何处理呢?这里就要用到StackPanel
<StackPanel Grid.Row="5" Grid.Column="0"> ..... </StackPanel>
该容器可以设定控件布局是垂直方向或水平方向,例如垂直方向放置控件:
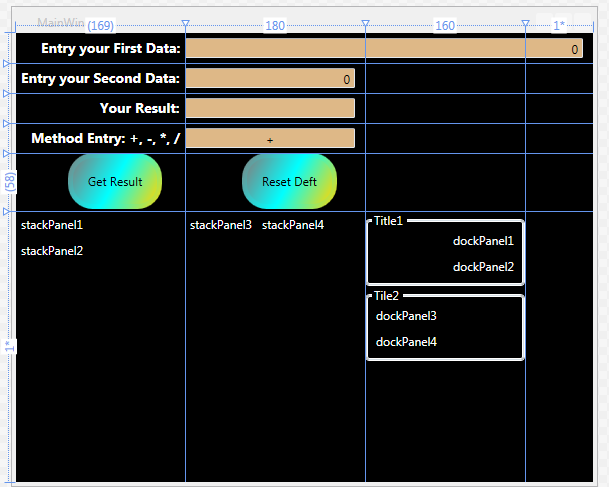
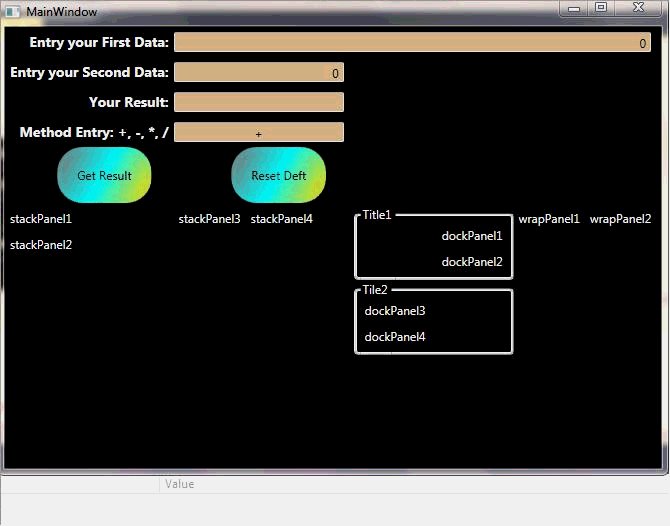
<StackPanel Grid.Row="5" Grid.Column="0"> <StackPanel Orientation="Vertical" VerticalAlignment="Center"> <Label Content="stackPanel1" Foreground="White"/> <Label Content="stackPanel2" Foreground="White"/> </StackPanel> </StackPanel>
同理水平放置控件:
</StackPanel>
<StackPanel Grid.Row="5" Grid.Column="1">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Stretch">
<Label Content="stackPanel3" Foreground="White"/>
<Label Content="stackPanel4" Foreground="White"/>
</StackPanel>
</StackPanel>
效果:

另外可以进行排序布局设置: Orientation="Horizontal" HorizontalAlignment="Left" FlowDirection="LeftToRight"
接着我们说一下 DockPanel 自适应窗口布局的停靠容器,先看如下例程:
1 <DockPanel Grid.Column="2" Grid.Row="5"> 2 <StackPanel DockPanel.Dock="Right" Orientation="Vertical"> 3 <GroupBox Header="Title1" Foreground="White" Height="auto"> 4 <StackPanel Orientation="Vertical" FlowDirection="RightToLeft"> 5 <Label Content="dockPanel1" Foreground="White"/> 6 <Label Content="dockPanel2" Foreground="White"/> 7 </StackPanel> 8 </GroupBox> 9 <GroupBox Header="Tile2" Foreground="White" Height="auto"> 10 <StackPanel Orientation="Vertical" FlowDirection="LeftToRight"> 11 <Label Content="dockPanel3" Foreground="White"/> 12 <Label Content="dockPanel4" Foreground="White"/> 13 </StackPanel> 14 </GroupBox> 15 </StackPanel> 16 </DockPanel>
效果:

在第二列,第五行添加一个容器,该容器内列表装入两个组盒器,并在组盒器内添加控件。由例子可以看出 DockPanel 容器适合整体布局。
最后我们说一下具有自动换行功能的WrapPanel容器:
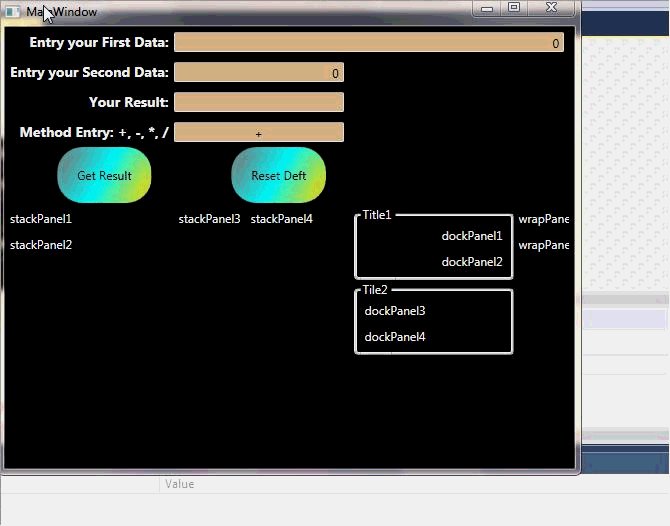
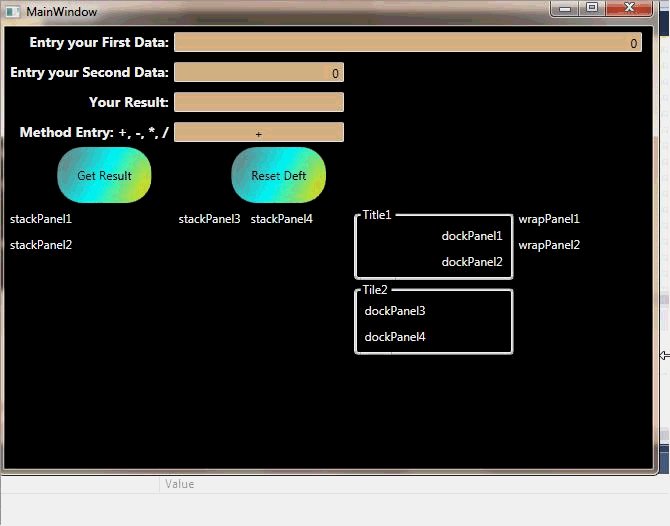
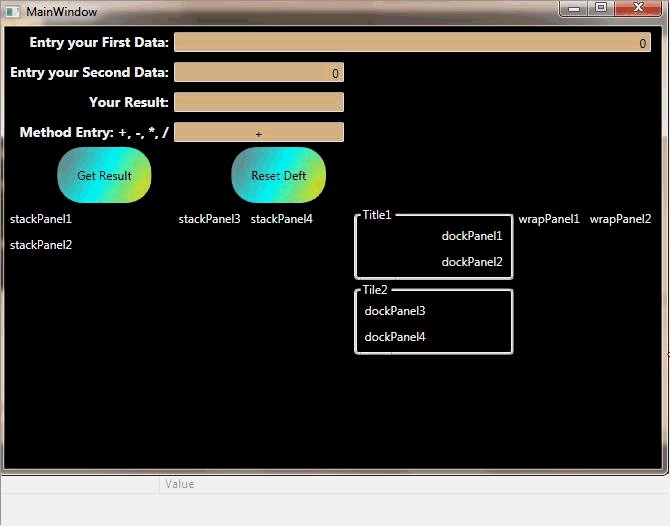
<Grid Grid.Row="5" Grid.Column="3"> <WrapPanel Orientation="Horizontal"> <Label Content="wrapPanel1" Foreground="White"/> <Label Content="wrapPanel2" Foreground="White"/> </WrapPanel> </Grid>
效果:

End.
谢谢.