首先需要理解一下基本的多维概念:我们知道一位是点,二维由一维演化成面,三维由二维演化成体...
例如要创建一个长方形,那么就要创建4个顶点,所以没创建一个面都需要将四个顶点通过 TriangleIndices 属性排列起来,即连接起来。那么对位旋转体来说,其三维旋转方向就有三个方向:
前后,左右,上下,由 Axis 属性选择,而旋转量由 Angle 属性选择,
1 <Viewport2DVisual3D.Transform> 2 <RotateTransform3D> 3 <RotateTransform3D.Rotation> 4 <AxisAngleRotation3D Angle="40" Axis="0, 1, 0" /><!--forward back,left right,up down--> 5 </RotateTransform3D.Rotation> 6 </RotateTransform3D> 7 </Viewport2DVisual3D.Transform>
此外对于三维的观测,我们还需要设置其观测位置,也就是相机属性 Viewport3D.Camera 其参数属性 由<PerspectiveCamera Position="0,0,12"/> 配置;
下面是一创建一个三维按键的例程:

<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Grid> <Viewport3D> <Viewport3D.Camera > <PerspectiveCamera Position="0,0,12"/> </Viewport3D.Camera> <!-- Button on 3D --> <Viewport2DVisual3D> <!-- Give the plane a slight rotation --> <Viewport2DVisual3D.Transform> <RotateTransform3D> <RotateTransform3D.Rotation> <AxisAngleRotation3D Angle="40" Axis="0, 1, 0" /><!--forward back,left right,up down--> </RotateTransform3D.Rotation> </RotateTransform3D> </Viewport2DVisual3D.Transform> <!-- The Geometry, Material, and Visual for the Viewport2DVisual3D --> <Viewport2DVisual3D.Geometry> <!--vertex 1,2,3,4--> <MeshGeometry3D Positions="-1,1,0 -1,-1,0 1,-1,0 1,1,0" TextureCoordinates="0,0 0,1 1,1 1,0" TriangleIndices="0 1 2 0 2 3"/> </Viewport2DVisual3D.Geometry> <Viewport2DVisual3D.Material> <DiffuseMaterial Viewport2DVisual3D.IsVisualHostMaterial="True" Brush="White"/> </Viewport2DVisual3D.Material> <Button>Hello, 3D</Button> </Viewport2DVisual3D> <!-- Lights --> <ModelVisual3D> <ModelVisual3D.Content> <DirectionalLight Color="#FFFFFFFF" Direction="0,0,-1"/> </ModelVisual3D.Content> </ModelVisual3D> </Viewport3D> </Grid> </Window>
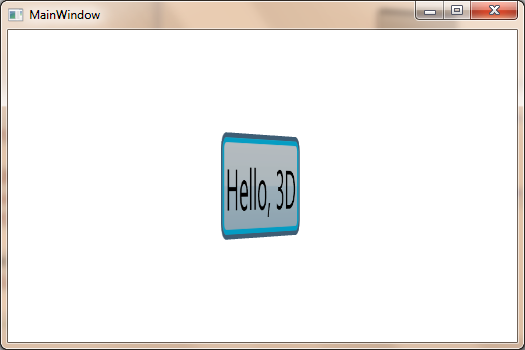
编译运行:

接下来章节中,我们将继续讲解.
End.
谢谢.
