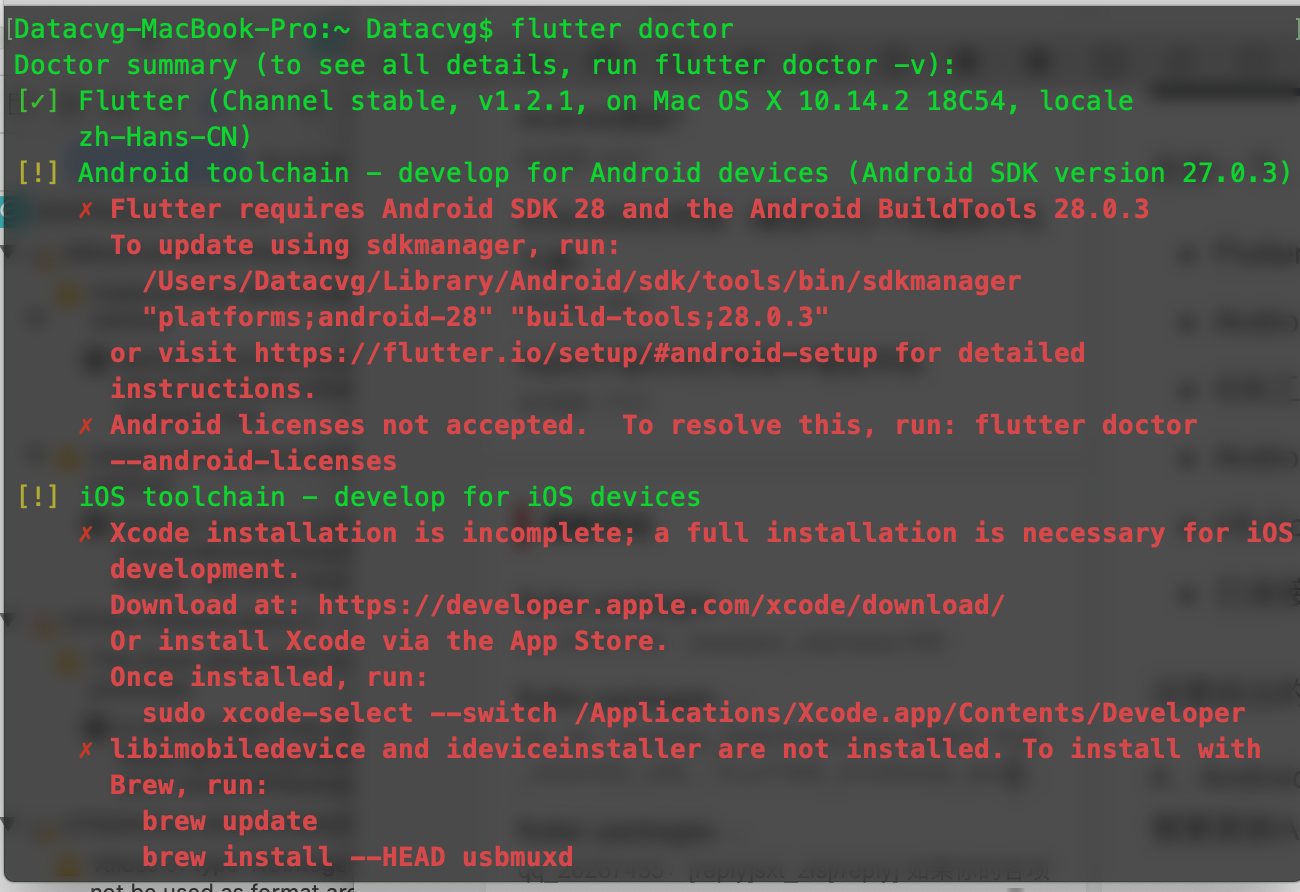
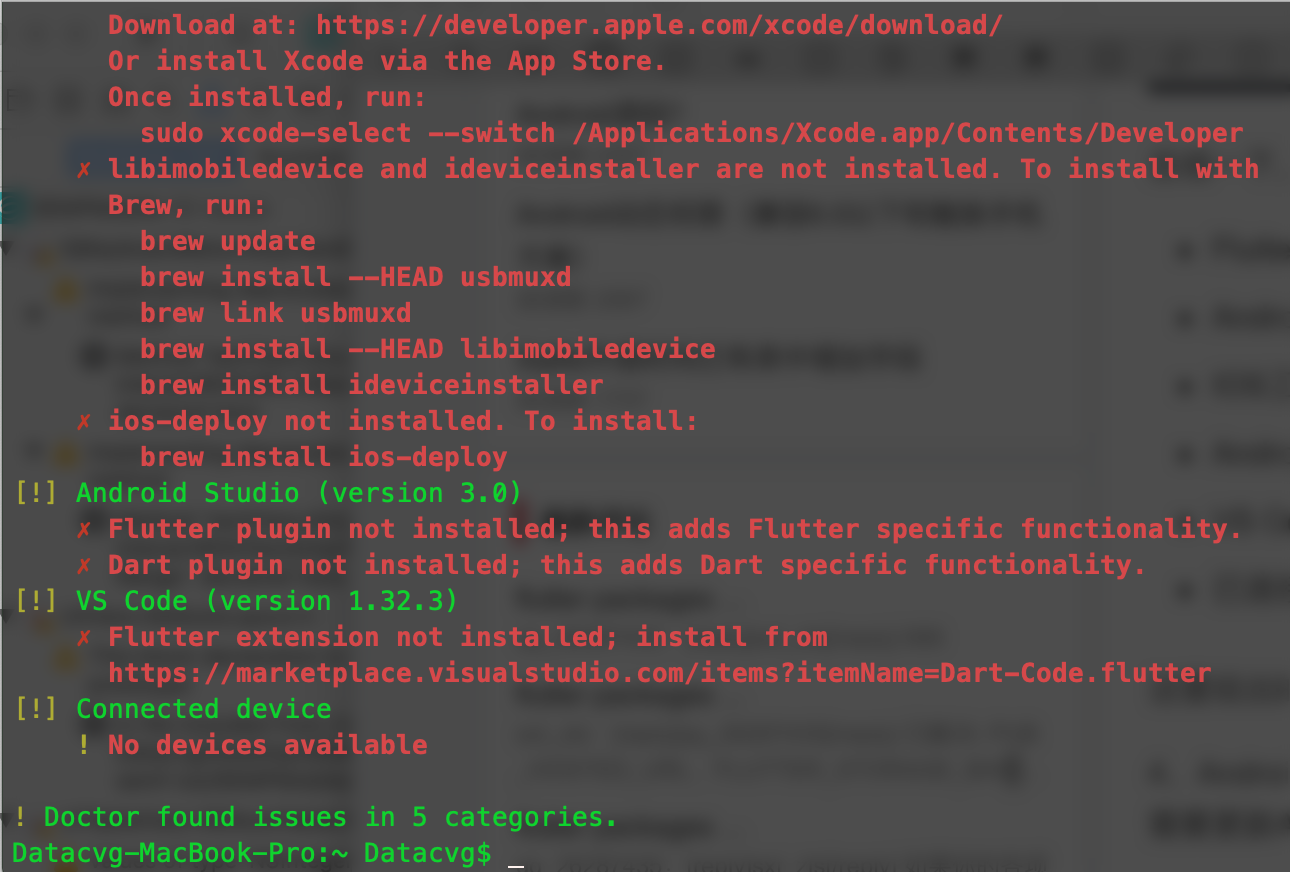
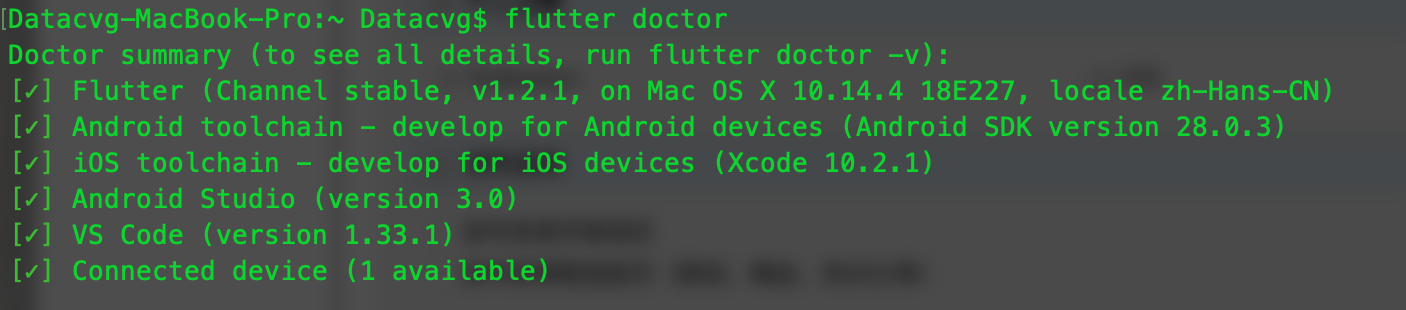
Flutter安装完成之后运行flutter doctor ,出现一下问题,如图


前提:Xcode 、Android Studio 、VS Code都已安装
问题一、Android toolchain - develop for Android device
1)Flutter requires Android SDK 28 and the Android BuildTools 28.0.3.
根据提示更新s d k manager在终端执行run:后面的命令,例如
/User/Datacvg/Libary/Android/sdk/tools/bin/sdkmanager "platforms;android-28" "build-tools:28.0.3"
执行之后在执行flutter doctor,此问题已经解决。
2)Android license not accepted.
同样执行run后面的提示:flutter doctor --android-licenses
之后就有相关提示(y/n)?一直y就可以。
执行flutter doctor查看,如下图所示:

问题二、iOS toolchain - develop for iOS devices (Xcode 9.4)
1)Xcode installation is incomplete; a full installation is necessary for iOS development.
执行run提示的命令:
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
2)libimobiledevice and ideviceinstaller are not installed. To install with Brew问题
brew update 命令执行时间很长需要等待
brew install --HEAD usbmuxd 命令执行的时候会提示
Your Xcode (9.4) is too outdated.需要更新Xcode,更新之后继续刚才执行的提示命令
brew link usbmuxd
brew install --HEAD libimobiledevice
brew install ideviceinstaller
3)ios-deploy not installed. To install:
执行brew install ios-deploy
执行flutter doctor,查看,可能会出现新的错误如下图:

解决方法:
执行一下命令:
brew uninstall ideviceinstaller
brew uninstall libimobiledevice
brew install --HEAD libimobiledevice
brew link --overwrite libimobiledevice
brew install --HEAD ideviceinstaller
brew link --overwrite ideviceinstaller
执行完成之后,执行flutter doctor 查看,如下图所示

问题三、Android Studio (version 3.0)
✗ Flutter plugin not installed; this adds Flutter specific functionality.
✗ Dart plugin not installed; this adds Dart specific functionality.
解决方法:
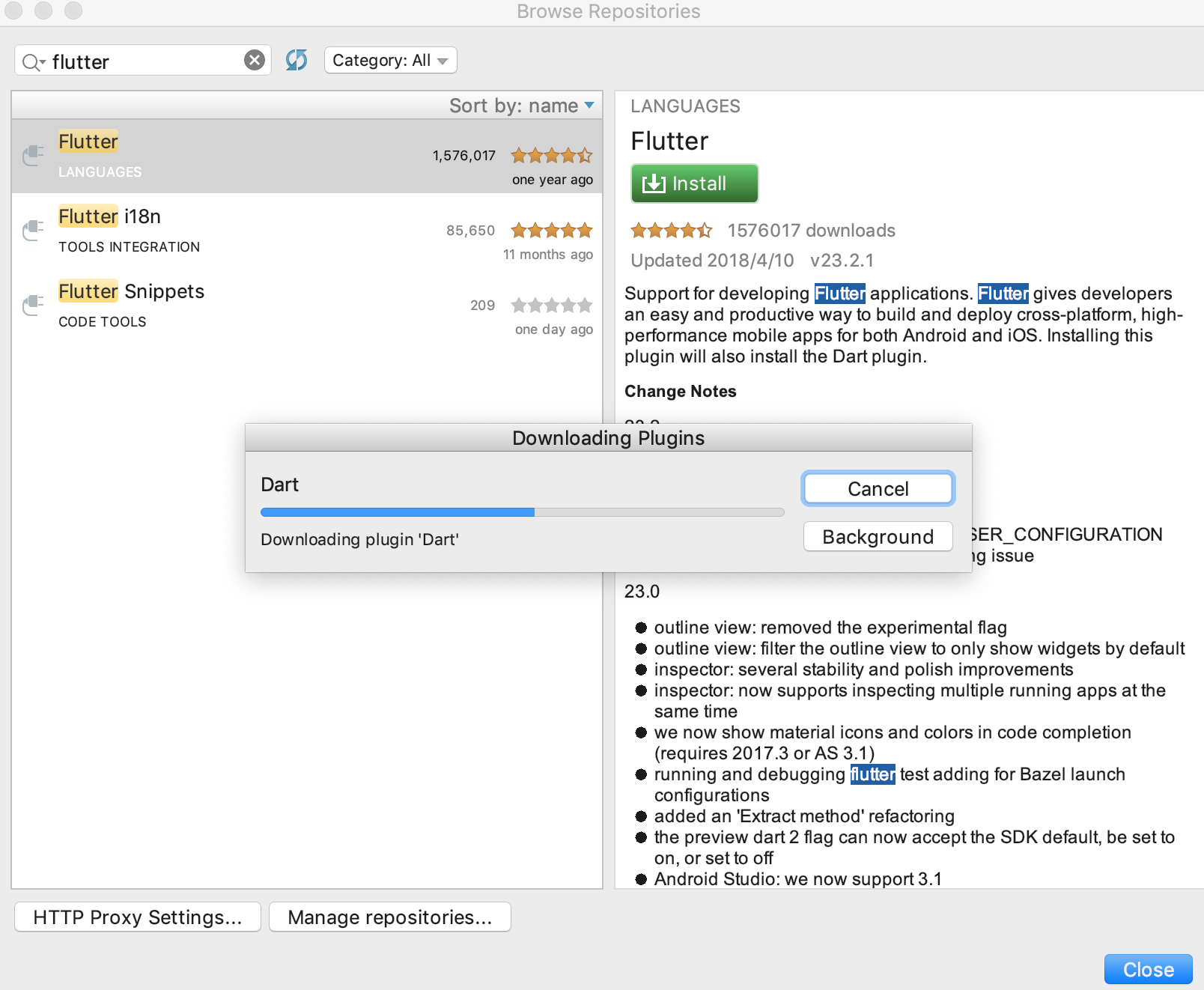
打开打开android studio中plugin,如下图

搜索fullter并点击Search in repositories,安装Flutter,如下图


安装完成之后,重新启动Android Studio。
问题四、 VS Code (version 1.33.1)
1) Flutter plugin not installed; this adds Flutter specific functionality.
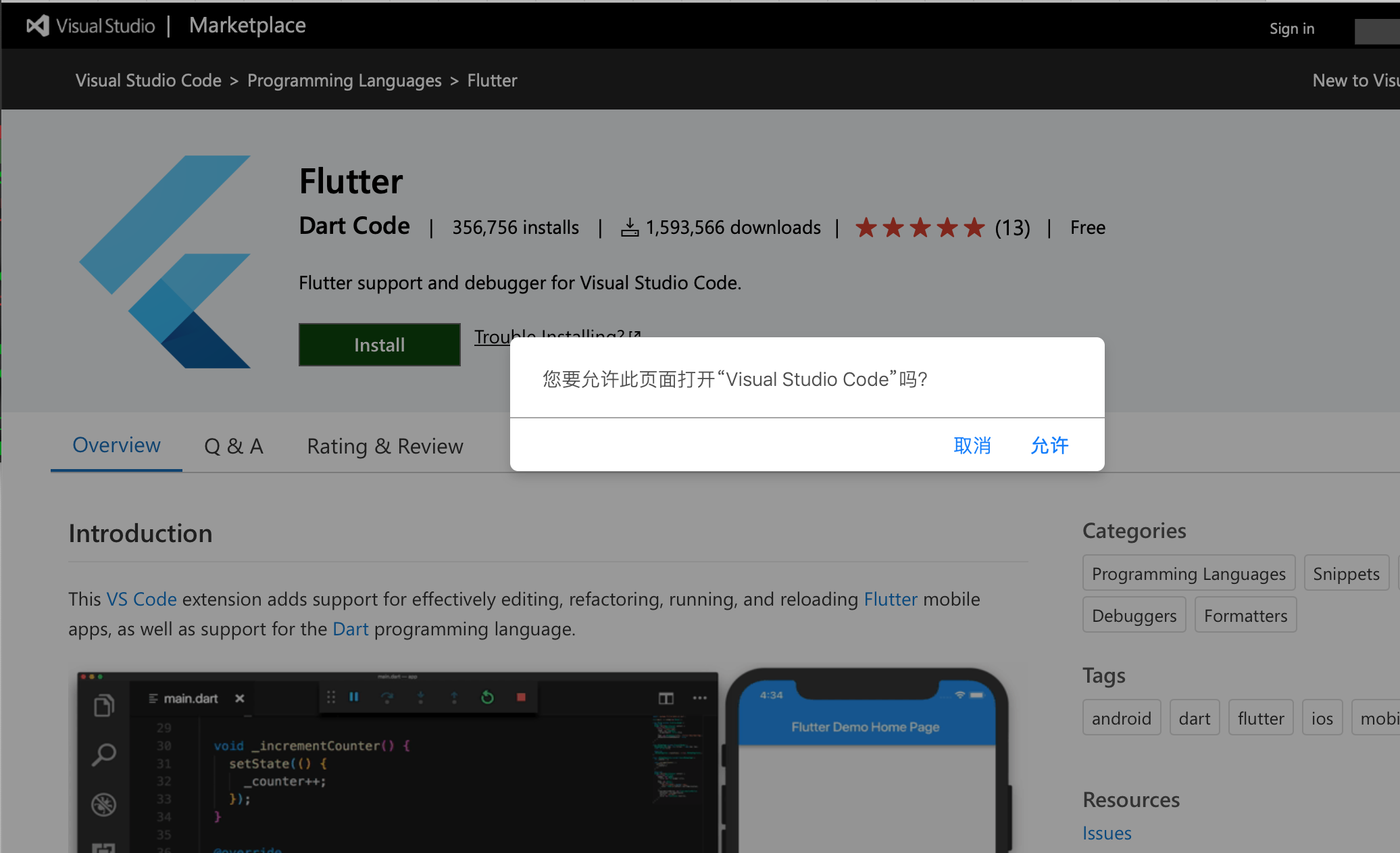
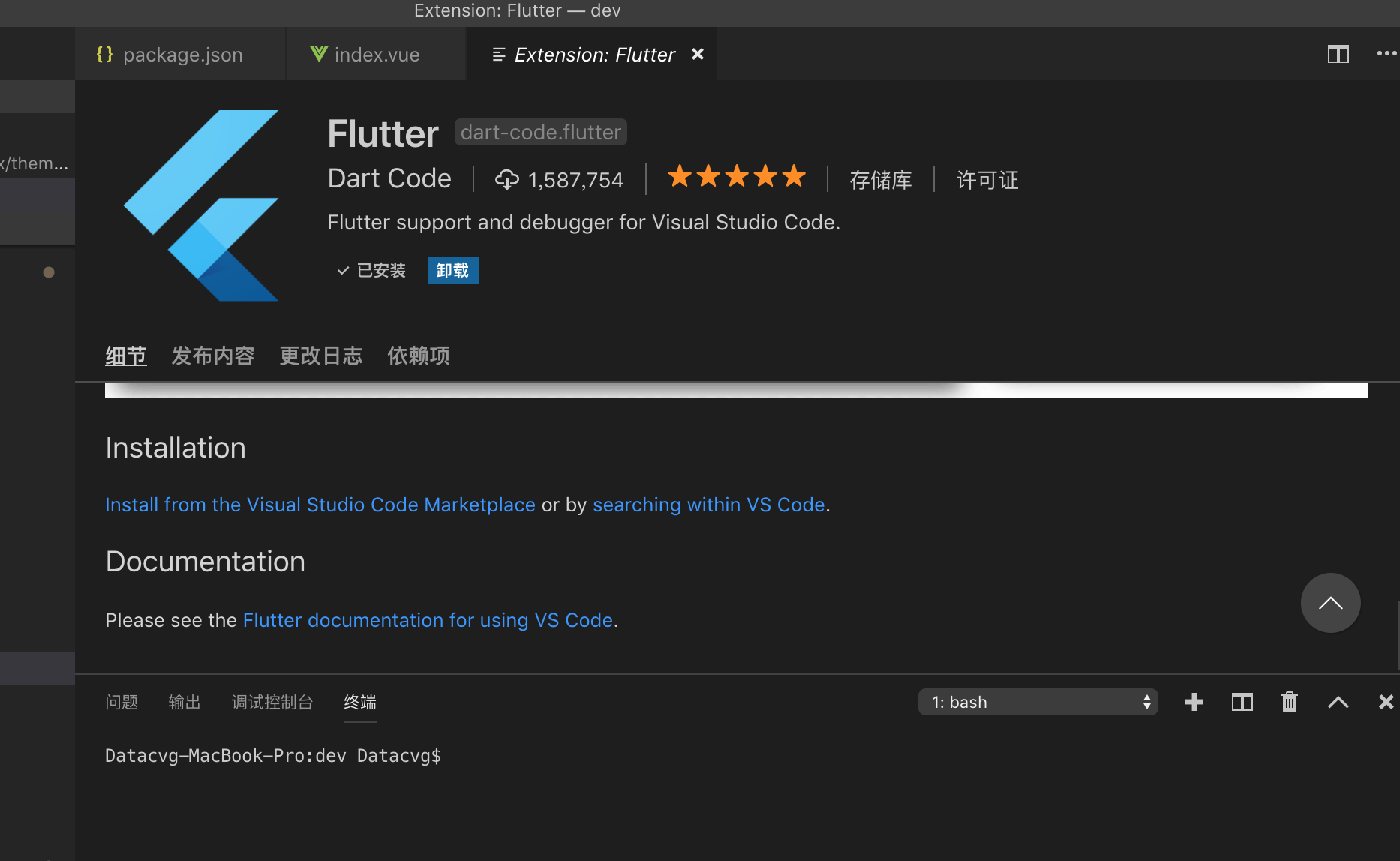
在浏览器中打开提示链接https://marketplace.visualstudio.com/items?itemName=Dart-Code.flutter
打开之后会提示安装,点击安装install提示是否允许打开VS Code,如下图:

点击允许会自动打开VS Code并提示安装,点击安装,如下图所示:
注意:点击允许之后打开VSCode,没有Flutter安装提示的情况,可以关闭VS Code 重新加载链接安装,点击允许,就会出现安装提示。安装后有扩展安装,可以安装

问题五 、Connected device
1)No devices available
方案一、前面的问题解决完成之后,重新连接手机并信任,或者直接打开模拟器,在执行flutter doctor查看。

方案二、这里是在第三个问题还没有解决的情况的方法
首先使用VS Code 创建一个flutter项目:
官方文档:https://flutterchina.club/get-started/test-drive/#vscode
创建应用
- 启动 VS Code
- 调用 View>Command Palette…(中文 查看>命令面板...)
- 输入 ‘flutter’, 然后选择 ‘Flutter: New Project’ action
- 输入 Project 名称 (如
myapp), 然后按回车键 - 指定放置项目的位置,然后按蓝色的确定按钮
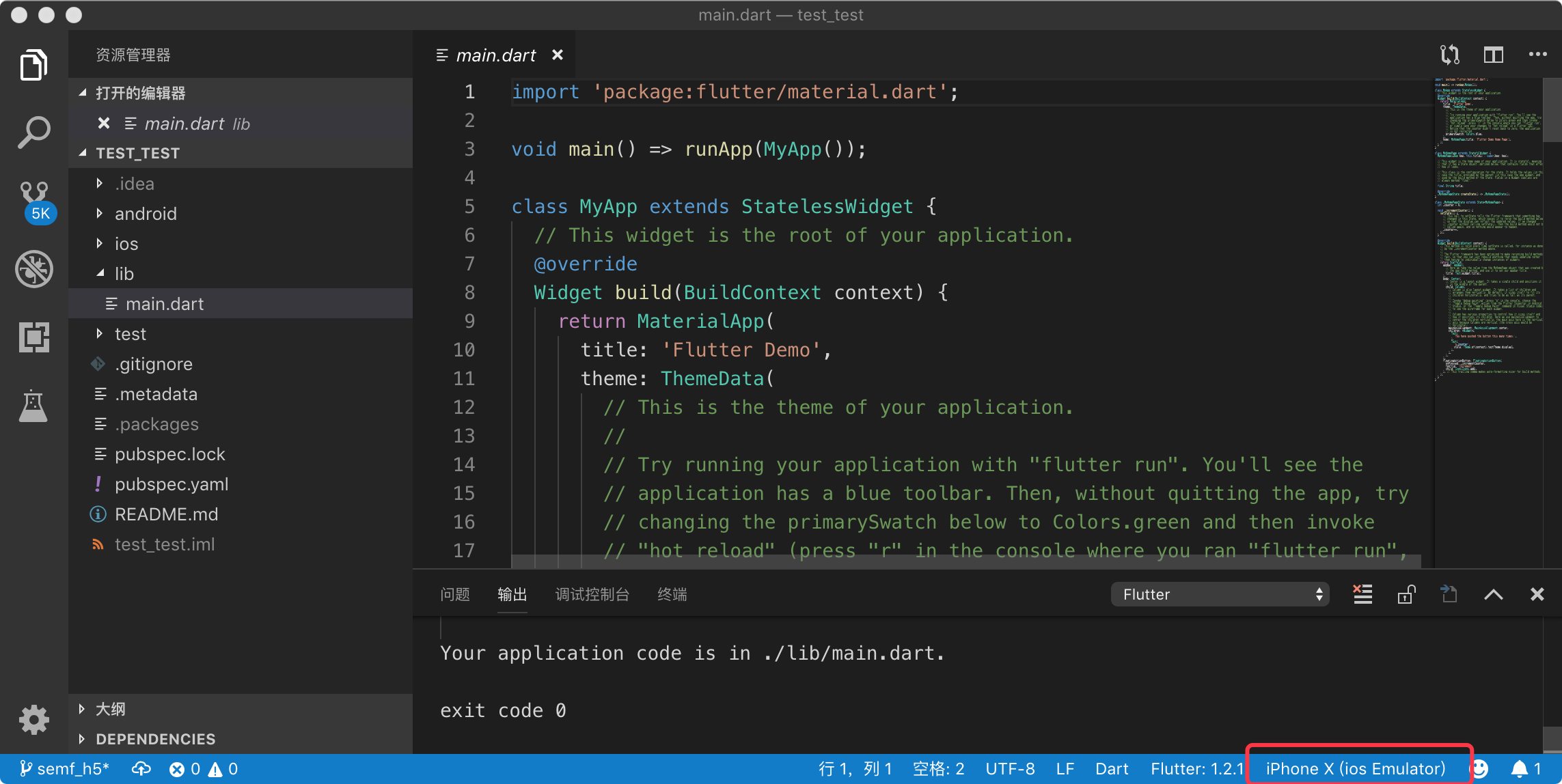
- 等待项目创建继续,并显示main.dart文件
先打开模拟器或连接真机 (iOS和Android都可以)
运行应用程序
- 确保在VS Code的右下角选择了目标设备
- 调用Debug>Start Debugging(调试启动调试)
- 应用程序启动
如下图:

之后在终端输入flutter doctor查看问题
![]()