1.设计htm页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>test2</title>
<script language="javascript" type="text/javascript" src="js/jquery-latest.pack.js"></script>
<script language="javascript" type="text/javascript" src="js/PageDate.js"></script>
</head>
<body>
<div>
<div>
<br />
<input id="first" type="button" value=" << " /><input id="previous" type="button"
value=" < " /><input id="next" type="button" value=" > " /><input id="last" type="button"
value=" >> " />
<span id="pageinfo"></span>
<ul id="datas">
<li id="template">
<span id="OrderID">
订单ID
</span>/
<span id="CustomerID">
客户ID
</span>
<span id="EmployeeID">
雇员ID
</span>/
<span id="OrderDate">
订购日期
</span>/
<span id="ShippedDate">
发货日期
</span>/
<span id="ShippedName">
货主名称
</span>/
<span id="ShippedAddress">
货主地址
</span>/
<span id="ShippedCity">
货主城市
</span>/
<span id="more">
更多信息
</span>
</li>
</ul>
</div>
<div id="load" style="left: 0px; position: absolute; top: 0px; background-color: red">
LOADING....
</div>
<input type="hidden" id="pagecount" />
</div>
</body>
</html>
2.使用jQuery编写AJAX请求文件
var pageIndex = 1
var pageCount = 0;
$(function(){
GetPageCount();//取得分页总数
pageCount = parseInt($("#pagecount").val());//分页总数放到变量pageCount里
$("#load").hide();//隐藏loading提示
$("#template").hide();//隐藏模板
ChangeState(0,1);//设置翻页按钮的初始状态
bind();//绑定第一页的数据
//第一页按钮click事件
$("#first").click(function(){
pageIndex = 1;
ChangeState(0,1);
bind();
});
//上一页按钮click事件
$("#previous").click(function(){
pageIndex -= 1;
ChangeState(-1,1);
if(pageIndex <= 1)
{
pageIndex = 1;
ChangeState(0,-1);
}
bind();
});
//下一页按钮click事件
$("#next").click(function(){
pageIndex += 1;
ChangeState(1,-1);
if(pageIndex>=pageCount)
{
pageIndex = pageCount;
ChangeState(-1,0);
}
bind(pageIndex);
});
//最后一页按钮click事件
$("#last").click(function(){
pageIndex = pageCount;
ChangeState(1,0);
bind(pageIndex);
});
});
//AJAX方法取得数据并显示到页面上
function bind()
{
$("[@id=ready]").remove();
$("#load").show();
$.ajax({
type: "get",//使用get方法访问后台
dataType: "json",//返回json格式的数据
url: "Handler.ashx",//要访问的后台地址
data: "pageIndex=" + pageIndex,//要发送的数据
complete :function(){$("#load").hide();},//AJAX请求完成时隐藏loading提示
success: function(msg){//msg为返回的数据,在这里做数据绑定
var data = msg.table;
$.each(data, function(i, n){
var row = $("#template").clone();
row.find("#OrderID").text(n.OrderID);
row.find("#CustomerID").text(n.CustomerID);
row.find("#EmployeeID").text(n.EmployeeID);
row.find("#OrderDate").text(ChangeDate(n.OrderDate));
if(n.RequiredDate !== undefined) row.find("#ShippedDate").text(ChangeDate(n.RequiredDate));
row.find("#ShippedName").text(n.ShipName);
row.find("#ShippedAddress").text(n.ShipAddress);
row.find("#ShippedCity").text(n.ShipCity);
row.find("#more").html("<a href=OrderInfo.aspx?id=" + n.OrderID + "&pageindex="+pageIndex+"> More</a>");
row.attr("id","ready");//改变绑定好数据的行的id
row.appendTo("#datas");//添加到模板的容器中
});
$("[@id=ready]").show();
SetPageInfo();
}
});
}
function ChangeDate(date)
{
return date.replace("-","/").replace("-","/");
}
//设置第几页/共几页的信息
function SetPageInfo()
{
$("#pageinfo").html(pageIndex + "/" + pageCount);
}
//AJAX方法取得分页总数
function GetPageCount()
{
$.ajax({
type: "get",
dataType: "text",
url: "Handler.ashx",
data: "getPageCount=1",
async: false,
success: function(msg){
$("#pagecount").val(msg);
}
});
}
//改变翻页按钮状态
function ChangeState(state1,state2)
{
if(state1 == 1)
{
document.getElementById("first").disabled = "";
document.getElementById("previous").disabled = "";
}
else if(state1 == 0)
{
document.getElementById("first").disabled = "disabled";
document.getElementById("previous").disabled = "disabled";
}
if(state2 == 1)
{
document.getElementById("next").disabled = "";
document.getElementById("last").disabled = "";
}
else if(state2 == 0)
{
document.getElementById("next").disabled = "disabled";
document.getElementById("last").disabled = "disabled";
}
}
<%@ WebHandler Language="C#" Class="jQueryJSON.Handler" %>
using System;
using System.Data;
using System.Web;
using System.Collections;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Configuration;
using System.Data.SqlClient;
using System.Text;
using System.Xml;
using NetServ.Net.Json;
namespace jQueryJSON
{
/// <summary>
/// $codebehindclassname$ 的摘要说明
/// </summary>
[WebService(Namespace = "http://tempuri.org/json/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class Handler : IHttpHandler
{
readonly int PageSize = int.Parse(ConfigurationManager.AppSettings["PageSize"]);
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//不让浏览器缓存
context.Response.Buffer = true;
context.Response.ExpiresAbsolute = DateTime.Now.AddDays(-1);
context.Response.AddHeader("pragma", "no-cache");
context.Response.AddHeader("cache-control", "");
context.Response.CacheControl = "no-cache";
string result = "";
if (context.Request.Params["getPageCount"] != null) result = GetPageCount();
if (context.Request.Params["pageIndex"] != null)
{
string pageindex = context.Request.Params["pageIndex"];
//if (context.Cache.Get(pageindex) != null)
// result = context.Cache.Get(pageindex).ToString();
//else
//{
// result = GetPageData(context.Request.Params["pageIndex"]);
// context.Cache.Add(
// pageindex,
// result,
// null,
// DateTime.Now.AddMinutes(1),
// System.Web.Caching.Cache.NoSlidingExpiration,
// System.Web.Caching.CacheItemPriority.Default,
// null);
//}
result = GetPageData(context.Request.Params["pageIndex"]);
}
context.Response.Write(result);
}
private string GetPageData(string p)
{
int PageIndex = int.Parse(p);
string sql;
if (PageIndex == 1)
sql = "select top " + PageSize.ToString() + " * from Orders order by OrderID desc";
else
sql = "select top " + PageSize.ToString() + " * from Orders where OrderID not in(select top " + ((PageIndex - 1) * PageSize).ToString() + " OrderID from Orders order by OrderID desc) order by OrderID desc";
string dbfile = ConfigurationManager.ConnectionStrings["conn"].ToString();
SqlConnection conn = new SqlConnection(dbfile);
SqlDataAdapter da = new SqlDataAdapter(sql, conn);
DataTable dt = new DataTable("table");
da.Fill(dt);
return DataTableJson(dt);
}
private string GetPageCount()
{
string dbfile = ConfigurationManager.ConnectionStrings["conn"].ToString();
SqlConnection conn = new SqlConnection(dbfile);
SqlCommand cmd = new SqlCommand("select count(*) from Orders", conn);
conn.Open();
int rowcount = Convert.ToInt32(cmd.ExecuteScalar());
conn.Close();
return ((rowcount + PageSize - 1) / PageSize).ToString();
}
private string DataTable2Json(DataTable dt)
{
StringBuilder jsonBuilder = new StringBuilder();
jsonBuilder.Append("{\"");
jsonBuilder.Append(dt.TableName);
jsonBuilder.Append("\":[");
for (int i = 0; i < dt.Rows.Count; i++)
{
jsonBuilder.Append("{");
for (int j = 0; j < dt.Columns.Count; j++)
{
jsonBuilder.Append("\"");
jsonBuilder.Append(dt.Columns[j].ColumnName);
jsonBuilder.Append("\":\"");
jsonBuilder.Append(dt.Rows[i][j].ToString());
jsonBuilder.Append("\",");
}
jsonBuilder.Remove(jsonBuilder.Length - 1, 1);
jsonBuilder.Append("},");
}
jsonBuilder.Remove(jsonBuilder.Length - 1, 1);
jsonBuilder.Append("]");
jsonBuilder.Append("}");
return jsonBuilder.ToString();
}
private string DataTableJson(DataTable dt)
{
JsonWriter writer = new JsonWriter();
JsonObject content = new JsonObject();
JsonArray Orders = new JsonArray();
JsonObject Order;
JsonObject OrderItem = new JsonObject();
for (int i = 0; i < dt.Rows.Count; i++)
{
Order = new JsonObject();
for(int j =0;j<dt.Columns.Count;j++)
{
Order.Add(dt.Columns[j].ColumnName, dt.Rows[i][j].ToString());
}
Orders.Add(Order);
}
content.Add(dt.TableName, Orders);
content.Write(writer);
writer = new IndentedJsonWriter();
content.Write(writer);
return writer.ToString();
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
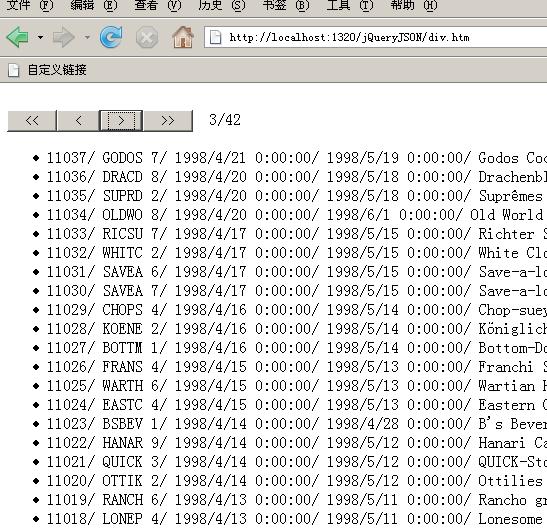
运行效果如下:

服务器端返回JSON数据格式:
