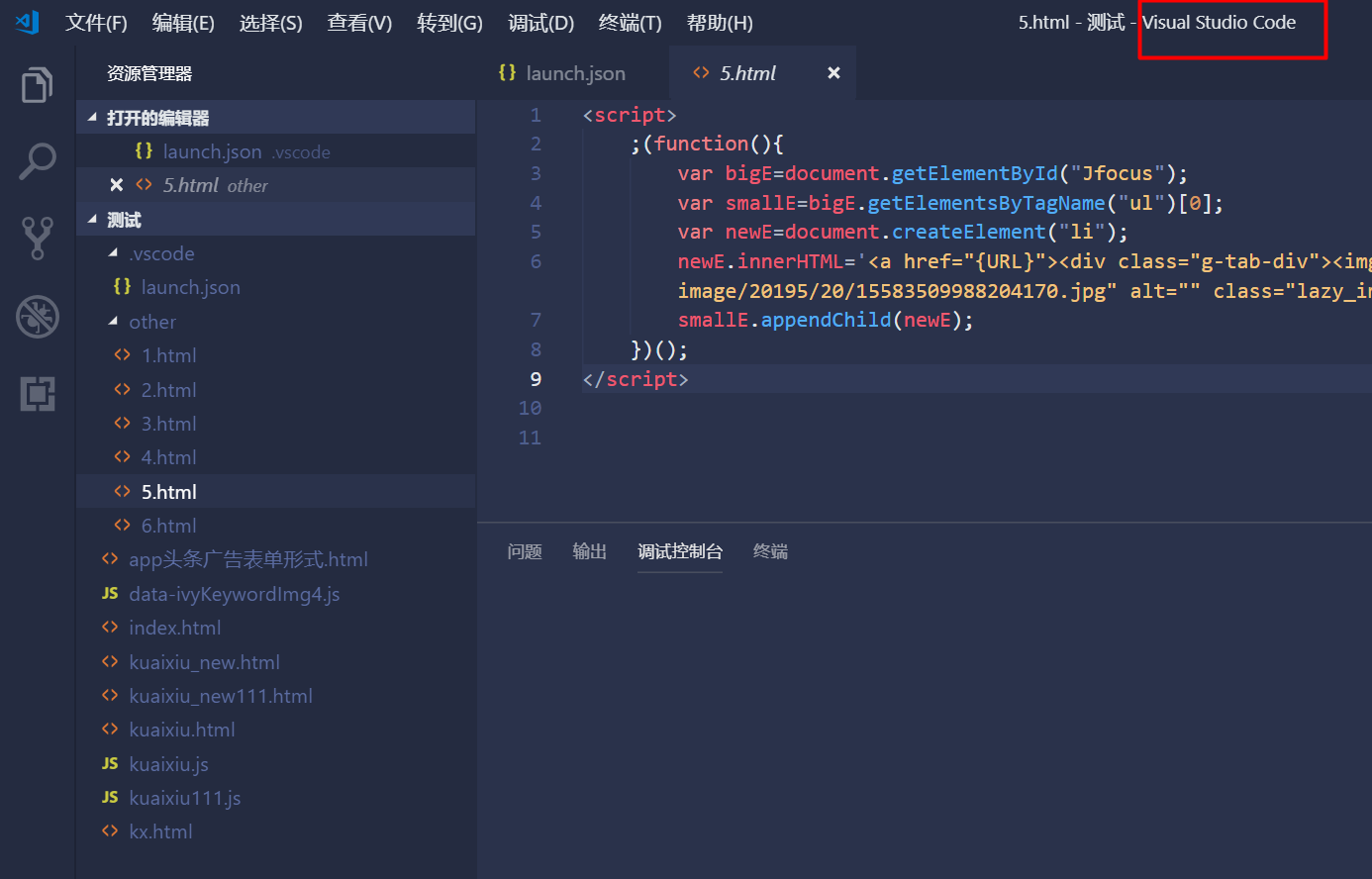
最近换了下编辑器,改用vscode(Visual Studio Code),很喜欢它左边显示的文件路径,轻松新建文件夹和文件,也喜欢它的编码转换功能,gbk和utf-8可以随时切换,因为公司网站有些页面是utf-8有的是gbk2312,很多时候我都分开使用用2个编辑器,感觉从现在开始不用了,哈哈

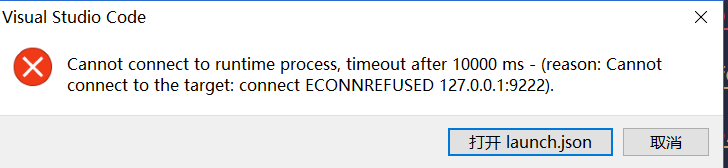
很快就看到一个好用的拓展,可以在编辑器中设置断点,谷歌浏览器中调试代码,我很想要这个功能,但是我装了Debugger for Chrome后,按照百度出来的方法进行配置,屡屡报错,尝试了很久,终于在刚才配好了。感觉度娘上面的东西有时候写的还是太浅了。下面先说说我遇到的问题:


下面贴出详细步骤:
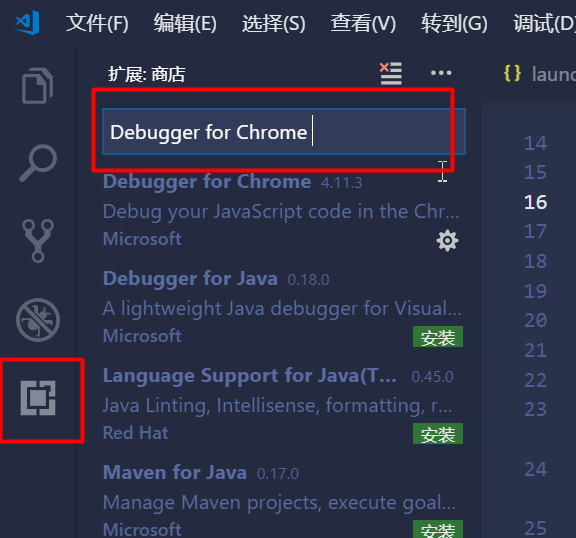
1:VSCode 上安装:Debugger for Chrome

2:vscode打开一个html,按F5,在弹出来的框中选择 Chrome,会自动打开launch.json文件
3.往launch.json中追加以下代码:
, { "name": "使用本机 Chrome 调试", "type": "chrome", "request": "launch", "file": "${file}", // "runtimeExecutable": "C:\Program Files (x86)\Google\Chrome\Application\chrome.exe", // 改成您的 Chrome 安装路径 "sourceMaps": true, "webRoot": "${workspaceRoot}", "userDataDir":"${tmpdir}", "port":9222 }
改完是这个样子:

这里需要注意的是参数runtimeExecutable,我注释掉了,不然会报错:
Chrome error: Error: spawn C:Program Files (x86)GoogleChromeApplicationchrome.exe EACCES
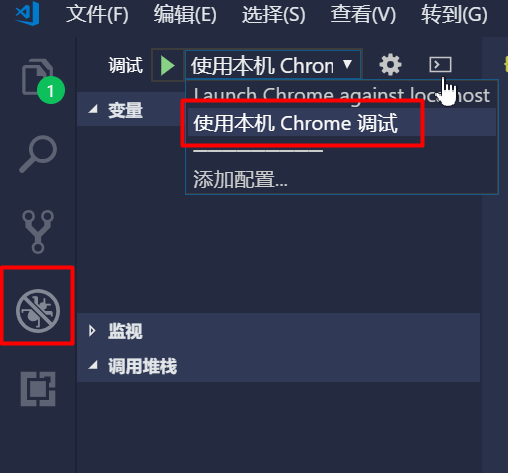
4:更改调试方式,选为我们新建的名称

5:启用Chrome并启用远程调试
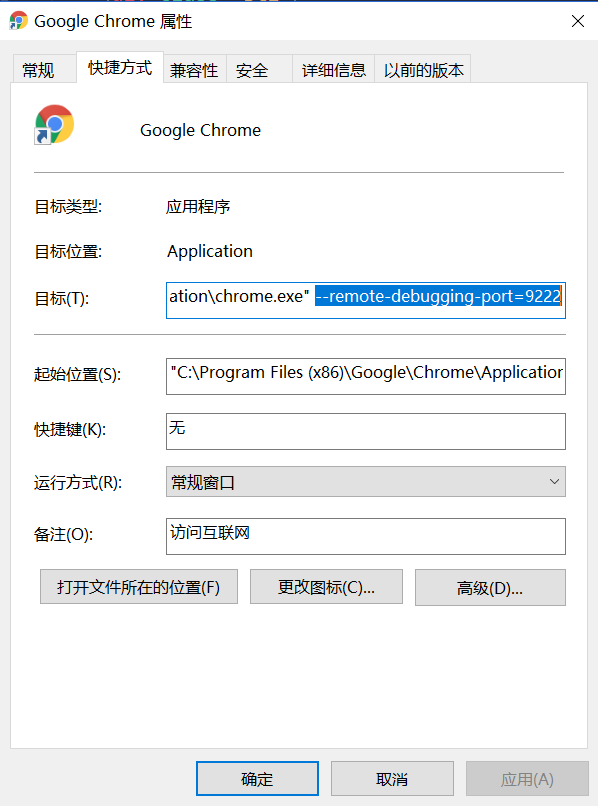
先在其快捷方式右键选属性,在“目标”字段中,追加--remote-debugging-port=9222(追加前要放个空格),我一开始改了无法保存,需要先去掉只读这个勾,如下:


启动浏览器,如果浏览器默认打开的页面不是about:blank,会弹框报错,需要设置,如下图,设置好之后,关掉浏览器,重新打开:

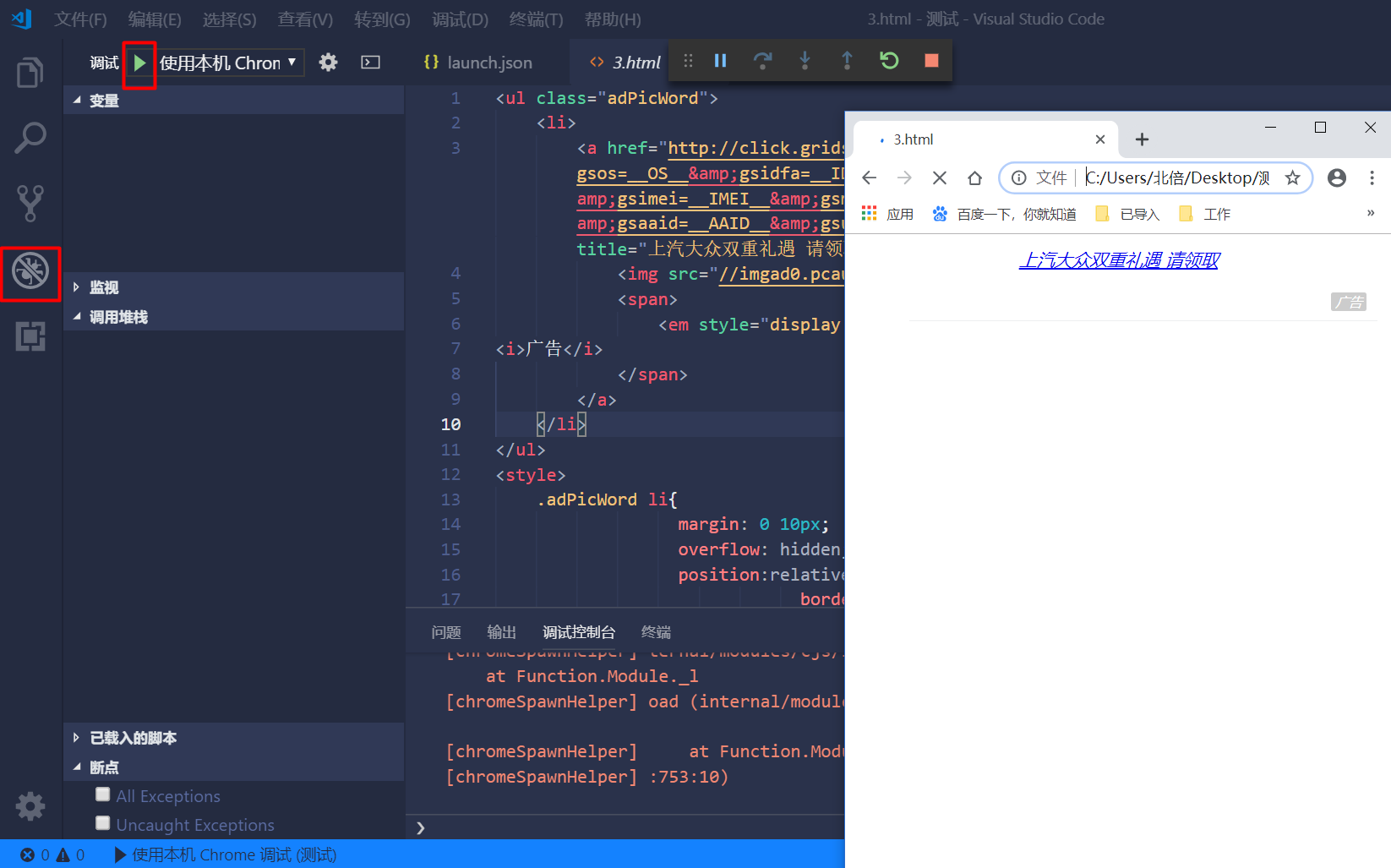
到现在为止,已完成配置!选择html页面,点击调试按钮,选好使用本机Chrome调试即可,如图:

弄这个配置,我纳闷了好多天,终于搞好了。