关于两者的区别,官网是这样说的:
在切换 v-if 块时,Vue.js 有一个局部编译/卸载过程,因为 v-if 之中的模板也可能包括数据绑定或子组件。v-if 是真实的条件渲染,因为它会确保条件块在切换当中合适地销毁与重建条件块内的事件监听器和子组件。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——在条件第一次变为真时才开始局部编译(编译会被缓存起来)。
相比之下,v-show 简单得多——元素始终被编译并保留,只是简单地基于 CSS 切换。
一般来说,v-if 有更高的切换消耗而 v-show 有更高的初始渲染消耗。因此,如果需要频繁切换 v-show 较好,如果在运行时条件不大可能改变 v-if 较好。
下面通过示例来看看在使用v-show与v-if时的注意事项
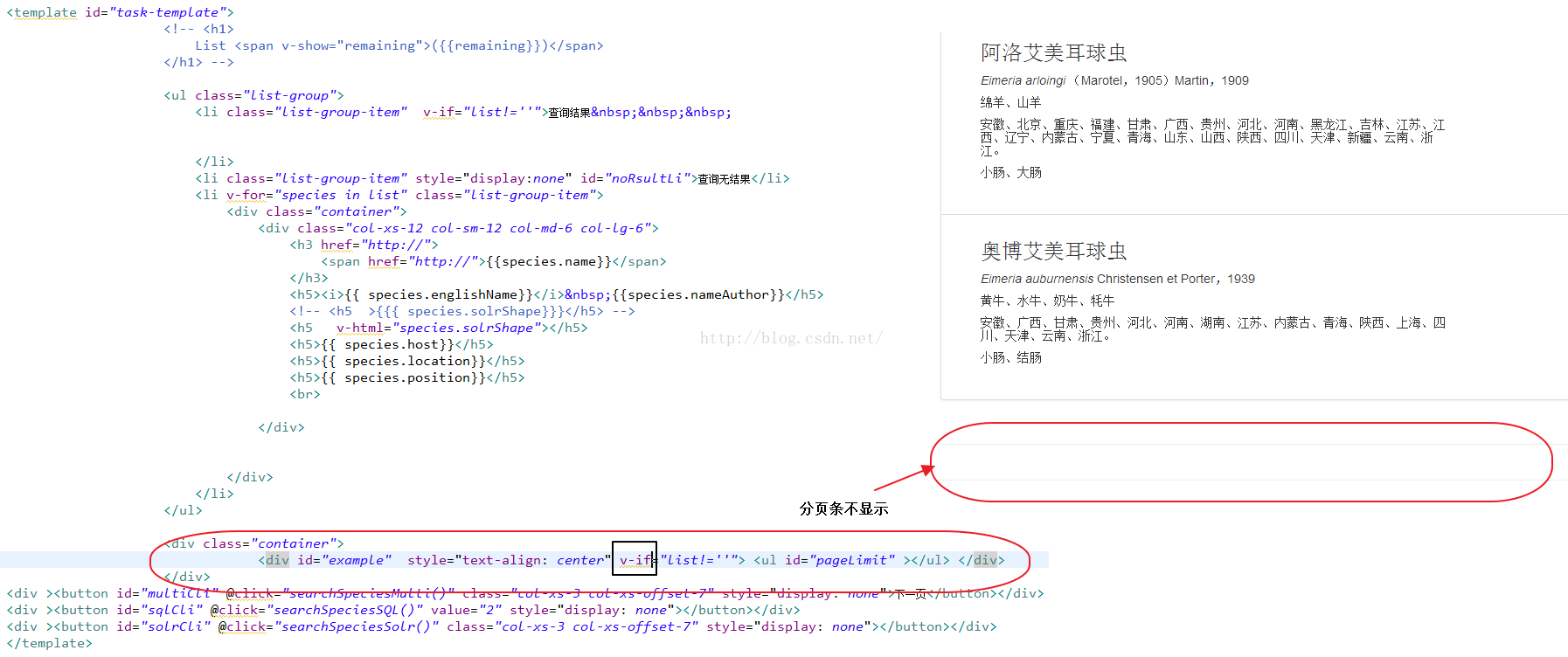
1、通过Vue.js中v-if指令来判断Vue中某个对象是否为空(该对象与后台传来的json数据绑定),从而判断是否显示分页条,在实际过程中发现,第一次请求后台数据,进行渲染过程后,分页条没有显示,但之后的请求后台数据再渲染,分页条都可正常显示。
问题如图所示:
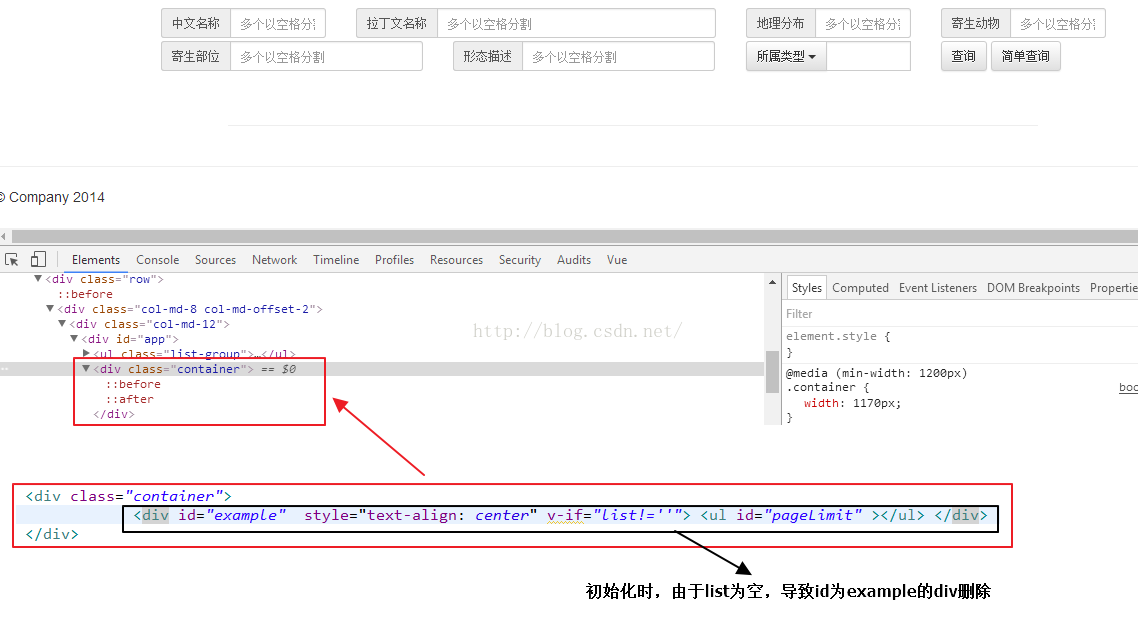
2、原因
查看页面未渲染dom结构,发现上述分页条所在的div,没有出现页面中,这是由于vue组件初始化时,由于list为空导致id为example的div删除了,所以后续分页操作,针对是空dom对象,在第一次渲染结束后,由于list不为空,该div又加到该节点上,所以而后的分页条都可正常显示。
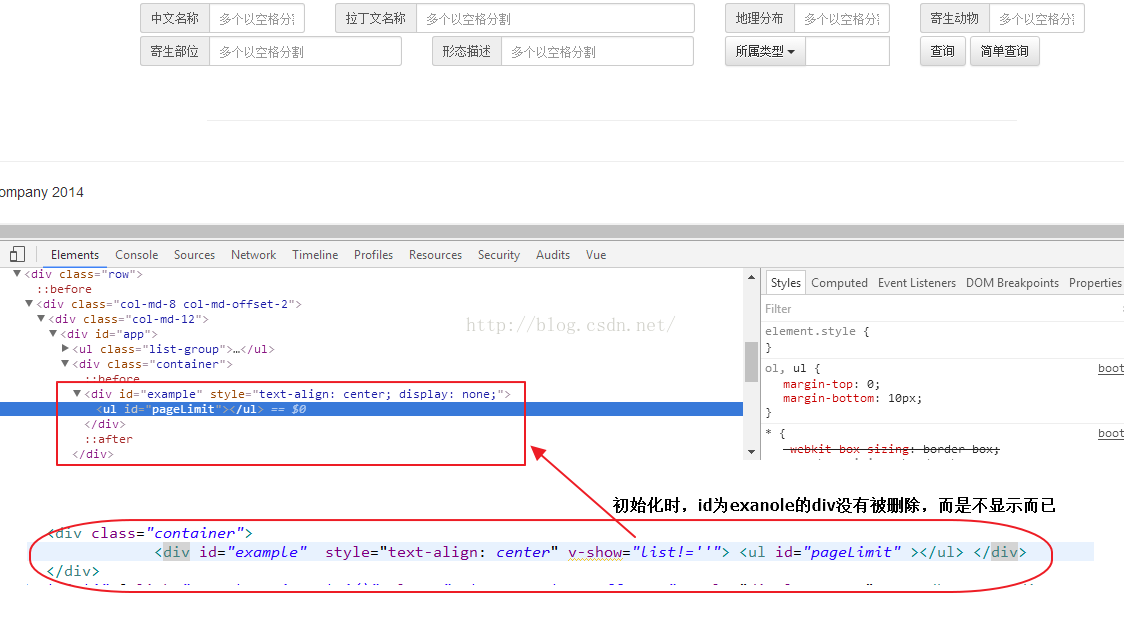
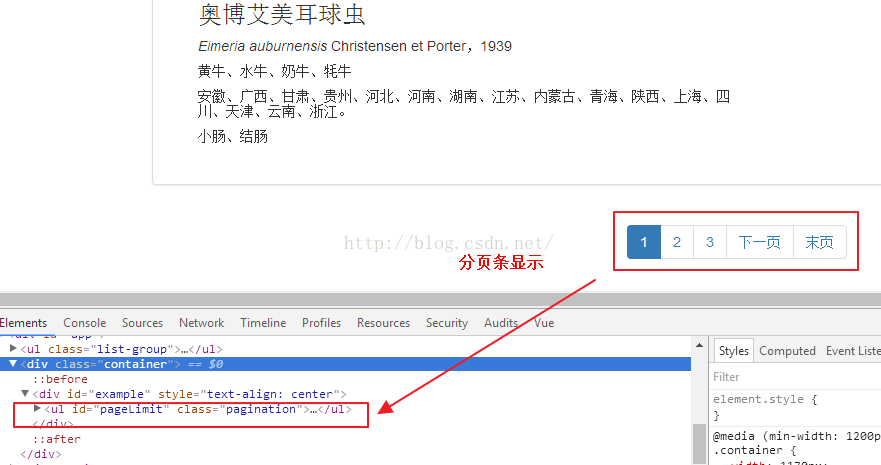
3、解决
将v-if指令替换为v-show指令,在条件为真的情况下,v-if将其所在dom及其子dom都删除,而v-show是将该dom加上了“display:none”,使其隐藏了起来。修改代码及效果如下
使用心得:
对于V-show,V-if如何选择,本人有以下建议:
1、对于管理系统的权限列表的展示,这里可以使用V-if来渲染,如果使用到V-show,对于用户没有的权限,在网页的源码中,仍然能够显示出该权限,如果用V-if,网页的源码中就不会显示出该权限。(在前后台分离情况下,后台不负责渲染页面的场景。)
2、对于前台页面的数据展示,这里推荐使用V-show,这样可以减少开发中不必要的麻烦。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
转自:http://www.jb51.net/article/99839.htm