第二章详细的说明了FCKEditor的配置说明,但是在我们实际使用过程中,会遇到一些常用的设置,我将在这章中详细的介绍几种常用的配置方法。
语言的设置:语言的设置主要由FCKConfig.AutoDetectLanguage属性和FCKConfig.DefaultLanguage属性来配置,当FCKConfig.AutoDetectLanguage设置为FCKConfig.AutoDetectLanguage = true的时候,工具栏的语言将为计算机本身的默认语言,当FCKConfig.AutoDetectLanguage = false的时候,第二个属性FCKConfig.DefaultLanguage将起作用。如我们设置FCKConfig.DefaultLanguage = 'zh-cn'; 工具栏的工具将显示中文提示。
粘贴WORD格式的文本,特别是word格式的表格的时候,时常会弹出一个对话框,如图3.1.如果我们想去掉这个提示框的话,我们只需要将FCKConfig.AutoDetectPasteFromWord = true的默认属性值改为AutoDetectPasteFromWord = false 就可以了,这样再粘贴word格式的文档的时候,就不会出现这个提示框了。

图(3.1)
FCKEditor工具栏的工具的显示控制设置,FCKEditor为我们提供了非常丰富的控制按钮,但是,我们有的时候,并不需要显示这么多的按钮,我们想让这些按钮按照我们的意图显示,或者隐藏掉一些按钮。这个时候我们需要配置FCKConfig.ToolbarSets["Default"]属性。该属性配置起来比较容易,默认模式显示了所有的工具按钮,如果我们想去掉那个工具按钮,我们只需在该属性数组中删除该按钮的英文名称,如果我们想定义一组工具拦,我们只需添加一个'/' 斜杠,然后在它后面用中括弧括上自己定义的工具按钮名称组就可以了。由于比较容易实现,我这里就不贴图了。
上传文件的路径配置,上传图片等等,需要配置一个上传的文件夹子,FCKEditor的默认上传位置为WEB项目根目录userfiles文件夹中,如果我们需要配置我们自己的上传文件夹路径,我们有两种选择,第一种方法是后台代码定义Session[ "FCKeditor:UserFilesPath" ],对它进行赋值Session[ "FCKeditor:UserFilesPath" ] ="~/UploadFiles/”,另外一种方法是在Web.config文件中配置 <add key="FCKeditor:UserFilesPath" value="~/UploadFiles/" /> 如果两种方法都进行了配置,FCKEditor将以Session[ "FCKeditor:UserFilesPath" ]配置为最终配置路径。
文件上传还需要一个配置就是使用开发语言的配置,当我们使用aspx开发环境的时候,我们需要将
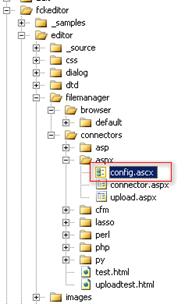
var _FileBrowserLanguage = 'php' ; var _QuickUploadLanguage = 'php'改为var _FileBrowserLanguage = 'aspx' ; var _QuickUploadLanguage = 'aspx' 。同时我们也要修改fckeditor\editor\filemanager\connectors\aspx\ config.ascx 文件,将默认的路径进行修改,这样才能浏览到正确的图片文件夹。

在config.ascx这个文件中,我们需要修改一些地方,我们需要将我们的权限验证方法在这里实现,确保不会倍非法访问服务器。所以我们要修改
private bool CheckAuthentication()
{
//检查当前用户是否为授权用户,如果是,返回true,否则返回false;
return true;
}
该函数返回false的时候,用户将不能使用上传功能,和浏览服务器的功能。
同时,也要修改public override void SetConfig(){} 方法,将上传共享文件夹绝对路径赋值给该方法中的UserFilesAbsolutePath变量,将相对路径赋值给UserFilesPath变量,这样上传功能将彻底完成。
FCKEditor样式设定,FCKEditor自己定义了三套显示样式,即default,sliver,office 2003这三种样式,默认显示的是default样式,我们如果想修改FCKEditor的显示样式,我们需要修改FCKEditor的配置脚本文件fckconfig.js中的FCKConfig.SkinPath 属性,如FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/office2003/';将配置成offfice2003样式,我们也可以自己定义样式,将样式文件放于editor/ skins目录中。
FCKEditor的offfice2003的样式

FCKEditor的sliver的样式

FCKEditor的default的样式

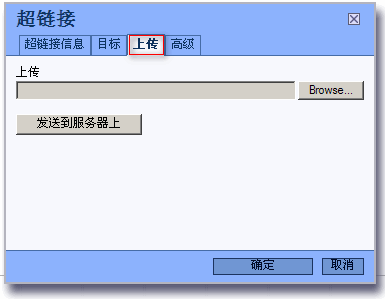
超链接控件的配置,如果我们想去掉超链接的上传功能,我们只需要在fckconfig.js配置文件里将FCKConfig.LinkUpload = true 改为FCKConfig.LinkUpload = false,这样的话,上传选项卡将会被隐藏。同理,其它的选项框一样可以隐藏,只需在fckconfig.js中进行配置就可以了。

如果我们想使用超连接的上传功能,当前版本的默认设置有一些问题,需要我们去手工的修改一下,第一步,我们修改fckconfig.js文件中FCKConfig.LinkUploadURL 属性,将属性修改成如下CKConfig.LinkUploadURL = FCKConfig.BasePath + 'filemanager/connectors/' + _QuickUploadLanguage + '/upload.' + _QuickUploadExtension + '?Type=Link'; 第二步,我们需要修改fckeditor\editor\filemanager\connectors\aspx\ config.ascx 文件,将设置允许添加Link类型的上传,添加允许类型Link,如AllowedTypes = new string[] { "File", "Image", "Flash", "Media","Link"};对Link类型进行验证,添加如下代码:
TypeConfig["Link"].AllowedExtensions = new string[] { "7z", "aiff", "asf", "avi", "bmp", "csv", "doc", "fla", "flv", "gif", "gz", "gzip", "jpeg", "jpg", "mid", "mov", "mp3", "mp4", "mpc", "mpeg", "mpg", "ods", "odt", "pdf", "png", "ppt", "pxd", "qt", "ram", "rar", "rm", "rmi", "rmvb", "rtf", "sdc", "sitd", "swf", "sxc", "sxw", "tar", "tgz", "tif", "tiff", "txt", "vsd", "wav", "wma", "wmv", "xls", "xml", "zip" };
TypeConfig["Link"].DeniedExtensions = new string[] { };
TypeConfig["Link"].FilesPath = "%UserFilesPath%file/";
TypeConfig["Link"].FilesAbsolutePath = (UserFilesAbsolutePath == "" ? "" : "%UserFilesAbsolutePath%file/");
TypeConfig["Link"].QuickUploadPath = "%UserFilesPath%";
TypeConfig["Link"].QuickUploadAbsolutePath = (UserFilesAbsolutePath == "" ? "" : "%UserFilesAbsolutePath%");
这样,常链接上传功能就可以正常使用了。