一.基础简介
1.简介
CSS(Cascading Style Sheet)可译为“层叠样式表”或“级联样式表”,它定义如何显示 HTML 元素,用于控制Web页面的外观。通过使用CSS实现页面的内容与表现形式分离,极大提高了工作效率 。样式存储在样式表中,通常放在<head>部分或存储在 外部CSS文件中。作为网页标准化设计的趋势,CSS取得了浏览器厂商的广泛支持,正越来越多的被应用到网页设计中去。
网页现在的新标准是W3C。目前的模式是html+css+javascript,如何理解呢,就是html是网页的结构,CSS是网页的样式,javascript是行为。
2.使用css 4种方式
1)行内直接使用style
<h1 style="text-align:center;">Center-aligned heading</h1>
2)在head 的style 标签里定义
<style type="text/css">
body {background-color:yellow;}
p {color:blue;}
</style>
3)使用link 标签
<link rel="stylesheet" type="text/css" href="css/styles.css">
4)使用import
<style type="text/css">
@import url(css/mycss.css);
</style>
3.什么是CSS?
1. CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称。
2. CSS 是一种标记语言,属于浏览器解释型语言,可以直接由浏览器执行,不需要编译。
3. CSS 是用来表现HTML或XML的标记语言。
4. CSS 是由W3C的CSS工作组发布推荐和维护的.
5. CSS 是编程入门人员的必修课,运用CSS样式可以让页面变得美观。
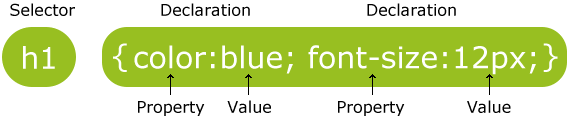
6. CSS语法由三部分构成:选择器、属性和值: selector {property: value}

4.使用CSS的优势
内容与表现分离,有了CSS,网页的内容(XHMTL)与表现就可以分开了。
使用CSS可以减少网页的代码量,增加网页的浏览速度。
5.如何使用CSS?
有三种方法可以在站点网页上使用样式表:
1. 外联式Linking(也叫外部样式):将网页链接到外部样式表。
2. 嵌入式Embedding(也叫内页样式):在网页上创建嵌入的样式表。
3. 内联式Inline(也叫行内样式):应用内嵌样式到各个网页元素。
其中,优先级:内联式 > 嵌入式 > 外联式
样式层叠
样式层叠就是对一个元素多次设置同一个样式,这将使用最后一次设置的属性值。
样式层叠次序
当同一个 HTML 元素定义了多个样式时,应该使用哪个样式?
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于 <head> 标签内部)
- 内联样式(在 HTML 元素内部)
因此,内联样式(在 HTML 元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明:<head> 标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。