我想:这个功能可以解决onchange,onpropertychange,oninput在各主流浏览器中不兼容的问题了。
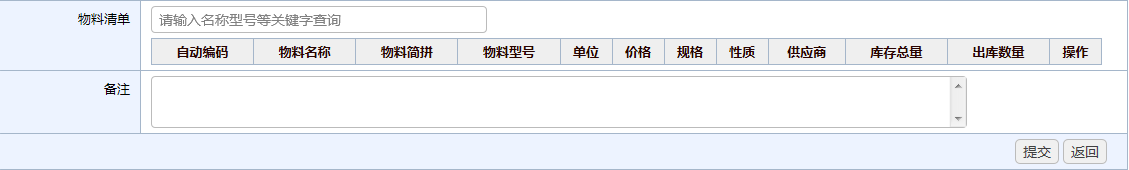
此功能用于快速模糊查找和添加数据
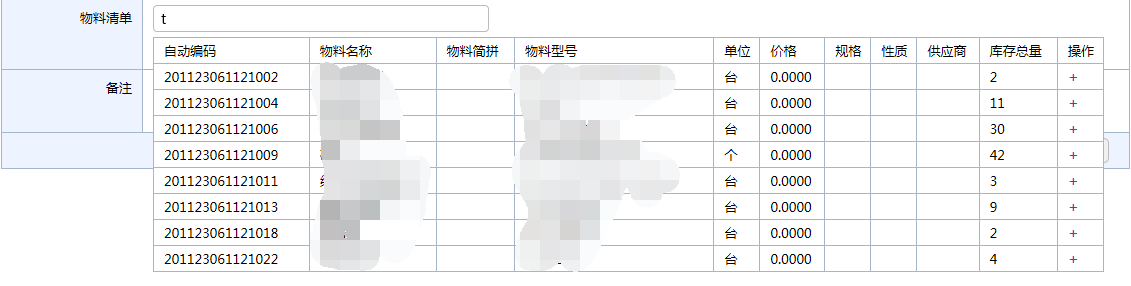
当输入“t“字母的时候实时列出10条物料名称、简拼、型号等字段中包含T字母的数据
当然可以输入汉字查询,包含更多的字段模糊查询,列出更多条数据和按照某些(出入库频率,使用频率)字段排序。

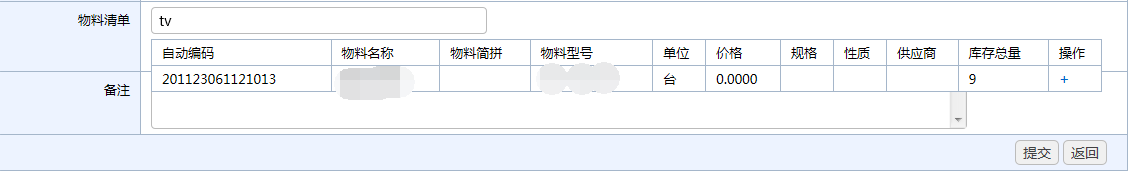
再次输入“v“的时候重新加载数据列表,定位到某个物料。

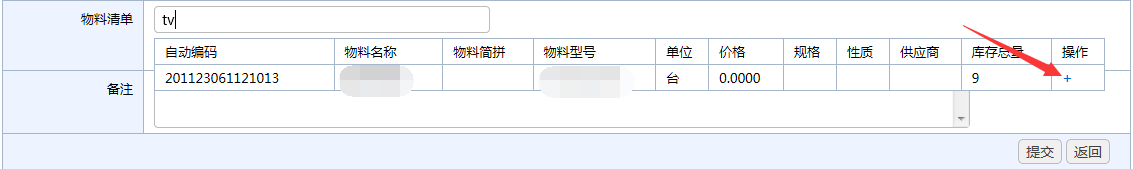
点击加号

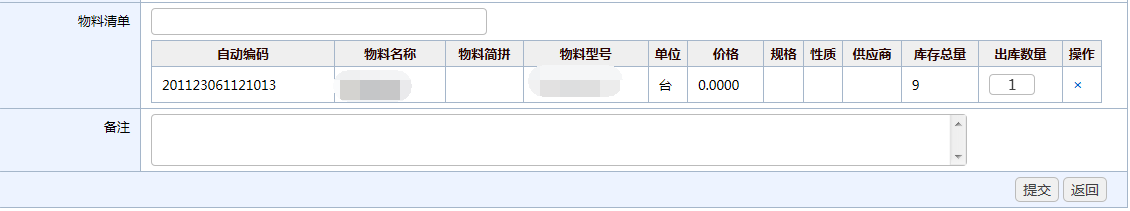
添加到物料清单列表里。并且可以删除

本人比较喜欢写JS,但是能力有限,写这样的功能。也费了不少劲。
实现功能主要用了window.onload()函数,setInterval("函数名称",毫秒)函数,JQuery.AJAX获取数据。(要引用Jquery的框架)
setInterval()函数相当于winform中的时钟,过多长时间执行一次某个函数,直到clearinterval()函数执行,clearinterval()没有用到,故没有深究。
写一下实现流程
1.window.onload()初始化公有变量。执行setInterval("showdata()",100),每100毫秒执行一次showdata()函数
2.showdata()函数中判断查询文本框中是否有关键字,如果没有,则跳过,并隐藏数据列表,有则执行第3步。
3.把关键字赋值给一个公有变量,如currentkeyword,保存起来,用作下一次进入函数时和关键字做是否相同的判断,如果相同则跳过,不同则执行第4步。(如果没有这一步,将会一直给数据列表赋值,影响性能)。
4.JQuery.AJAX获取数据,填充到数据列表中,显示数据列表。
5.结束。
代码不贴了,原因是引用了外部的CSS和脚本,不能完美的展现给大家。如有需要请留言或加微信:wangxihui_gxfc
同时欢迎大神小神指指点点。
备注:标题是为了吸引大家来看看。