一、关于Docker
什么是Docker?Docker 采用go语言编写,是一个开源的应用容器引擎。让开发者可以快速打包他们的应用以及依赖包到一个封装的可移植的容器Image中,然后发布到任何流行的机器( Linux ,windows,Mac等)上,也可以实现虚拟化。容器是使用完全独立的沙箱机制,相互之间不会有任何接口。可以同时运行多个Container,且相互独立各不干扰,对于多环境下的系统测试非常有用,但是Docker的应用远不止此。
二、安装
1. Windows 7系统下建议使用Docker toolbox方式安装,简单粗暴直接快速省事!
https://www.docker.com/products/docker-toolbox
Windows 10 系统下使用 Docker Coumunity Edition
http://get.daocloud.io/#install-docker-for-mac-windows
https://www.docker.com/community-edition#/windows
2.因为目前win7系统占多数,直接介绍Docker toolbox:
docker toolbox是一个工具集,它主要包含以下一些内容:
1、Docker CLI 客户端,用来运行docker引擎创建镜像和容器
2、Docker Machine. 可以让你在windows的命令行中运行docker引擎命令
3、Docker Compose. 用来运行docker-compose命令
4、Kitematic. 这是Docker的GUI版本
5、Docker QuickStart shell. 这是一个已经配置好Docker的命令行环境
6、Oracle VM Virtualbox. 虚拟机
由于Docker引擎的守护进程使用的是Linux的内核,所以我们不能够直接在windows中运行docker引擎。而是需要运行Docker Machine命令 docker-machine, 在你的机器上创建和获得一个Linux虚拟机,
用这个虚拟机才可以在你的windows系统上运行Docker引擎
3.准备工作:
Windows 7和10 x64,支持Hyper-V

4.安装Docker Toolbox

下载完成后安装
在这一步,你将安装Docker Toolbox。安装后你的系统将会安装以下几个软件:
1、Windows版的Docker客户端
2、Docker Toolbox管理工具和ISO镜像
3、Oracle VM Virtualbox
4、Git MSYS-git Unix 工具
5.确认是否安装成功
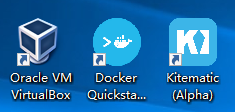
安装完成后,你会在你的电脑桌面上看到新增了三个图标

双击Docker Quickstart Terminal图标,启动一个终端
第一次启动的话你会看到命令行会输出一些东西,等待一下,它会配置Docker Toolbox,之后,当它完成后,你会看到启动成功的画面
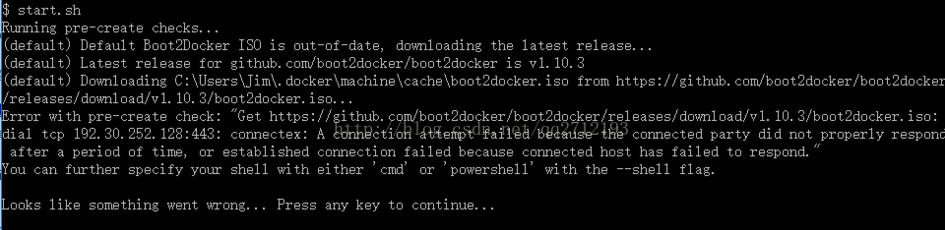
若在bash界面提示没有boot2docker镜像,需要在github上下载,提示大概如下

这是因为没有找到默认的boot2docker镜像的原因,提示正在下载,然而github的下载速度不可恭维,第一反应都是找别的站资源下载。
在此要注意了,不同的docker版本最好要对应相同的boot2docker版本,相信打开github下载页的应该都留意到。最后我才发现,其实不用下载,
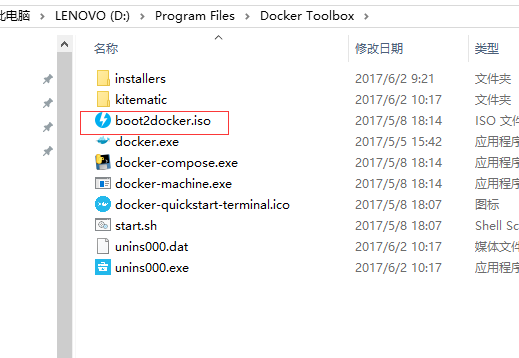
在一开始安装好的DockerToolbox根目录下就有一个boot2docker,并且可以推断就是对应的版本。

把boot2docker.iso复制到,bash所提示找不到的那个目录下(我这里是C:UsersAdministrator.dockermachinecache)。
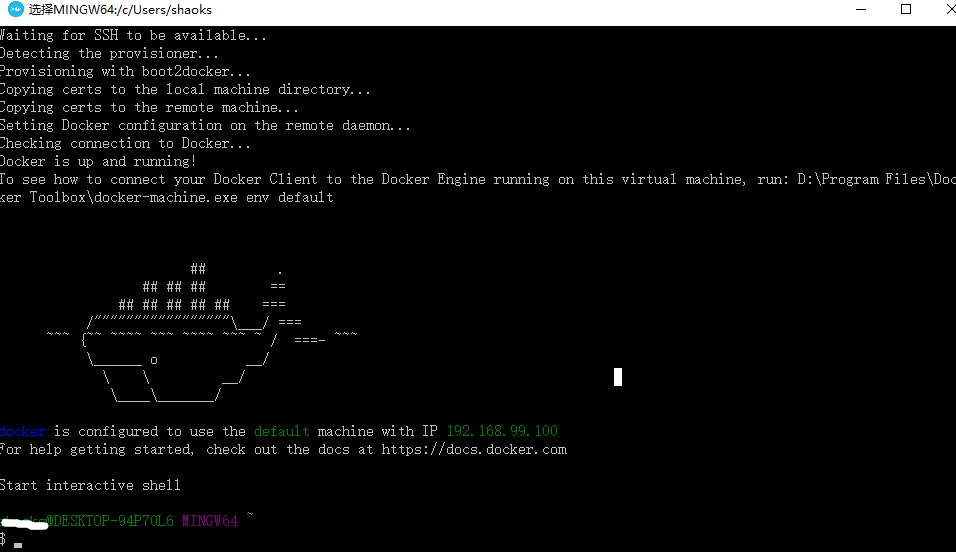
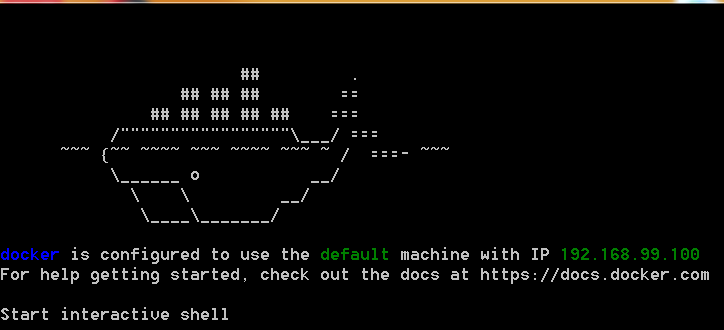
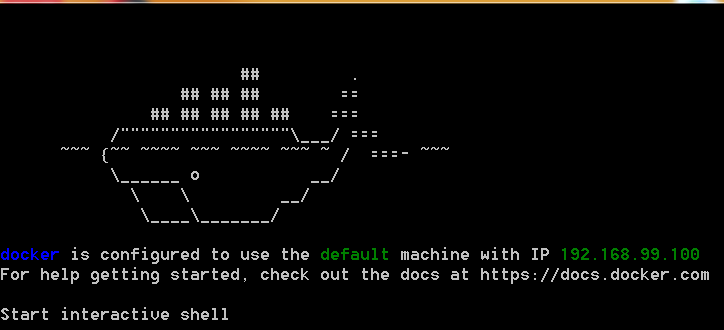
然后再次双击Docker Quickstart Terminal图标,出现如下界面,说明安装成功了。

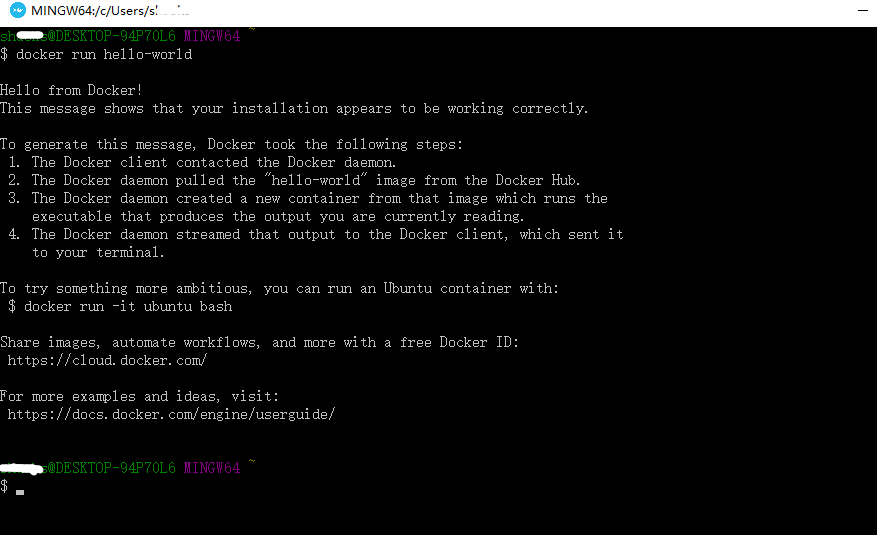
在命令行中输入docker run hello-world并按回车键,如果docker配置成功的话,你会看到命令行中有如下输出:

windows下安装好了docker环境配置完成。
三、搭建一个包含Nodejs环境的简单webApp的image
1.本地配置完Nodejs环境(参考nodejs官网: https://nodejs.org/en/download/)
2.去express官网下载generator
参考步骤: http://expressjs.com/en/starter/generator.html
3.安装后在对应的express应用文件夹下比如 C:/myspp:
新建文件Dockerfile,拷贝下面code
# Express-App
#
# VERSION 1.0.0
FROM node:latest
RUN mkdir -p /home/www/express-app
WORKDIR /home/www/express-app
COPY . /home/www/express-app
RUN npm install
EXPOSE 3000
CMD ["npm", "start"]
然后双击桌面DockerQuickStartTerminal图标,进入DockerTerminal界面:

跳转到刚才安装的express应用文件路径: cd C:/myapp

注意在Docker Terminal中文件路径的斜杠是反的,与直接拷贝出来的路径不同,要改成反斜杠,否则docker跳转不了。
然后输入 : docker build -t myapp . (注意后面的点)

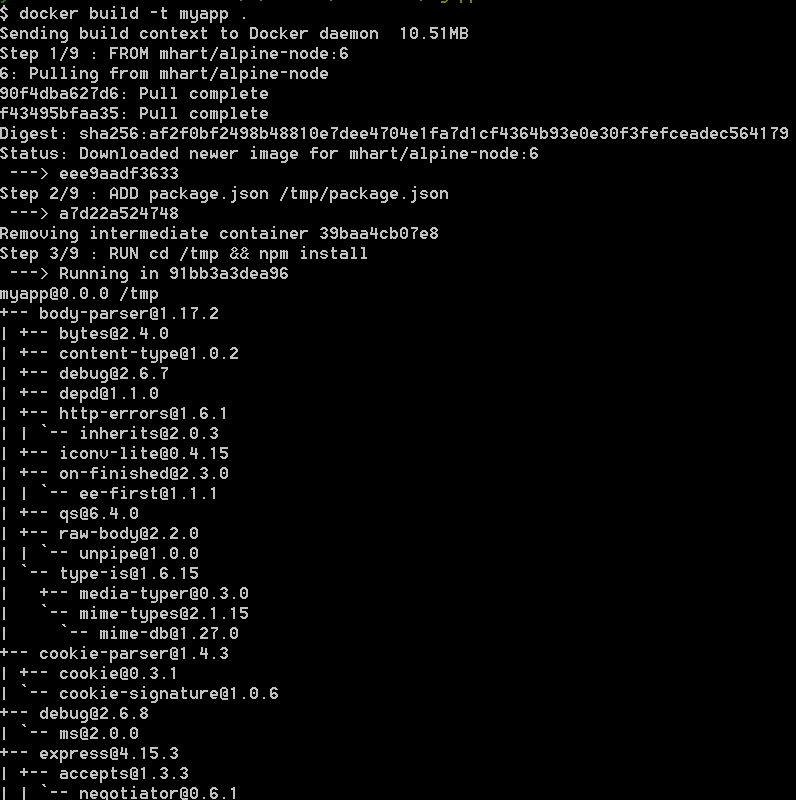
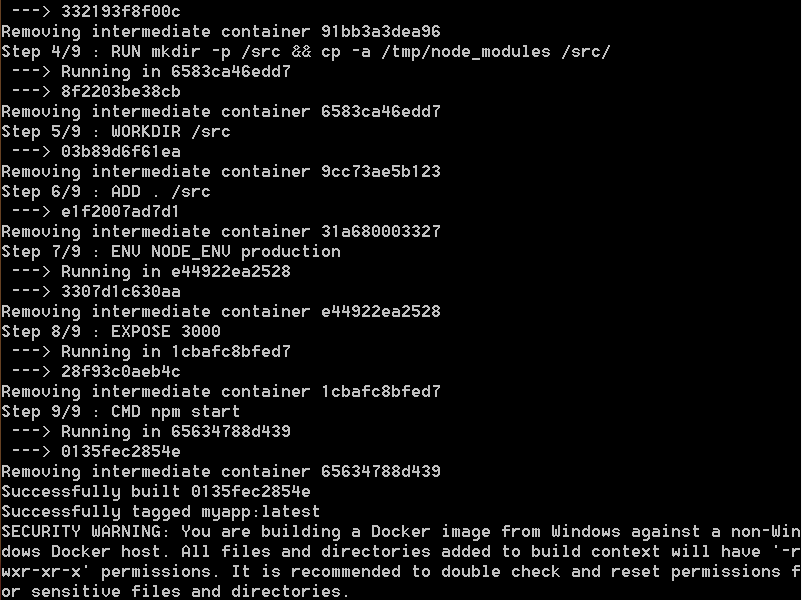
运行结果如下:


看到successfully build ***** 就表示image构建成功了。
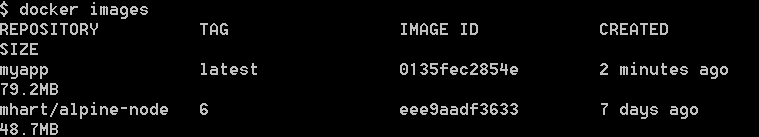
然后验证一下是不是image已经有了: docker images

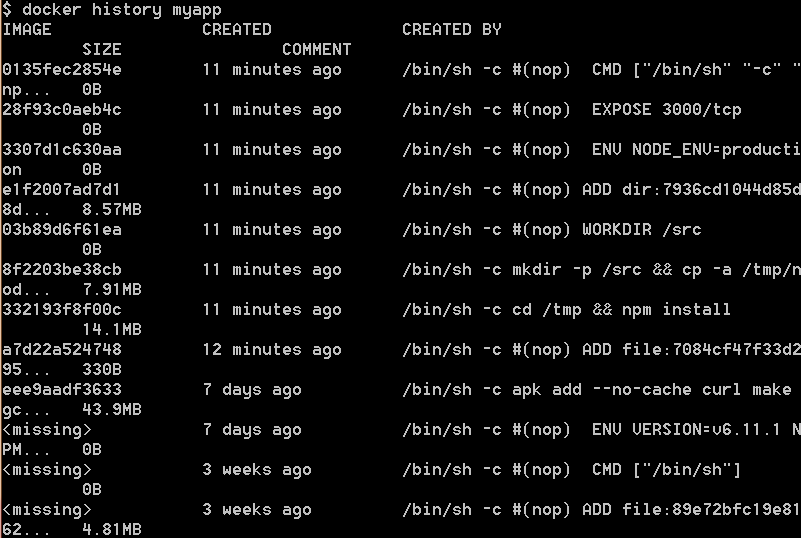
可以通过dicker history查看镜像构建过程: docker history myapp

然后把image run起来:docker run -p 3000:3000 myapp

如果要让docker终端后台运行: 在参数上加 -d
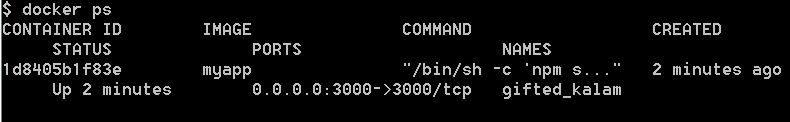
可以通过docker ps查看运行情况:

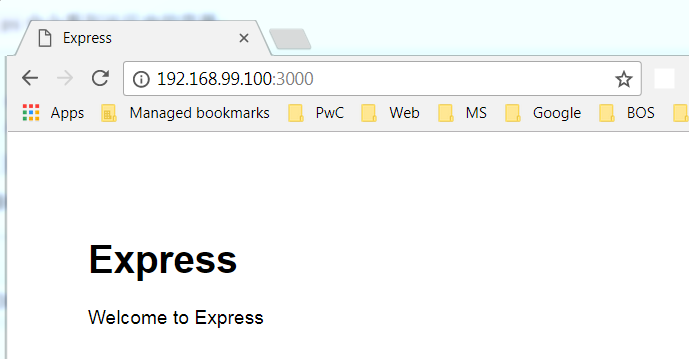
在本地浏览器输入:192.168.99.100:3000 查看运行的app:(注意使用docker toolbox时不是使用127.0.0.1,而是要使用启动docker时分配的那个ip地址)

查看浏览器webapp运行情况: