1.检查浏览器是否支持canvas
<canvas id="cv" width="500" height="300" style="border:1px solid #ccc"></canvas> <script> var canvas = document.getElementById('cv'); if (canvas.getContext){ var ctx = canvas.getContext('2d'); } else { alert("您的浏览器不支持canvas"); //ie8不支持,显示弹框 } </script>
2.绘制矩形
fillRect(x,y, width, height); 四个值分别是坐标xy 和矩形的宽高
canvas.fillStyle="#3a83cf"; //形状内部区域的颜色
canvas.strokeStyle="#ff8a10"; //边框颜色
canvas.fillRect(10,10,100,100); //实心矩形
canvas.strokeRect(150,10,100,100); //空心矩形
canvas.clearRect(20,20,10,10); //清除该区域的像素 ,默认为白色

如图 白色小方块就是清除改位置的蓝色像素
3. 绘制路径
数值为坐标
//1
ctx.beginPath(); // 开始路径
ctx.moveTo(1,1);
ctx.lineTo(1,50);
ctx.lineTo(100,50);
ctx.lineTo(100,1);
//ctx.fillStyle="#f00" 设置填充颜色,颜色要写在fill()前面
ctx.fill(); //填充路径内部,不写颜色默认是黑色 ,自动闭合结尾点与开始点
//2
ctx.beginPath();
ctx.moveTo(60,10);
ctx.lineTo(60,50);
ctx.lineTo(100,50);
ctx.lineTo(100,10);
//ctx.closePath(); //stroke()不会自动闭合 ,而fill()会自动闭合 ,因此如果需要闭合都写上 .closePath();
//ctx.strokeStyle="#ff8a10" // 设置边框颜色,颜色要写在 stroke() 前面
ctx.stroke(); //边框,不填写默认是黑色
如图: 

3.圆弧
ctx.arc(x, y, radius, starAngle,endAngle, anticlockwise)
x:圆心的x坐标
y:圆心的y坐标
radius:园的半径
straAngle:开始角度
endAngle:结束角度
anticlockwise:是否逆时针(true)为逆时针,(false)为顺时针
//画圆弧也要结合beginPath() , closePath() 以及颜色和填充等
ctx.beginPath();
ctx.arc(300,150,50,0,Math.PI*2,true);
ctx.closePath();
ctx.fillStyle="#0f0"
ctx.fill();







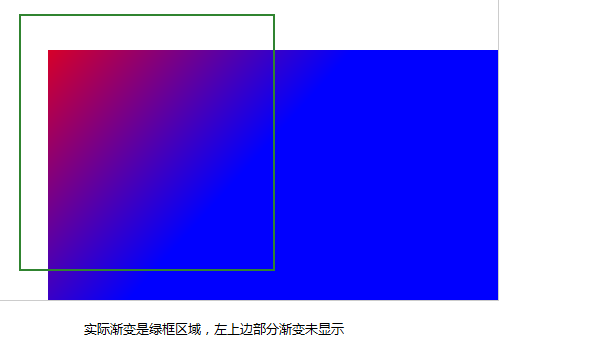
4.线性渐变
//渐变,
var jianbian=ctx.createLinearGradient(0,0,20,200); //渐变开始点的坐标, 结束点的坐标 ;坐标方向可以为上下,左右,对角和其它等
jianbian.addColorStop(0, '#ff0000'); //渐变的颜色 (0到1 可设置多个颜色)
jianbian.addColorStop(1, '#0000ff');
ctx.fillStyle = jianbian; //填充的颜色为设置的渐变颜色
ctx.fillRect(10, 10, 300, 300); //填充的区域, 比如:渐变从画布的0,0 坐标开始 , 但填充的矩形是10,10开始,表示有一部分渐变没看到,只显示填充矩形里的渐变
5.径向渐变
径向渐变 createRadialGradient(x0,y0,r0,x1,y1,r1)
起点圆心坐标(x0,y0)
起点圆心半径(r0)
终点圆心坐标(x1,y1)
终点圆心半径(r1)
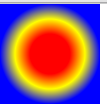
//方形
var radial=ctx.createRadialGradient(50,50,20,50,50,50); //半径大小,习惯小的在里面,这里20表示半径20的区域全是红色,从20往外才开始渐变;后面的半径50表示最后一个颜色的开始位置
radial.addColorStop(0,'#f00');
radial.addColorStop(0.5,'#ff0');
radial.addColorStop(1,'#00f');
ctx.fillStyle = radial;
ctx.fillRect(0,0,100,100);
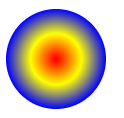
//用圆形填充
var radial=ctx.createRadialGradient(50,50,1,50,50,50);
radial.addColorStop(0,'#f00');
radial.addColorStop(0.5,'#ff0');
radial.addColorStop(1,'#00f');
ctx.fillStyle = radial;
ctx.arc(50,50,50,0,Math.PI*2,true);
ctx.fill();


6.绘制文字
- font - 定义字体(大小,字体)
- fillText(text,x,y) - 在 canvas 上绘制实心的文本
- strokeText(text,x,y) - 在 canvas 上绘制空心的文本
var jianb=ctx.createLinearGradient(10,50,150,50);
jianb.addColorStop(0, '#ff0000');
jianb.addColorStop(1, '#0000ff');
ctx.font="30px 隶书"; //字体、大小
ctx.fillStyle=jianb; //填充的颜色可以直接写,也可应采用渐变的颜色
ctx.strokeStyle="#ff8a10" //边框的颜色 ,也可用渐变的颜色
ctx.fillText("文本内容",10,50);
ctx.strokeText("空心文字",10,80)
如图: 
7.插入图片
ctx.drawImage(img,x,y); // x,y 表示图片在画布上开始的坐标,未设宽高则为原图大小
ctx.drawImage(img,x,y,width,height); // 再设置图片宽高,无法自动等比例缩放
ctx.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
// sx sy表示在原图上,开始剪切的坐标,swidth,sheight 表示在原图上剪切部分的宽和高 -->从而得出一块剪切的图片,再将剪切的图片插入到画布, 剩下参数说明如上两个
var canvas = document.getElementById('cv');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
} else {
alert("浏览器不支持canvas")
}
img = new Image();
img.src="img/poster.jpg"; //图片路径
img.onload = function(){ //图片需加载完,否则画布上不显示
ctx.drawImage(img,0,0);
}
//图片平铺
img.onload = function(){
for (var i=0;i<4;i++){
for (var j=0;j<3;j++){
ctx.drawImage(img,j*50,i*38,50,38);
}
}
};画线条图
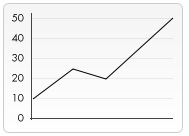
//画线条图
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.beginPath();
ctx.moveTo(30,96);
ctx.lineTo(70,66);
ctx.lineTo(103,76);
ctx.lineTo(170,15);
ctx.stroke();
}