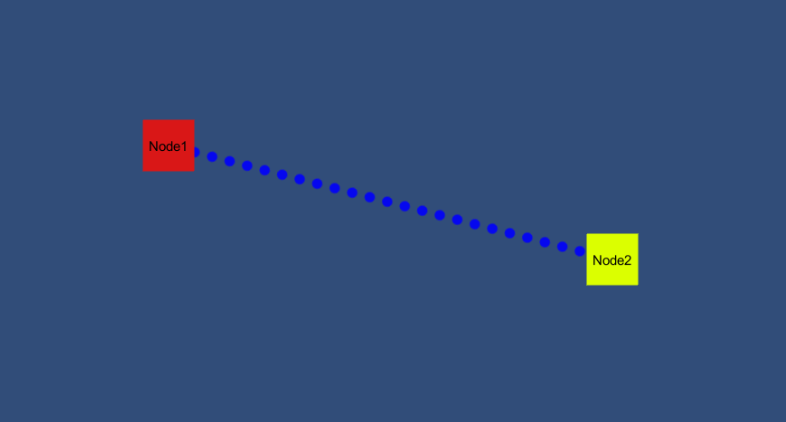
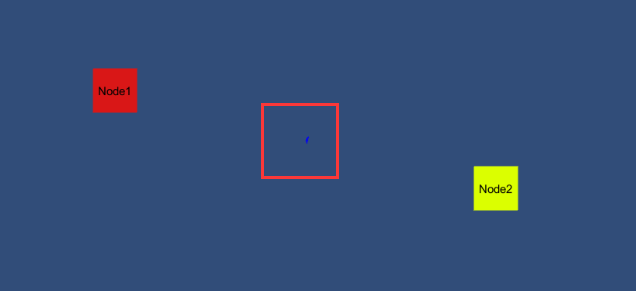
实现效果:

下面讲解下从PS制图开始到unity中效果完成。
1、Node背景制作没什么需要注意的,在PS中制作一个白色图像,然后在unity中调整颜色即可。

2、虚线的制作,需要在边界留有一部分的透明像素:

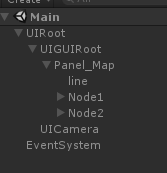
3、unity中的UI结构:

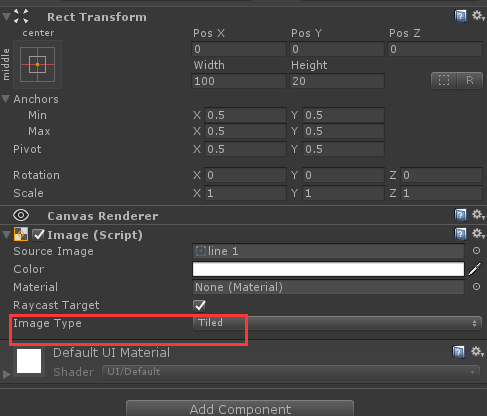
line的设置需要设置为Tiled类型,然后通过调整Image的宽度即可实现虚线的效果:

4、代码如下:
1 using System.Collections; 2 using System.Collections.Generic; 3 using UnityEngine; 4 5 public class Test : MonoBehaviour 6 { 7 public Transform Transfor_Node1; 8 public Transform Transfor_Node2; 9 public RectTransform RectTransform_Line; 10 11 void Update() 12 { 13 if (Input.GetKeyDown(KeyCode.A)) 14 SetLine(Transfor_Node1, Transfor_Node2); 15 } 16 17 void SetLine(Transform node1, Transform node2) 18 { 19 //设置位置 20 Vector3 centerPos = (node1.position + node2.position) * 0.5f; 21 RectTransform_Line.position = centerPos; 22 23 //设置宽度 24 float width = Vector3.Distance(node1.localPosition, node2.localPosition); 25 RectTransform_Line.sizeDelta = new Vector2(width, RectTransform_Line.sizeDelta.y); 26 27 //设置旋转 - 需要搞清楚旋转的方向 28 Vector3 direction = node2.position - node1.position; 29 //这里只是计算出了两个方向的夹角,旋转的方向还未确定 30 float angle = Vector3.Angle(Vector3.right, direction); 31 //方式一 : 确定旋转方向 32 //if (direction.y < 0) 33 // angle *= -1; 34 35 //方式二 : 确定旋转方向 36 Vector3 noramalVec = Vector3.Cross(Vector3.right, direction); //计算这两个向量确定的平面的法向量(右手坐标系) 37 float flag = Vector3.Dot(Vector3.forward, noramalVec); 38 if (flag < 0) 39 angle *= -1; 40 41 RectTransform_Line.rotation = Quaternion.Euler(0, 0, angle); 42 } 43 }
调整Node位置,按下A键即可实现效果。
5、总结:
在设置line的宽度的时候遇到点小挫折,即第24行那里.
错误的写法:
1 float width = Vector3.Distance(node1.position, node2.position);
错误的效果:

虚线的宽度不对,位置和转向都没有问题。
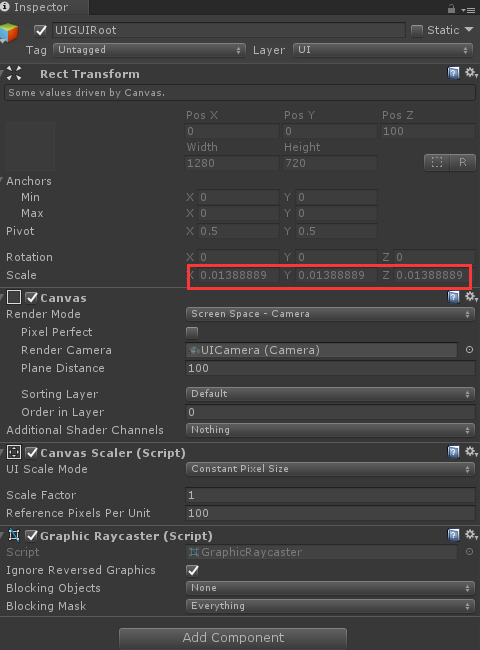
是因为Cavas有缩放导致的:

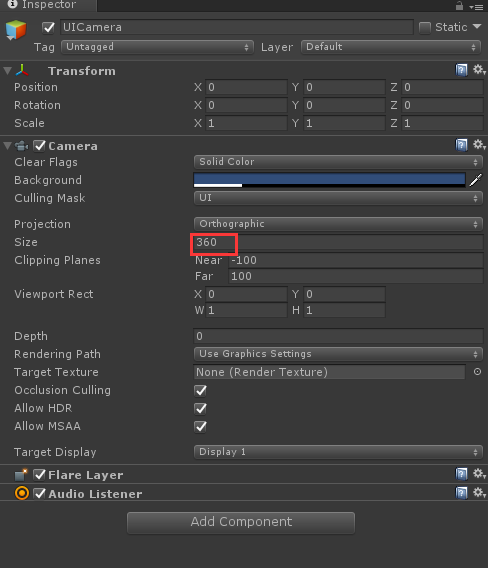
假如把Cavas的缩放设置为1,用世界坐标计算line的宽度也没有问题。即调整UICamera的size为分辨率的一半即可: