<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
.circle {
60px;
height: 60px;
position: absolute;
border-radius: 50%;
background: #5397E9;
right: 0;
}
.pie_left, .pie_right {
60px;
height: 60px;
position: absolute;
top: 0;
left: 0;
}
.right {
display: block;
60px;
height:60px;
background:#F0F2F3;
border-radius: 50%;
position: absolute;
top: 0;
left: 0;
transform: rotate(0deg);
}
.left {
display: block;
60px;
height:60px;
background:#F0F2F3;
border-radius: 50%;
position: absolute;
top: 0;
left: 0;
transform: rotate(0deg);
}
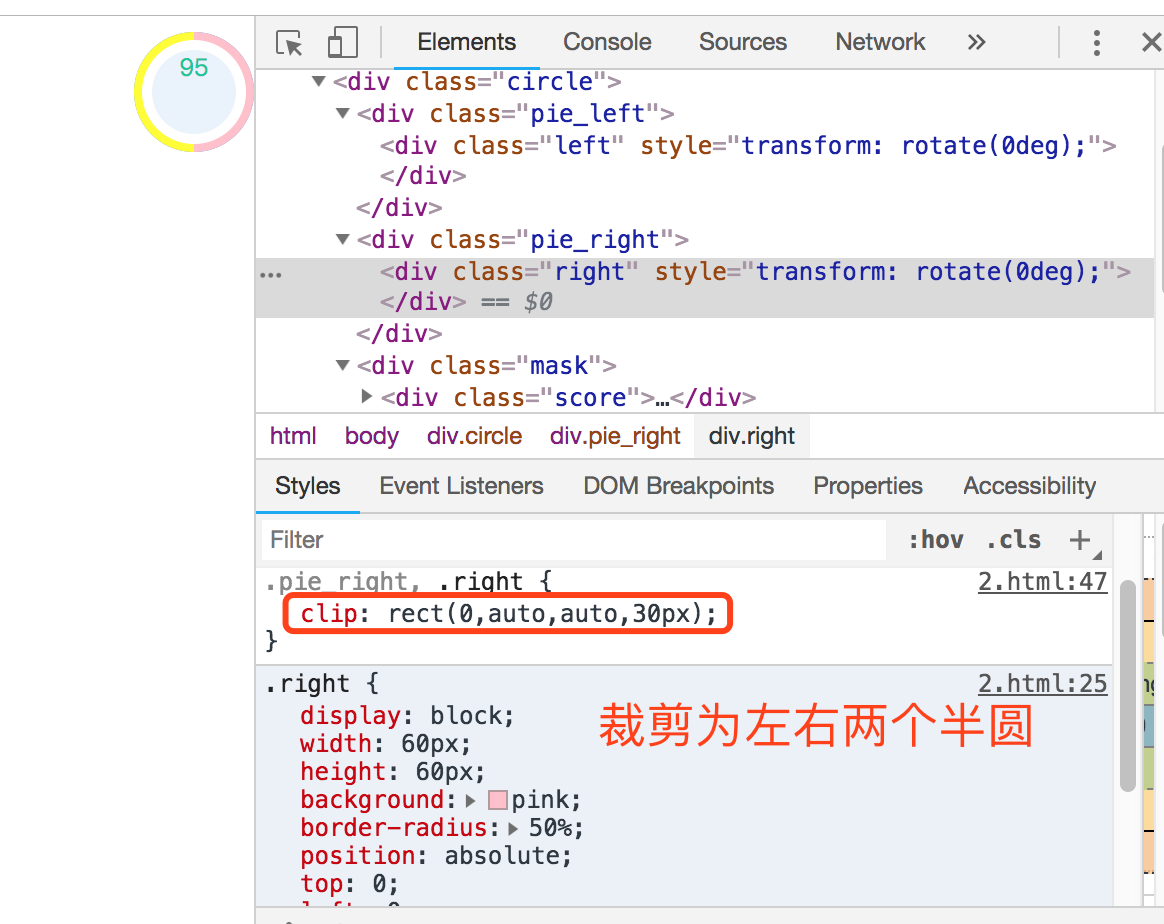
.pie_right, .right {
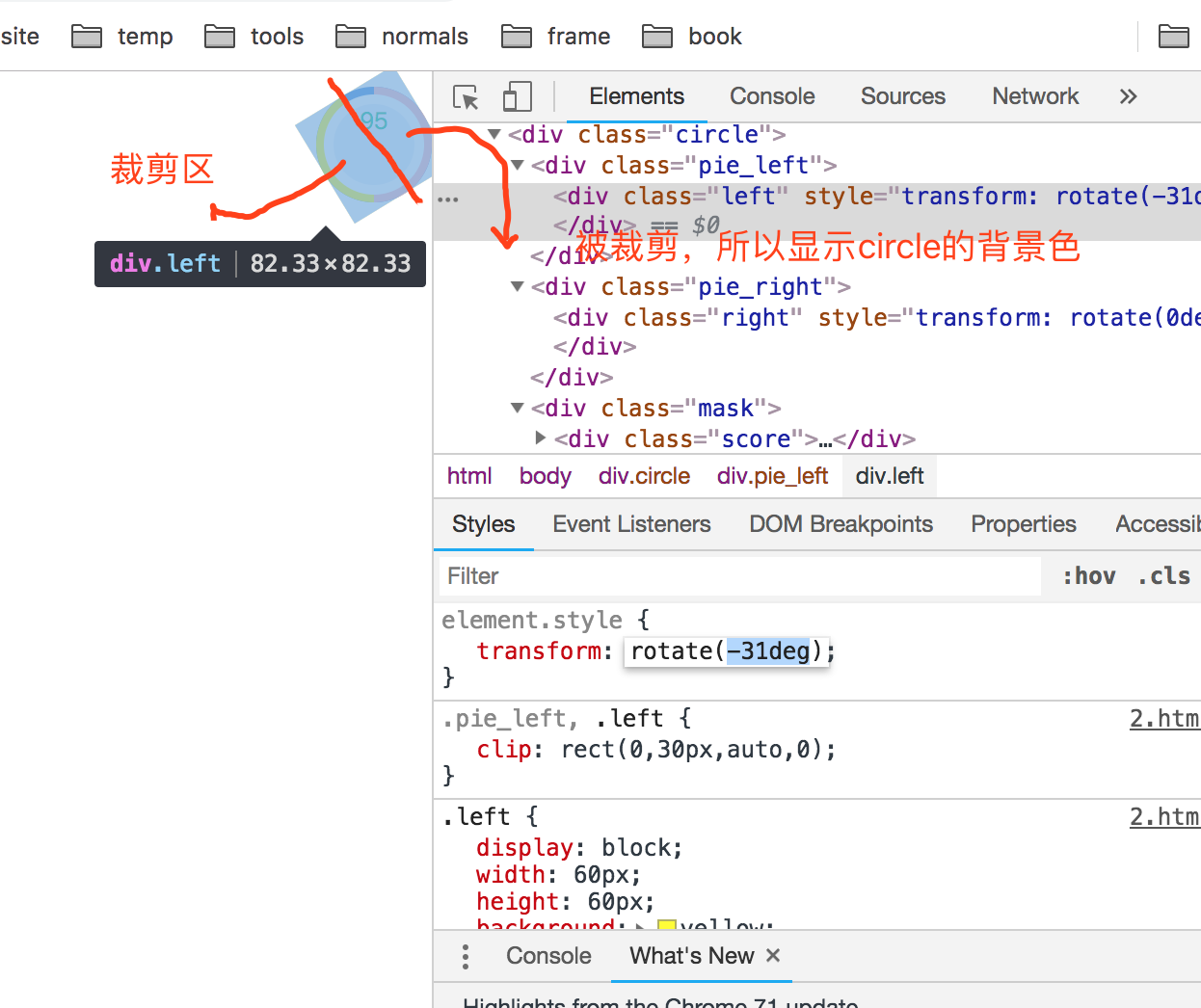
clip:rect(0,auto,auto,30px); // 裁剪top, right, bottom, left
}
.pie_left, .left {
clip:rect(0,30px,auto,0);
}
.mask {
52px;
height: 52px;
border-radius: 50%;
left: 4px;
top: 4px;
background: #FFF;
position: absolute;
text-align: center;
font-size: 0.1rem;
color:#00c79c;
}
.score{
background: rgba(83, 151, 233, 0.12);
position: absolute;
42px;
height: 42px;
border-radius: 50%;
top: 5px;
left: 5px;
}
.score span{
text-align: center;
}
</style>
<body>
<div class="circle">
<div class="pie_left"><div class="left"></div></div>
<div class="pie_right"><div class="right"></div></div>
<div class="mask">
<div class="score">
<span>95</span>
</div>
</div>
</div>
</body>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$('.circle').each(function() {
var self=$(this);
var parts = {
point : 180,
deg : self.find('span').text()*3.6,
rightBar : self.find('.right'),
leftBar :self.find('.left')
};
var timer,i = 0;
if (parts.deg <= parts.point) {
parts.rightBar.css({'-webkit-transform':'rotate(0deg)','transform':'rotate(0deg)'});
timer = setInterval(function(){
i === parts.deg && (clearInterval(timer));
parts.leftBar.css({'-webkit-transform':'rotate('+(-i)+'deg)','transform':'rotate('+(-i)+'deg)'});
i=i+2;
},i*10);
} else {
timer = setInterval(function(){
if(i > parts.point){
clearInterval(timer);
i=0;
timer = setInterval(function(){
i === parts.deg-parts.point && (clearInterval(timer));
parts.rightBar.css({'-webkit-transform':'rotate('+(-i)+'deg)','transform':'rotate('+(-i)+'deg)'});
i=i+2;
},i*10);
}else{
parts.leftBar.css({'-webkit-transform':'rotate('+(-i)+'deg)','transform':'rotate('+(-i)+'deg)'});
i=i+2;
}
},i*10);
}
});
</script>
</html>
clip还可以用于可用性隐藏
clip: rect(1px 1px 1px 1px); /*left = right, bottom = top*/
现在解释下圆环的实现原理,仅用于个人后面理解

然后通过transform: rotate(0deg)来实现效果
0-100分 每分的旋转角度为(360/100 = 3.6)
1. 小于180, 只需要旋转左边的半圆,右边的半圆css样式为transform: rotate(0deg)
2. 大于180,左边半圆css样式为transform: rotate(-180deg)