本篇文章主要讲述通过jQuery来定义轮播图 相对原生js来说代码量减少了很多 得益于jQuery强大的选择器
下一篇文章将通过原生js对轮播图进行解析
功能说明:
1. 点击向右(左)的图标, 平滑切换到下(上)一页
2. 无限循环切换: 第一页的上一页为最后页, 最后一页的下一页是第一页
3. 每隔3s自动滑动到下一页
4. 当鼠标进入图片区域时, 自动切换停止, 当鼠标离开后,又开始自动切换
5. 切换页面时, 下面的圆点也同步更新
6. 点击圆点图标切换到对应的页
bug: 快速点击时, 翻页不正常
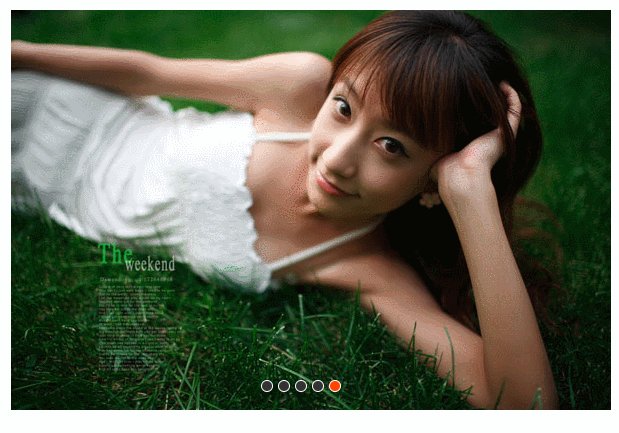
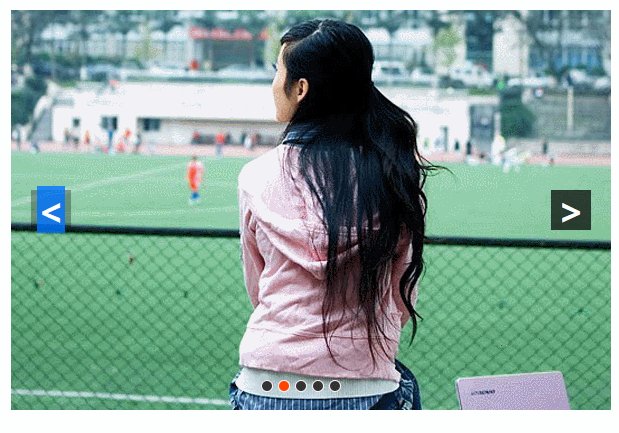
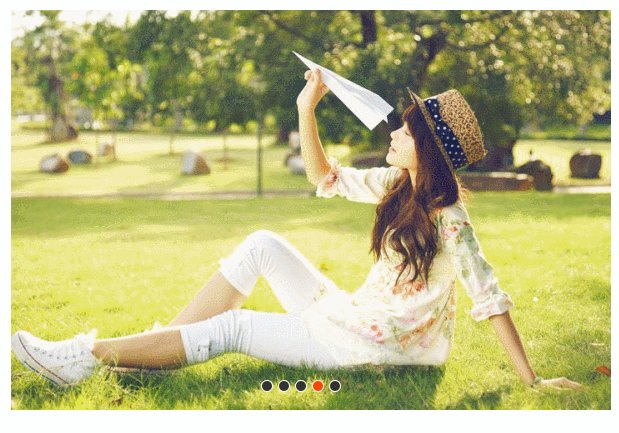
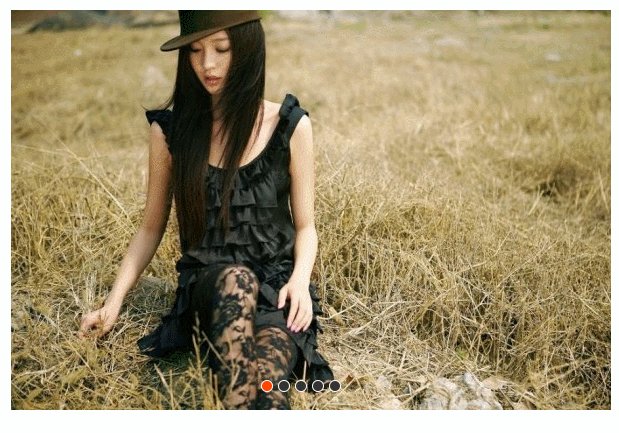
附上最终效果图

注意:这里的bug并非取消定时器就可以解决 而是需要设置一个状态来直观的表现此时是正在轮播
如果是则直接退出 如果不是则继续进行 以上在代码区域会着重写出
bug示意图
以下为HTML代码
1 <div id="container"> 2 <div id="list" style="left: -600px;"> 3 <img src="img/5.jpg" alt="5"/> 4 <img src="img/1.jpg" alt="1"/> 5 <img src="img/2.jpg" alt="2"/> 6 <img src="img/3.jpg" alt="3"/> 7 <img src="img/4.jpg" alt="4"/> 8 <img src="img/5.jpg" alt="5"/> 9 <img src="img/1.jpg" alt="1"/> 10 </div> 11 <div id="pointsDiv"> 12 <span index="1" class="on"></span> 13 <span index="2"></span> 14 <span index="3"></span> 15 <span index="4"></span> 16 <span index="5"></span> 17 </div> 18 <a href="javascript:;" id="prev" class="arrow"><</a> 19 <a href="javascript:;" id="next" class="arrow">></a> 20 </div> 21 <script type="text/javascript" src="../js/jquery-1.10.1.js"></script> 22 <script type="text/javascript" src="app.js"></script>
以下为css代码
1 <style type="text/css"> 2 /*去除内边距,没有链接下划线*/ 3 * { 4 margin: 0; 5 padding: 0; 6 text-decoration: none; 7 } 8 9 /*让<body有20px的内边距*/ 10 body { 11 padding: 20px; 12 } 13 14 /*最外围的div*/ 15 #container { 16 width: 600px; 17 height: 400px; 18 overflow: hidden; 19 position: relative; /*相对定位*/ 20 margin: 0 auto; 21 } 22 23 /*包含所有图片的<div>*/ 24 25 #list { 26 width: 4200px; /*7张图片的宽: 7*600 */ 27 height: 400px; 28 position: absolute; /*绝对定位*/ 29 z-index: 1; 30 31 } 32 33 /*所有的图片<img>*/ 34 #list img { 35 float: left; /*浮在左侧*/ 36 } 37 38 /*包含所有圆点按钮的<div>*/ 39 #pointsDiv { 40 position: absolute; 41 height: 10px; 42 width: 100px; 43 z-index: 2; 44 bottom: 20px; 45 left: 250px; 46 } 47 48 /*所有的圆点<span>*/ 49 50 #pointsDiv span { 51 cursor: pointer; 52 float: left; 53 border: 1px solid #fff; 54 width: 10px; 55 height: 10px; 56 border-radius: 50%; 57 background: #333; 58 margin-right: 5px; 59 } 60 61 /*第一个<span>*/ 62 63 #pointsDiv .on { 64 background: orangered; 65 } 66 67 /*切换图标<a>*/ 68 69 .arrow { 70 cursor: pointer; 71 display: none; 72 line-height: 39px; 73 text-align: center; 74 font-size: 36px; 75 font-weight: bold; 76 width: 40px; 77 height: 40px; 78 position: absolute; 79 z-index: 2; 80 top: 180px; 81 background-color: RGBA(0, 0, 0, 0.3); 82 color: #fff; 83 } 84 85 /*鼠标移到切换图标上时*/ 86 .arrow:hover { 87 background-color: RGBA(0, 0, 0, 0.7); 88 } 89 90 /*鼠标移到整个div区域时*/ 91 #container:hover .arrow { 92 display: block; /*显示*/ 93 } 94 95 /*上一个切换图标的左外边距*/ 96 #prev { 97 left: 20px; 98 } 99 100 /*下一个切换图标的右外边距*/ 101 #next { 102 right: 20px; 103 } 104 </style>
以下为JavaScript代码
1 $(function () { 2 3 var $container=$("#container") 4 var $list=$("#list") 5 var $points=$('#pointsDiv>span') 6 var $prev=$('#prev') 7 var $next=$('#next') 8 9 var PAGE_WIDTH = 600 //一页的宽度 10 var time=400 //总时间 11 var ITEM_TIME=20 12 // var TIME = 400 // 翻页的持续时间 13 // var ITEM_TIME = 20 // 单元移动的间隔时间 14 var imgCount = $points.length 15 var index = 0 //当前下标 16 var moving = false // 标识是否正在翻页(默认没有) 17 18 $prev.click(function () { 19 // 平滑翻到下一页 20 nextPage(false) 21 }) 22 23 $next.click(function () { 24 // 平滑翻到下一页 25 nextPage(true) 26 }) 27 //3. 每隔3s自动滑动到下一页 28 var timer=setInterval(function () { 29 nextPage(true) 30 },3000) 31 32 // 4. 当鼠标进入图片区域时, 自动切换停止, 当鼠标离开后,又开始自动切换 33 34 $container.hover(function () { 35 clearInterval(timer) 36 },function () { 37 timer=setInterval(function () { 38 nextPage(true) 39 },3000) 40 }) 41 42 43 //6. 点击圆点图标切换到对应的页 44 $points.click(function () { 45 var targetIndex=$(this).index() 46 if(targetIndex!=index){ 47 nextPage(targetIndex) 48 } 49 }) 50 51 52 //next可以传true false 53 //next传数字 则需要判断 54 function nextPage (next) { 55 // if(moving){ 56 // return 57 // } 58 // // 7.如果此时正在翻页 直接返回 后面均不执行 59 // moving=true //此时正在翻页 60 var currentLeft=$list.position().left //这个left可能取到移动一半时候的值 61 var offset=0 62 if(typeof next==="boolean"){ 63 offset=next ? -PAGE_WIDTH:PAGE_WIDTH //总长度 64 }else{ 65 offset=-(next-index) * PAGE_WIDTH 66 } 67 68 // $list.css('left' ,offset+currentLeft) 69 //计算目标left 70 var targetleft=currentLeft+offset 71 72 var itemdistance=offset/(time/ITEM_TIME) //单位移动距离 73 var timer=setInterval(function () { 74 currentLeft += itemdistance 75 76 77 if(currentLeft===targetleft) { 78 clearInterval(timer) 79 80 moving = false //此时翻页结束 81 82 83 //2. 如果到达了最右边的图片(1.jpg), 跳转到最左边的第2张图片(1.jpg) 84 if (currentLeft === -(imgCount + 1) * PAGE_WIDTH) { 85 currentLeft = -PAGE_WIDTH 86 } 87 else if (currentLeft === 0) { 88 // 如果到达了最左边的图片(5.jpg), 跳转到最右边的第2张图片(5.jpg) 89 currentLeft = -imgCount * PAGE_WIDTH 90 } 91 92 } 93 $list.css('left' ,currentLeft) 94 },ITEM_TIME) 95 96 //5. 切换页面时, 下面的圆点也同步更新 97 updaPoints(next) //更新圆点 98 } 99 100 function updaPoints (next) { 101 var currentIndex = 0 102 if(typeof next==="boolean"){ 103 if (next) 104 { 105 currentIndex = index + 1 106 if (currentIndex === imgCount) {// 此时看到的是1.jpg-->第1个圆点 107 currentIndex = 0 108 } 109 }else { 110 currentIndex = index - 1 111 if (currentIndex === -1) { // 此时看到的是5.jpg-->第5个圆点 112 currentIndex = imgCount - 1 113 } 114 } 115 116 }else{ 117 currentIndex=next 118 } 119 120 121 // 将当前index的<span>的class移除 122 // $points.eq(index).removeClass('on') 123 $points[index].className = '' 124 // 给目标圆点添加class='on' 125 // $points.eq(currentIndex).addClass('on') 126 $points[currentIndex].className = 'on' 127 128 // 将index更新为currentIndex 129 index = currentIndex 130 } 131 })