Masonry介绍
Masonry是一个轻量级的布局框架 拥有自己的描述语法 采用更优雅的链式语法封装自动布局 简洁明了 并具有高可读性 而且同时支持 iOS 和 Max OS X。可以通过cocoapods将其导入。
Masonry使用
Masonry属性及其说明
//左侧 //@property (nonatomic, strong, readonly) MASViewAttribute *mas_left; //上侧 //@property (nonatomic, strong, readonly) MASViewAttribute *mas_top; //右侧 //@property (nonatomic, strong, readonly) MASViewAttribute *mas_right; //下侧 //@property (nonatomic, strong, readonly) MASViewAttribute *mas_bottom; //首部 //@property (nonatomic, strong, readonly) MASViewAttribute *mas_leading; //尾部 //@property (nonatomic, strong, readonly) MASViewAttribute *mas_trailing; //宽度 //@property (nonatomic, strong, readonly) MASViewAttribute *mas_width; //高度 //@property (nonatomic, strong, readonly) MASViewAttribute *mas_height; //横向中点 //@property (nonatomic, strong, readonly) MASViewAttribute *mas_centerX; //纵向中点 //@property (nonatomic, strong, readonly) MASViewAttribute *mas_centerY; //文本基线 //@property (nonatomic, strong, readonly) MASViewAttribute *mas_baseline;
其中leading与left trailing与right 在正常情况下是等价的 但是当一些布局是从右至左时(比如阿拉伯文?没有类似的经验) 则会对调 换句话说就是基本可以不理不用 用left和right就好了
- 首先介绍下UIScrollView的frame与contentsize的区别

- 重要说明
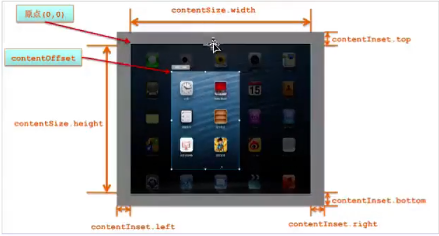
(1)UIScrollView的frame与contentsize属性的区分:UIScrollView的frame指的是这个scrollview的可视范围(可看见的区域),contentsize是其滚动范围。
(2)contentinset(不带*号的一般不是结构体就是枚举),为UIScrollView增加额外的滚动区域。(上,左,下,右)逆时针。contentinset可以使用代码或者是视图控制器进行设置,但两者有区别(注意区分)。
(3)contentsize属性只能使用代码设置。
(4)contentoffset是个CGpoint类型的结构体,用来记录ScrollView的滚动位置,即记录着“框”跑到了哪里。知道了这个属性,就知道了其位置,可以通过设置这个属性来控制这个“框”的移动。
(5)不允许直接修改某个对象内部结构体属性的成员,三个步骤(先拿到值,修改之,再把修改后的值赋回去)。
(6)增加了额外区域后,contentoffset的原点在哪里?
- 有助于理解的几个截图
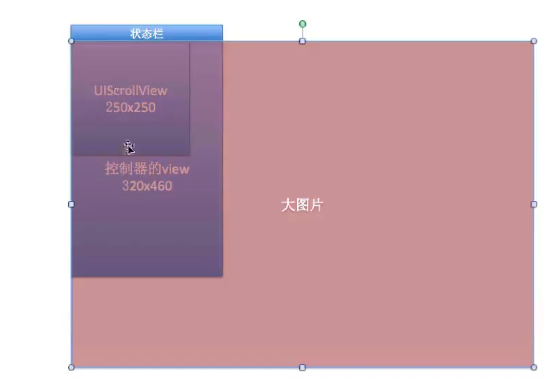
模型图:

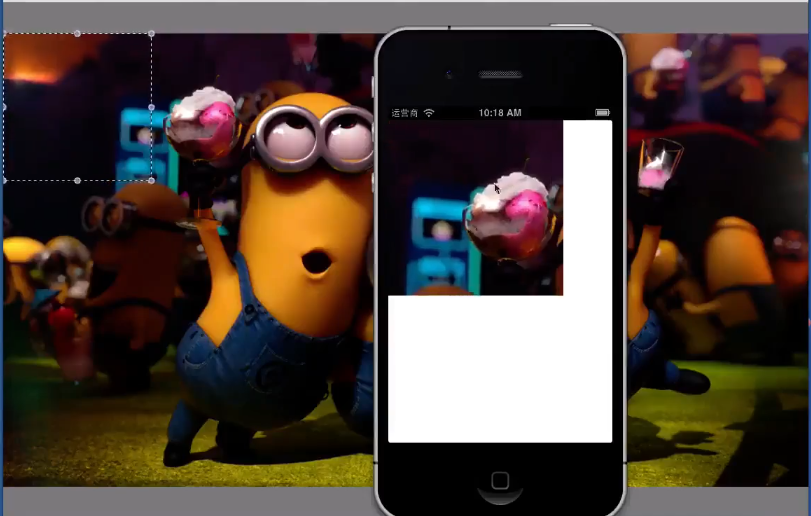
对比图:

坐标图:

Masonry与UIScrollView的自动布局:
- 首先确定UIScrollView的位置:相当于确定UIScrollView的frame
//UIScrollView滑动界面 [self.scrollView mas_makeConstraints:^(MASConstraintMaker *make) { make.top.mas_equalTo(self.view); make.left.equalTo(self.view).offset(0); make.right.equalTo(self.view).offset(0); make.bottom.mas_equalTo(self.view.mas_bottom).offset(-60); }];
- 适配界面1,使界面1的top,left,height,width与scrollview对齐,其中在Masonry适配中top,可以与bottom或则height确定View的竖直方位,同理Left可以与right或则width确定水平位置的方位
//1界面适配 [self.accountElectricChargeView mas_makeConstraints:^(MASConstraintMaker *make) { make.top.mas_equalTo(@0); make.left.mas_equalTo(self.scrollView.mas_left); make.height.mas_equalTo(self.scrollView.mas_height); make.width.mas_equalTo(self.scrollView.mas_width); }];
- 适配界面2:因为是适配水平位置,所以top仍然与scrollView的对齐,left与第一个界面的right对齐,bottom与scrollView或则第一个界面对齐
//2界面适配 [self.accountPeakElectricView mas_makeConstraints:^(MASConstraintMaker *make) { make.top.mas_equalTo(@0); make.left.mas_equalTo(self.accountElectricChargeView.mas_right); make.bottom.mas_equalTo(self.scrollView);
- make.width.mas_equalTo(self.accountElectricChargeView.mas_width); }];
- 适配界面3:与界面2同理
//3界面适配 [self.accountElectricFactorView mas_makeConstraints:^(MASConstraintMaker *make) { make.top.mas_equalTo(@0); make.left.mas_equalTo(self.accountPeakElectricView.mas_right); make.bottom.mas_equalTo(self.scrollView); make.width.mas_equalTo(self.accountElectricChargeView.mas_width); }];
- 最后,使scrollview的right与第三个界面(即最后一个界面)的right对齐。
[self.scrollView mas_makeConstraints:^(MASConstraintMaker *make) {
make.right.mas_equalTo(self.accountElectricFactorView.mas_right);
}];