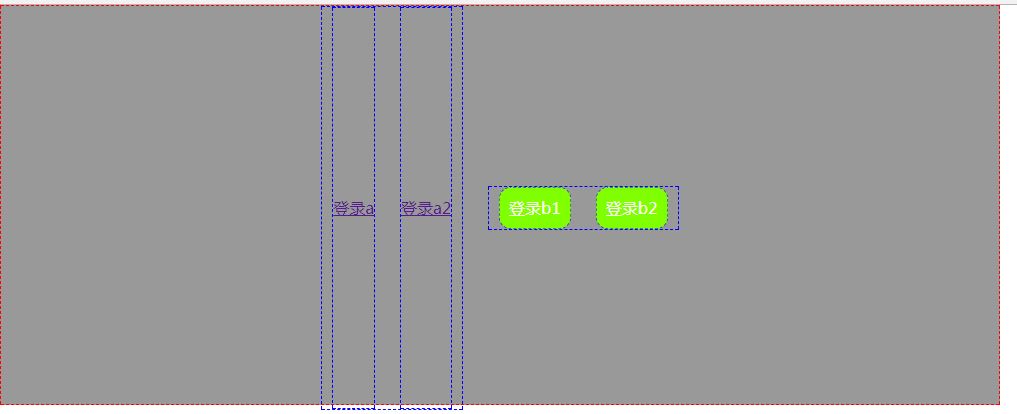
显示效果:

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>水平居中和垂直居中</title> 6 <style> 7 *{ 8 padding: 0px; 9 margin: 0px; 10 } 11 .num1{ 12 text-align: center; /*.num1块元素内部的元素水平居中*/ 13 width: 1000px; 14 height: 400px; 15 border: 1px dashed red; 16 box-sizing: border-box; 17 font-weight:bold;">#999999; 18 } 19 .num2,.num2 li,.num3, .num3 a { 20 21 margin: 0px 10px; 22 border: 1px dashed blue; 23 display: inline-block; 24 } 25 .num2 li{ 26 height: 400px; 27 line-height: 400px; /*将height(元素高)和line-height(行高)设置为相同通常可以使该行垂直居中*/ 28 vertical-align: middle; 29 } 30 /*.num2,(这个语句可有可无)*/.num3{ 31 vertical-align: middle; /*.num3相对于.num2垂直居中*/ 32 } 33 .num3 a{ 34 width: 70px; 35 height: 40px; 36 line-height: 40px; 37 border-radius: 12px; 38 font-weight:bold;">chartreuse; 39 text-decoration: none; 40 color: white; 41 } 42 .num3 a:hover{ 43 font-weight:bold;">#77ccfa; 44 text-decoration: underline; 45 color: red; 46 } 47 </style> 48 </head> 49 <body> 50 <div class="num1"> 51 <div class="num2"> 52 <ul> 53 <li><a href="">登录a</a></li> 54 <li><a href="">登录a2</a></li> 55 </ul> 56 </div> 57 <div class="num3"> 58 <a href="">登录b1</a> 59 <a href="">登录b2</a> 60 </div> 61 </div> 62 </body> 63 </html>