1. 下载模块 npm install react-native-contacts --save
2.安卓配置:
a.在android/settings.gradle
include ':react-native-contacts'
project(':react-native-contacts').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-contacts/android')
b.在android/app/build.gradle
dependencies {
...
implementation project(':react-native-contacts')
}
c.注册模块 (in MainApplication.java)
......
......
}
d.在AndroidManifest.xml中设置权限
<uses-permission android:name="android.permission.READ_PROFILE" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
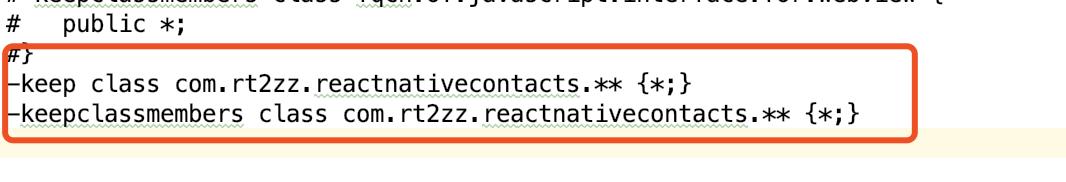
e.如果设置了Proguard,就在proguard-rules.pro中添加
-keep class com.rt2zz.reactnativecontacts.** {*;}
-keepclassmembers class com.rt2zz.reactnativecontacts.** {*;}
3.ios配置
a. 右击Libraries,选择Add Files to “” --> 文件的node-modules ---> react-native-contact ---> ios --> RCTContacts.xcodeproj,成功后会显示在Libraries中


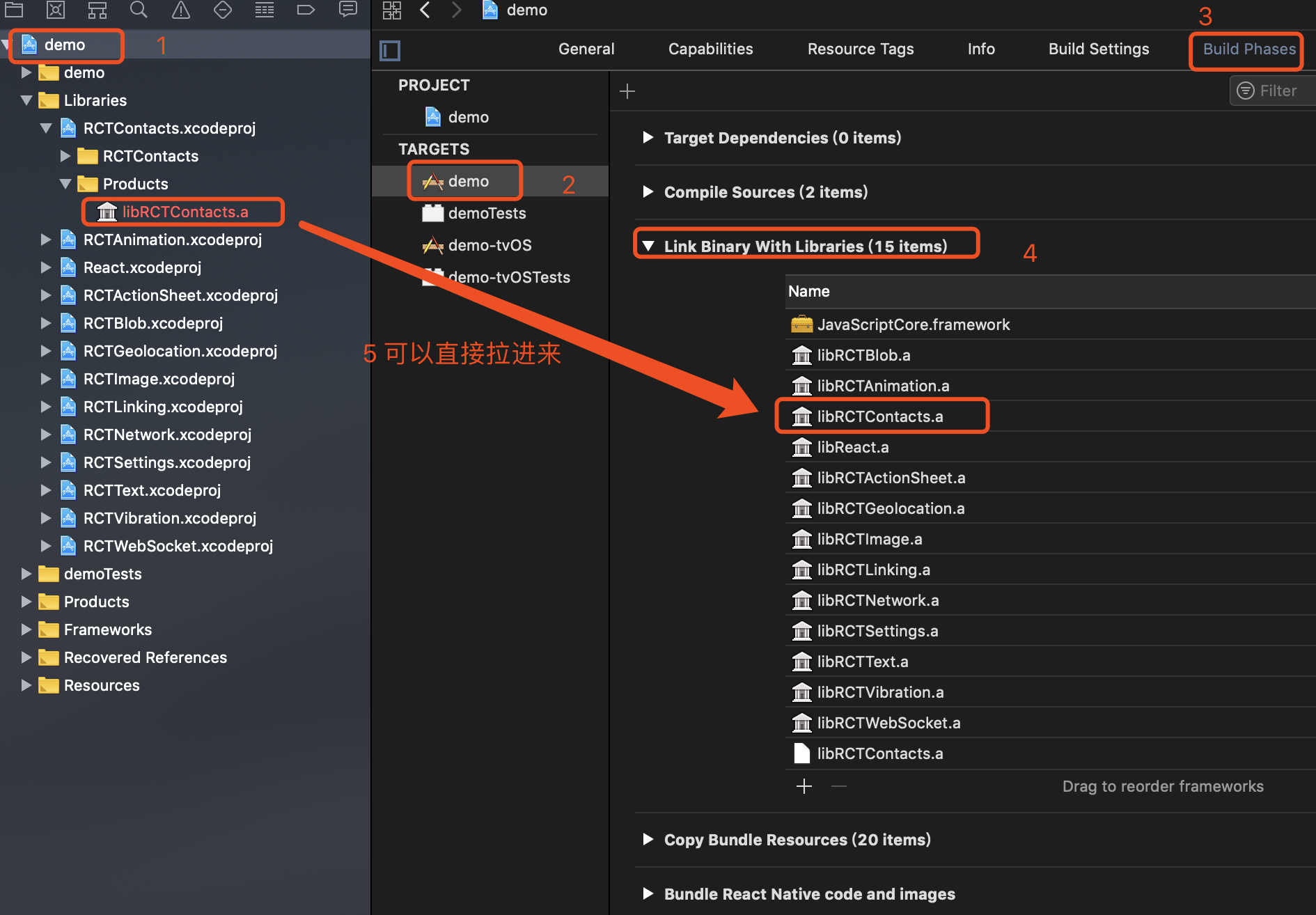
b.

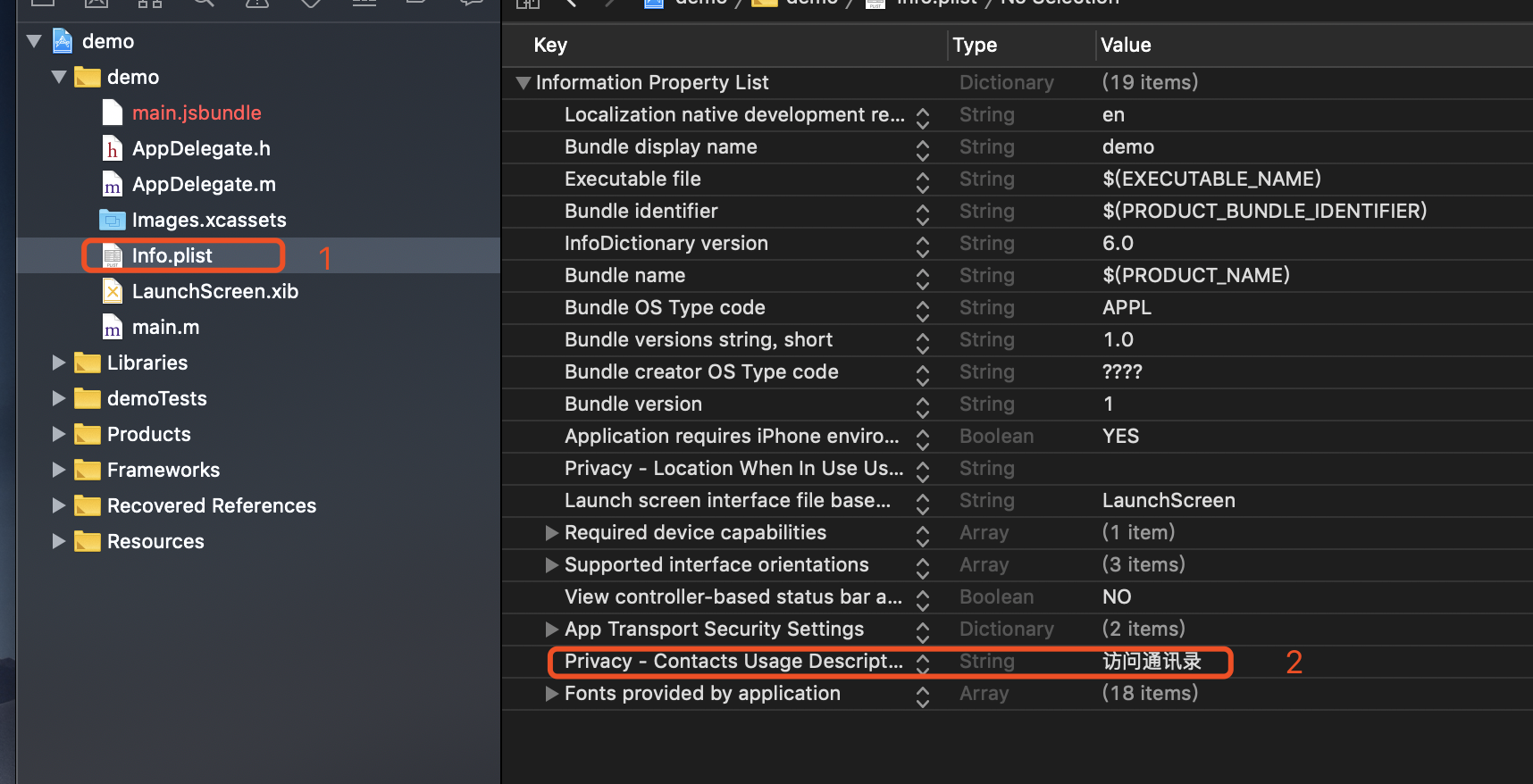
c.在
Info.plist中. 添加 Privacy - Contacts Usage Description
附上一段参考的代码,简单的获取本地,已测试:
/** * Sample React Native App * https://github.com/facebook/react-native * * @format * @flow */ import React, {Component} from 'react'; import {TouchableOpacity, PermissionsAndroid, Platform, SectionList, StyleSheet, Text, View, ScrollView, Image, PixelRatio} from 'react-native'; import {Actions, Router, Scene,} from 'react-native-router-flux'; import Contacts from 'react-native-contacts'; import { Container, Header, Content, List, ListItem, } from 'native-base'; export default class Contact extends Component { constructor(props) { super (props); this.state = { contactData: [], // 通讯录列表 } } componentDidMount() { // this.requestCONTACTS() } requestCONTACTS = () => { let self = this; if (Platform.OS === 'android') { PermissionsAndroid.check(PermissionsAndroid.PERMISSIONS.READ_CONTACTS).then(res => { if (!res || res !== 'granted') { console.log('我走进11') PermissionsAndroid.request(PermissionsAndroid.PERMISSIONS.READ_CONTACTS, { 'title': '申请读取通讯录权限', 'message': '获取通讯录权限,' + ' }) .then(res => { console.log('我走进22') console.log(res, '数组吗') if (res !== 'granted') { console.log('我走进33') Alert.alert('访问通讯录权限没打开', '请在iPhone的“设置-隐私”选项中,允许访问您的通讯录') } else { console.log('我走进44') self.onButtonPressed() }; }); } else { console.log('我走进55') self.onButtonPressed() }; }); } else { console.log('我走进66,ios') console.log(Contacts, 'Contacts') if (Contacts) { Contacts.checkPermission((err, permission) => { console.log('我走进77,ios') if (err) throw err; // Contacts.PERMISSION_AUTHORIZED || Contacts.PERMISSION_UNDEFINED || Contacts.PERMISSION_DENIED if (permission === 'undefined') { Contacts.requestPermission((err, permission) => { console.log('我走进88,ios') if (err) throw err; if (permission === 'authorized') { console.log('我走进99,ios') // 同意! self.onButtonPressed() } if (permission === 'denied') { console.log('我走进100,ios') // 拒绝 Alert.alert('访问通讯录权限没打开', '请在iPhone的“设置-隐私”选项中,允许访问您的通讯录') } }) } if (permission === 'authorized') { console.log('我走进110,ios') // 同意! self.onButtonPressed() } if (permission === 'denied') { console.log('我走进120,ios') // 已经拒绝 Alert.alert('访问通讯录权限没打开', '请在iPhone的“设置-隐私”选项中,允许访问您的通讯录') } }) } } } // 获取通讯录列表 onButtonPressed() { let self = this; Contacts.getAll((err, contacts) => { console.log('我点击了') if (err) throw err; this.setState({ contactData: contacts }) console.log(contacts instanceof Array);//通讯录列表 }) } // 修改通讯录信息 updateContact(contacts){ let someRecord = contacts someRecord.phoneNumbers.push({ label: "mobile", number: "12345678901", }) someRecord.givenName = '李四' Contacts.updateContact(someRecord, (err) => { if (err) throw err; // record updated }) } // 添加通讯录信息 updateContact(contacts){ let someRecord = contacts someRecord.phoneNumbers.push({ label: "mobile", number: "12345678901", }) someRecord.givenName = '李四' Contacts.updateContact(someRecord, (err) => { if (err) throw err; // record updated }) } // 删除通讯录 deleteContact(contacts){ //delete the second record Contacts.deleteContact(contacts, (err, recordId) => { if (err) throw err; // contact deleted }) } // 拨打电话 onDialingAction = (telephone) => { let url = 'tel: ' + telephone Linking.canOpenURL(url).then(supported => { if (!supported) { Toast.show('您的系统不支持打电话!') } else { return Linking.openURL(url); } }).catch(err => { }); } // 发送短信 onSendMessage = (telephone) => { let url = 'smsto: ' + telephone Linking.canOpenURL(url).then(supported => { if (!supported) { Toast.show('您的系统不支持发送短信!') } else { return Linking.openURL(url); } }).catch(err => { }); } sel = (val) => { for (let i = 0; i < val.phoneNumbers.length; i++) { if (val.phoneNumbers[i].label !== "other") { alert(val.phoneNumbers[i].number, '这个是联系方式') } } } render() { let {contactData} = this.state; // console.log(contactData.splice(1, 10)) console.log( contactData.splice(1, 10)) return ( <View style={styles.container}> <Text onPress={this.requestCONTACTS}>11</Text> <View style={{height: '80%'}}> <Content> {/*<List>*/} { contactData.length > 0 ? contactData.splice(1, 10).map((val, i) => { return ( <List key={i}> <ListItem itemDivider> <Text>A</Text> </ListItem> <ListItem> <Text onPress={() => this.sel(val)}>{val.familyName}</Text> </ListItem> </List> ) }) : <Text>通讯录为空</Text> } </Content> </View> </View> ); } } const styles = StyleSheet.create({ container: { // flex: 1, // backgroundColor: 'red', padding: 20, marginTop: 20, }, flex: { flexDirection: 'row', alignItems: 'center', }, });