之前用CollectionViewController只是皮毛,一些iOS从入门到精通的书上也是泛泛而谈。这几天好好的搞了搞苹果的开发文档上CollectionViewController的内容,亲身体验了一下CollectionViewController的强大,之前一直认为CollectionView和TableView用法差不多,功能应该也是类似的。TableView的功能就已经很强大了,,CollectionView就是TableView的升级版,其功能更为强大。以后的几篇博客中好好的研究一下CollectionView,由浅入深,层层深入,搞透CollectionView这个强大的组件。在一些开源社区上分享的效果比较炫的代码,有不少是使用UICollectionView做的,UICollectionViewController是很实用的,很有必要好好的搞一下。
一. CollectionViewController简介
UICollectionViewController说白了就是一个UIViewController + UICollectionView = UICollectionViewController。 这一点和UITableViewController是一样一样的。

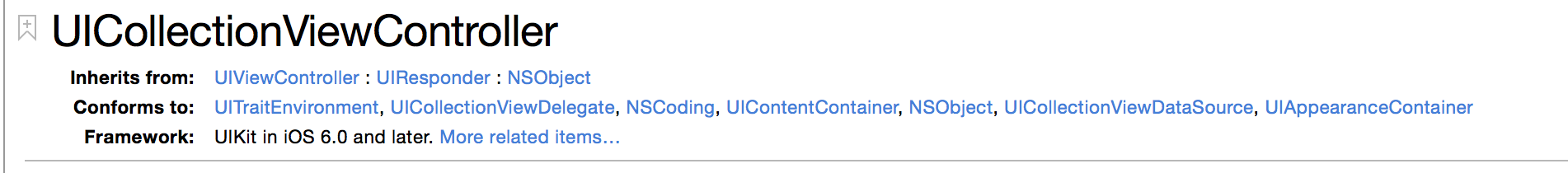
1.继承关系
由上图可知,UICollectionViewController的父亲(父类)是UIViewController, 而UIViewController的父亲是UIResponder,UIResponder继承自NSObject。这个继承关系和UITableViewController是一样一样的, 也就是说UICollectionViewController和UITableViewController是兄弟或者姐妹关系。这样比的话他俩就亲近多了。
2.遵循的一些协议
这些协议也和UITableViewController遵循的协议类似,常用的还是UICollectionViewDataSource(数据源)和UICollectionViewDelegate(委托代理), 上面这两个常用的协议就不多说了和UITableViewController的用法类似。
UITraitEnvironment 是iOS8以后才引入的新的协议接口,它和Size Class有关,这个类封装了像水平和竖直方向的Size Class等信息,iOS8的UIKit中大多数UI的基础类(包括UIScreen, UIWindow, UIViewController, UIPresentationController 和 UIView)都实现了UITraitEnvironment这个接口,可以通过这个接口来做一些控件显示,屏幕适配等一些工作。
UIContentContainer 是iOS8之后添加的新的协议,也是和Size Class相关的协议。该协议中的方法可以帮助你适配视图控制器上的内容,比如内容尺寸和位置等。
UIViewController 和 UIPresentationController(iOS8的新特性,在这儿不做过多介绍)’象为该协议提供默认的实现方法。当创建自定义视图控制器或者展示控制器时,你可以重写默认的实现方法来调整你视图控制器的内容。例如,你可以使用该方法来调整子视图控制器的大小或位置。
由上面可知UICollectionViewController是iOS6以后推出的东西,相对起来还是比较新的。
二. UICollectionViewController的实现行为
-
1. 如果你的集合视图控制器与nib文件或者Storyboard进行了绑定,那么他的视图将会从nib文件或者Storybaord中进行加载。如果你是使用编程的方式来创建集合视图控制器,那么将会自动创建一个已经配置好的collection view, 而这个collection view可以通过collectionView来进行访问。
-
2.当从nib文件或者Storyboard中加载集合视图时,集合视图的数据源(Data source)和代理对象(Delegate Object)是从nib或者Storyboard中获取的。如果data source 或者 delegate没有被指定的话,collection view将会自动赋值一个未知的对象。
-
3.当集合视图首次出现时会重新加载上面的数据。当视图每次显示时,也会清除当前的选择。不过你可以把属性clearsSelectionOnViewWillAppear设置成NO来改变这种行为。
你可以创建一个自定义的UICollectionViewController子类来管理你的集合视图。当你初始化视图控制器时,你可以使用initWithCollectionViewLayout:方法来指定集合视图想要使用的布局方式。因为刚创建集合视图是没有尺寸或者内容的,data source和delegate是一个典型集合视图中所必须的信息。
你可以重写loadView或者其他超类中的方法,但是如果你这样做, 你必须确保在你实现的方法中使用super调用了超类中相应的方法。如果你没有这么做,集合控制器有可能没有执行所有需要执行的任务来保证集合视图的完整。
三.简单集合视图控制器创建
1.初始化UICollectionViewController对象
使用initWithCollectionViewLayout: 方法来初始化UICollectionViewController的对象,该方法可以初始化和根据提供的布局来配置集合视图。布局会控制集合视图上的单元格(Cell)的排列方式。默认的是Flow Layout.

2. 使用Storyboard创建一个CollectionViewController
(1) 从控件库中拖拽出Collection View Controller ,你可以在Cell上添加一个ImageView, 并且添加上图片,这样看起来也漂亮一些。你也可以给Cell设置一个背景色便于区分。

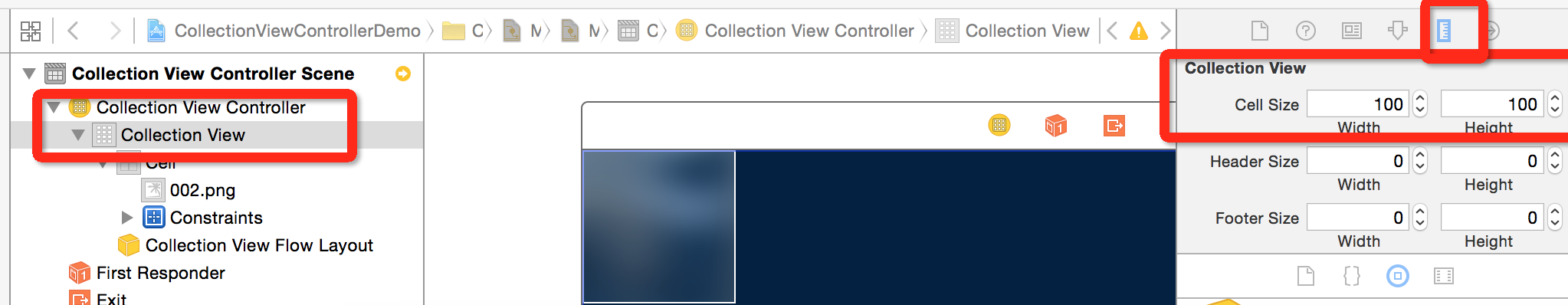
(2) 设定Cell的默认宽高,具体如下图所示

(3) 设定Cell的重用标示符为"Cell"这个我们要在代码中使用

(4) 给集合视图控制器关联代码,并设置Storyboard ID

3.在代码中实现相应的代理,和TableView非常类似
(1) 返回Section个数的方法
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView { return 1; }
(2) 返回每个Section中Cell个数的方法
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section { return 30; }
(3) 通过Cell重用标示符来选择和重用Cell
1 - (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath { 2 UICollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:reuseIdentifier forIndexPath:indexPath]; 3 4 // Configure the cell 5 6 return cell; 7 }
通过上面的步骤一个简单CollectionView就可以运行起来了,最终运行效果如下所示:

今天这篇博客的内容算开个头,后边回由浅入深,慢慢更新博客。今天就是一个Ready的过程,下篇博客将会基于今天这个工程介绍其他的关于UICollectionView的东西,如UICollectionViewLayout等,来逐渐领略UICollectionViewController的魅力。