在之前的博客IOS开发之新浪围脖中获取微博的内容是使用我自己的access_token来请求的数据,那么如何让其他用户也能登陆并获取自己的微博内容呢?接下来就是OAuth和SSO出场的时候啦。OAuth的全称为Open Authorization 开发授权,SSO--单点登陆(Single Sign On)。至于其原理是什么,更具体的介绍网上的资料是一抓一大把,在这就不做过多的原理性的概述。当然啦,OAuth和SSO在Web和其他手机终端上应用还是蛮多的,所有这方面的资料也是多的很。
简单的说就是可以通过新浪的OAuth把之前access_token换成用户自己的access_token,从而请求自己微博的内容(因为之前做的的关于新浪微博的东西,所以用到是新浪提供的OAuth)。更详细的内容请参考新浪对OAuth2.0授权认证,iOS版SDK的GitHub下载如下:https://github.com/sinaweibosdk/weibo_ios_sdk 其中有详细的使用说明并附有使用Demo.所以sdk的使用在这就不做过多的赘述。可能有的小伙伴会问哪本篇博客要介绍什么东西呢?本篇博客就是被之前的新浪微博加上OAuth授权认证,给之前的博客做一个善后工作。
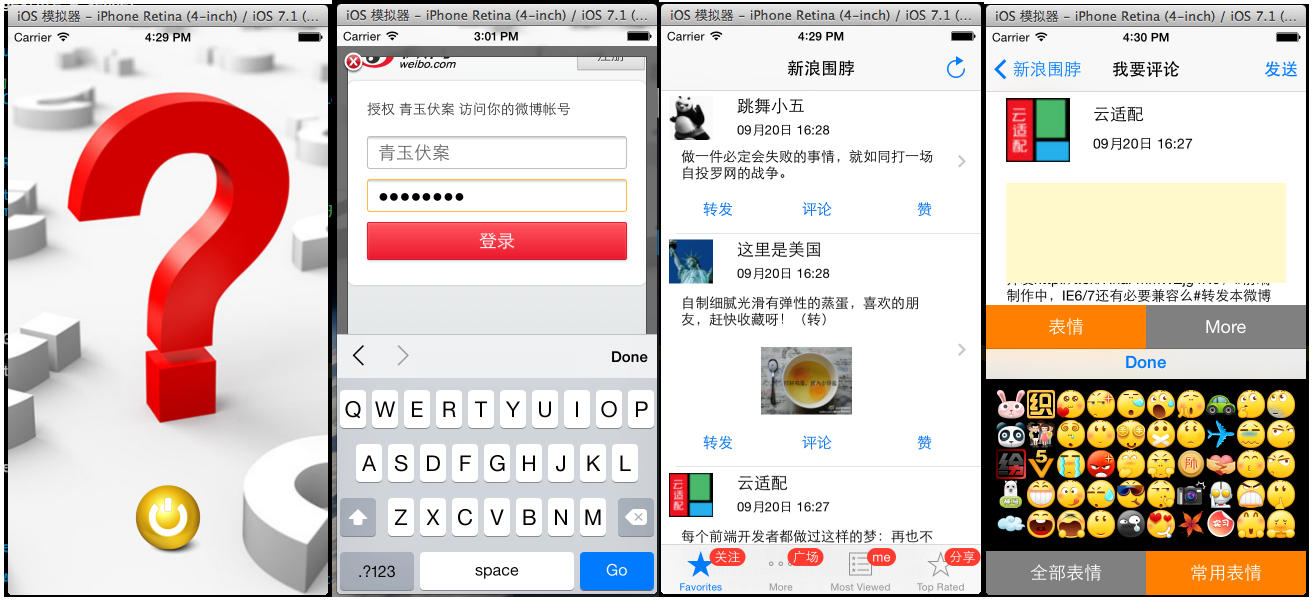
1.还是在博客的开头先来几张截图(第一张是没有登录时的启动图,第二张是获取授权的页面,第三张是授权后的页面,第四张是把之前写的iOS开发之自定义表情键盘(组件封装与自动布局)整合了进来)这样的话一个App的基本功能算是有啦。

2.在今天的博客中没有大量的代码,只是对之前博客中的内容的一个应用,如何用新浪的OAuth的SDK,新浪给提供的开发文档中说明的很详细了,笔者也是按上面一步步做的,没有太大问题。上面给出了SDK的下载地址,有兴趣小伙伴可以下载一个研究研究。
3.在用户授权以后,新浪接口或返回一些用户的信息,其中就有该授权用户所对应的access_token, 下面是响应代码,把返回的用户access_token存入到了NSUserDefaults中,关于NSUserDefault的具体内容请参考之前的博客IOS开发之记录用户登陆状态,在这就不做赘述了。
1 - (void)didReceiveWeiboResponse:(WBBaseResponse *)response 2 { 3 if ([response isKindOfClass:WBSendMessageToWeiboResponse.class]) 4 { 5 NSString *title = @"发送结果"; 6 NSString *message = [NSString stringWithFormat:@"响应状态: %d 响应UserInfo数据: %@ 原请求UserInfo数据: %@", 7 response.statusCode, response.userInfo, response.requestUserInfo]; 8 NSLog(@"%@", message); 9 } 10 else if ([response isKindOfClass:WBAuthorizeResponse.class]) 11 { 12 13 self.wbtoken = [(WBAuthorizeResponse *)response accessToken]; 14 15 if (self.wbtoken != nil) { 16 //获取userDefault单例 17 NSUserDefaults *token = [NSUserDefaults standardUserDefaults]; 18 [token setObject:self.wbtoken forKey:@"token"]; 19 } 20 } 21 }
4.添加我们的自定义键盘也挺简单的,因为之前是用纯代码封装的自定义键盘并留有响应的接口,所有移植到我们的新浪微博上就是一个拷贝粘贴的体力活,关于自定义键盘的东西请参考之前的博客iOS开发之自定义表情键盘(组件封装与自动布局),在这就不做赘述。
这篇博客作为对之前开发的新浪微博做一个总结,记得前面有一篇博客是IOS开发之微信山寨版,其实在这篇博客中只有视图间的关系,没有具体的业务逻辑,在接下来的一段时间里要完善山寨版的微信,并加上实时通讯的内容,希望大家继续关注。