想必大家都用过微信,微信间的页面切换是如何做成的呢?接下来我们用storyboard结合着代码来模拟一下微信的视图控制模式。
"工欲善其事,必先利其器",下面主要是对storyboard来进行我们项目框架的搭建的,必要时,用代码实现我们的页面效果。在IOS开发中常用的多视图间的切换大致有TabBarController, NavigationBarController, 和模态窗口。第一次接触模态的概念是在Web前端的内容中接触的。下面将会结合一个实际的效果来简单的介绍一下TabBar和NavigationBar, 然后说一下用我们的storyboard和纯代码如何配置我们的NavigationBar, 上一篇博客中提到了如何用Navigation来实现页面间的切换,接下来我们要和TabBarController结合起来,来做一个防微信的视图控制 。下面的视图控制器之间的关系是如何用storyboard拖出来的,在之前的博客中有所提及,在这小编就不赘述了。
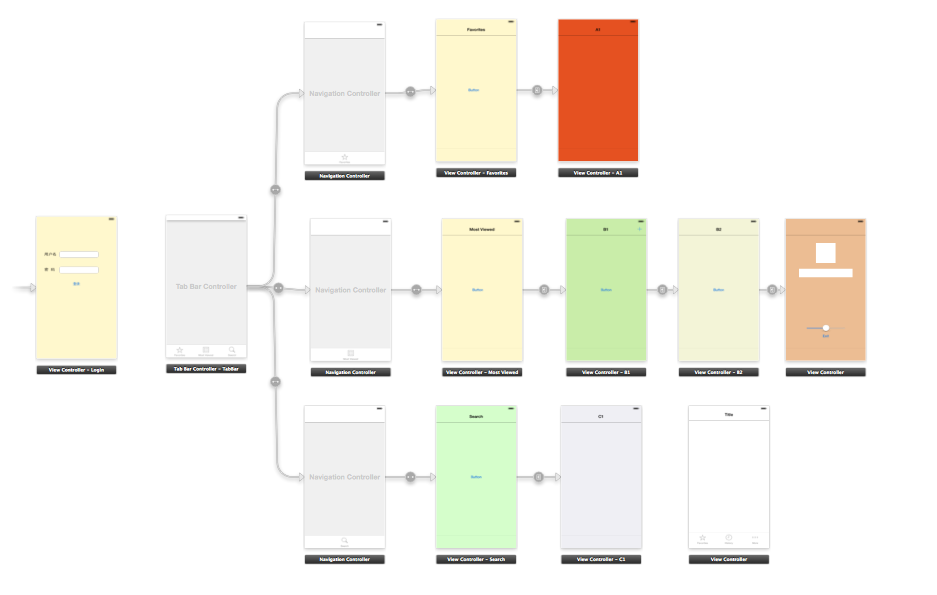
ViewController之间的关系大致入下图:

视图关系说明:
1.当打开时首先会出现一个登陆页面,当登陆成功后会跳转到Tab Bar Controller中。
2.在Tab Bar Controller中又对应着三个Navigation Controller,点击不同的item会跳转到不同的NavigationController。
3.每个Navigation Controller中又对应着一些ViewController, 这些ViewController之间我们可以通过按钮控制NavigationController来进行切换。
1.登陆页面的的跳转实现
在登陆ViewController中要跳转到TabBarController中需要根据用户输入的信息来实现跳转。换个说法,就是登陆页面在storyboard中和其他页面是没有关系的,需要我们用业务逻辑来实现,下面是用模态的形式来进行视图切换的。登陆界面中所用的控件和键盘如何收回的,在前面的博客中都有所提及在这就不做赘述。根据用户输入跳转到TabBarController的核心代码如下:
·1 - (IBAction)tapButton:(id)sender {
2 3 NSString * userName = [self.userName text]; 4 NSString * password = self.password.text; 5 //模拟登陆 6 if ([userName isEqual:password] == YES && ![userName isEqual:@""] && ![password isEqual:@""]) { 7 //获取storyboard 8 UIStoryboard *storyboard = [UIStoryboard storyboardWithName:@"Main" bundle:[NSBundle mainBundle]]; 9 10 //由storyboardID获取TabBarViewController 11 UIViewController * myTabBarController = [storyboard instantiateViewControllerWithIdentifier:@"myTabBarController"]; 12 13 //将界面跳转到我们的TabBarViewController 14 [self presentViewController:myTabBarController animated:YES completion:^{ 15 }]; 16 } 17 }
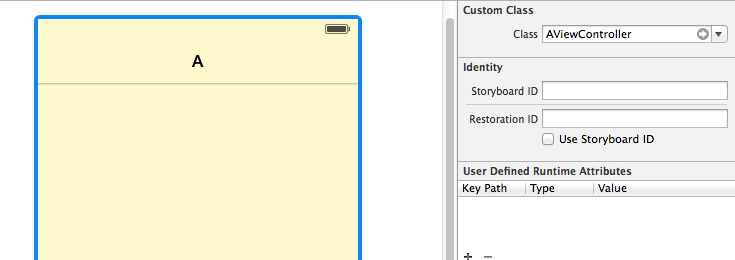
2.如何给我们新建的视图控制器关联我们新建的视图控制器类呢?其实在我们storyboard中还是蛮简单的,在storyboard选择我们要关联的视图控制器,在 Class中选中我们新建的视图控制器类即可。关联完以后我们就可以在相应的试图控制器类中实现我们的业务逻辑啦,操作如下:

3. 用Navigation控制的ViewController之间的切换是由栈来配合着完成的,页面之间的切换也都伴随着出栈或者入栈的过程。接下来会为每个导航控制器配置NavigateBar, 在一个NavigationController中只有一个NavigationBar, 而在一个NavigationController下的各个ViewController都有属于自己的NavigationBarItem. 我们可以通过storyboard通过拖拽的方式来配置我们的NavigationBar 也可以通过手写代码的方式进行配置:
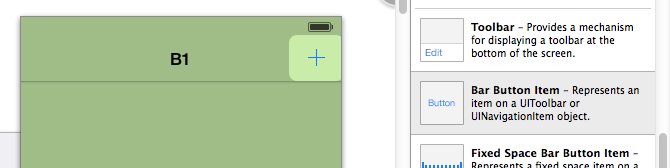
(1)用storyboard来为我们的Navigation Bar添加按钮,拖拽完按钮再进行相关属性配置即可

(2)我们手写代码应如何添加Bar Button Item呢?下面给出的代码是用纯代码来实现添加的。
1 //手动添加NavigationBar上得右侧按钮 2 //新建BarButtonItem1, 同时指定样式,和注册回调 3 UIBarButtonItem *item1 = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAdd 4 target:self 5 action:@selector(tapBarButton)]; 6 //新建BarButtonItem2, 同时指定样式,和注册回调 7 UIBarButtonItem *item2 = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemCamera 8 target:self 9 action:@selector(tapBarButton)]; 10 //往右侧添加一个按钮 11 self.navigationItem.rightBarButtonItem = item1; 12 13 //往右侧添加两个按钮 14 self.navigationItem.rightBarButtonItems = @[item1, item2]; 15 16 //往左侧添加一个BarButton 17 self.navigationItem.leftBarButtonItem = item1; 18 19 //往左侧添加两个BarButton 20 self.navigationItem.leftBarButtonItems = @[item1, item2];
(3)在storyboard给我们的NavigationBar设置title,或者titleView, 也是用拖拽的方式加配置相应的属性完成的,在这就不在赘述,下面给入用手动添加的方法,下面的代码是给我们的titleView赋值ImageView,我们还可以给他赋值别的控件,如UIButton等,代码如下:
//设置title的值 self.navigationItem.title = @"END"; //用给titleView设置图片 //新建imageView UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, 100, 30)]; //设置图片 UIImage * image = [UIImage imageNamed:@"topView.png"]; //图片加入ImageView imageView.image = image; //ImageView加入到navigationItem self.navigationItem.titleView = imageView;
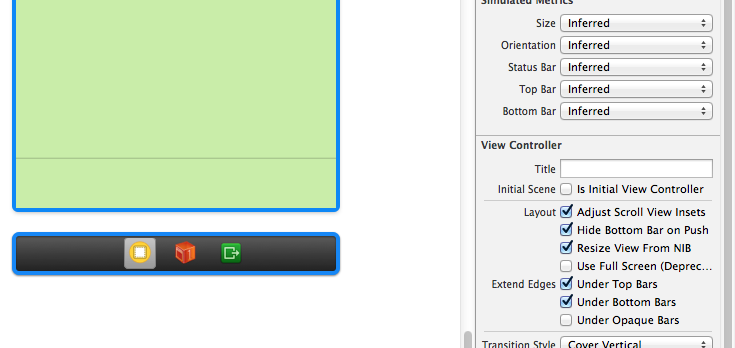
4.在各个视图间切换的时候下面的Tab Bar是存在的,或减少我们的可视空间,那么我们应如何隐藏掉呢?在我们的storyboard中只需要把Hide Bottom Bar on push选中即可,选中之后我们切换到该页面时,就不会显示Tab Bar了,如下图所示。

5.系统的退出功能:即退出到我们的登陆界面,下面的代码可以添加在TabView下面的任何ViewController中,代码如下:
1 //点击退出按钮 2 - (IBAction)tapExit:(id)sender { 3 [self dismissViewControllerAnimated:YES completion:^{}]; 4 }
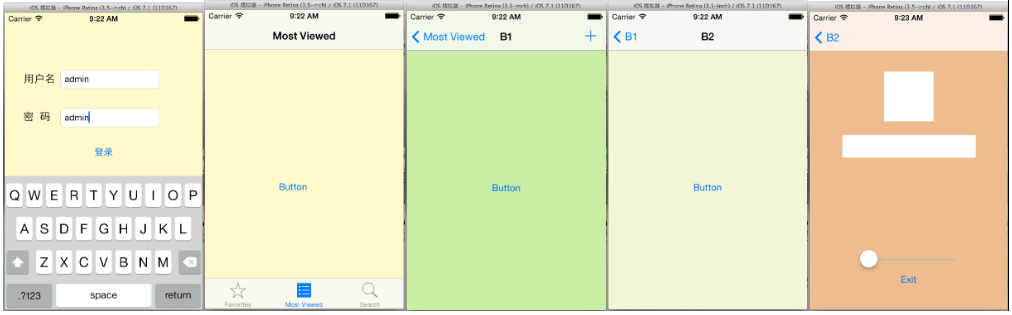
总结: 上面的东西没有多高深的技术,用storyboard拖来拖去的(同时给出了纯代码的解决方案), 需要我们手写代码进行页面间跳转的地方我们再手写跳转。上面的各种ViewController关联以后,我们在给各个ViewController绑定实体的类后,就可以专心的实现我们每个View的业务逻辑的。在View中展示数据的时候,TableView用的也是蛮多的。 对于TableView如何使用,在后面的博客会进行详细的介绍。上面的Project用storyboard配置好以及实现相应的代码,运行效果如下: