看下面一段代码
1 <div id="app"> 2 <input v-model="msg" @change="show"> 3 <span>{{msg}}</span> 4 </div> 5 6 <script> 7 var vm = new Vue({ 8 el: '#app', 9 data: { 10 msg: 123 11 }, 12 methods: { 13 show () { 14 console.log(this.msg); 15 } 16 } 17 }) 18 </script>
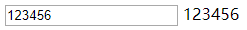
查看运行效果

当改变输入框的值时,span中的值是同时变化的(注意光标还在输入框内)

如果给v-model添加上.lazy修饰符
1 <div id="app"> 2 <input v-model.lazy="msg" @change="show"> 3 <span>{{msg}}</span> 4 </div> 5 <script> 6 var vm = new Vue({ 7 el: '#app', 8 data: { 9 msg: 123 10 }, 11 methods: { 12 show () { 13 console.log(this.msg) 14 } 15 } 16 }) 17 </script>
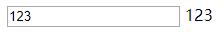
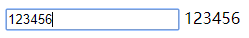
查看运行效果

当改变输入框的值时,span中的值是不会变化的(注意光标还在输入框内)

而当输入框失去焦点时,span中的值才会改变(注意光标不在输入框内)