1.什么是外边距?
标签和标签之间的距离就是外边距
2.格式
2.1非连写
margin-top:
margin-right:
margin-bottom:
margin-left:

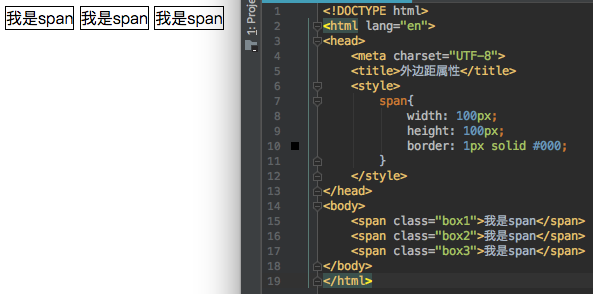
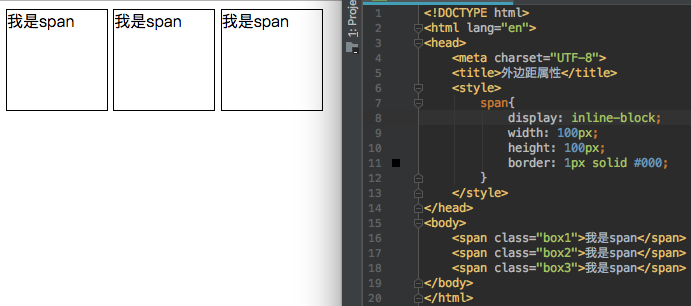
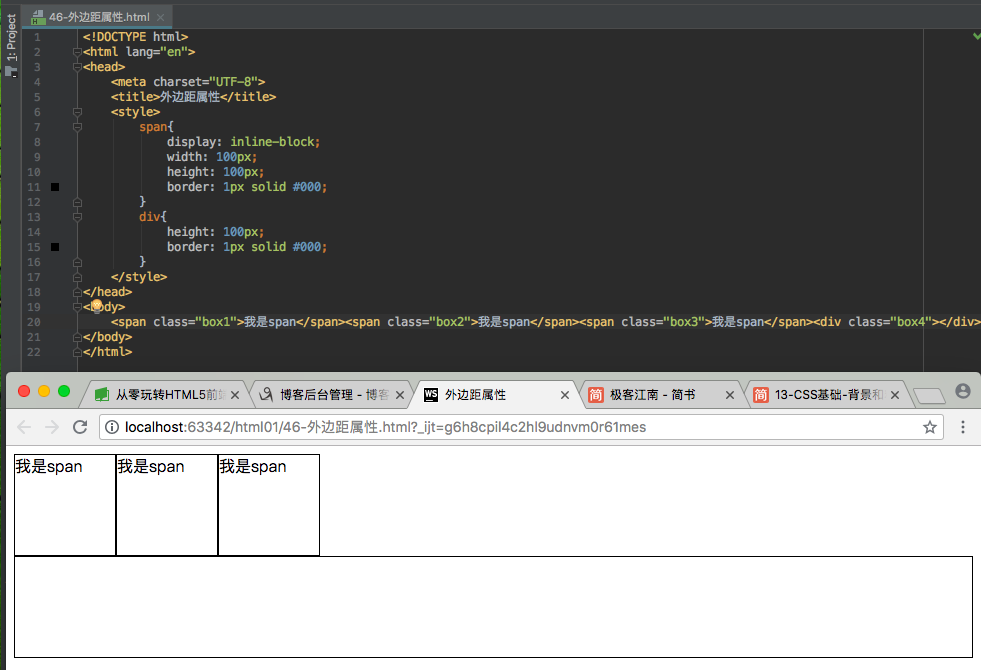
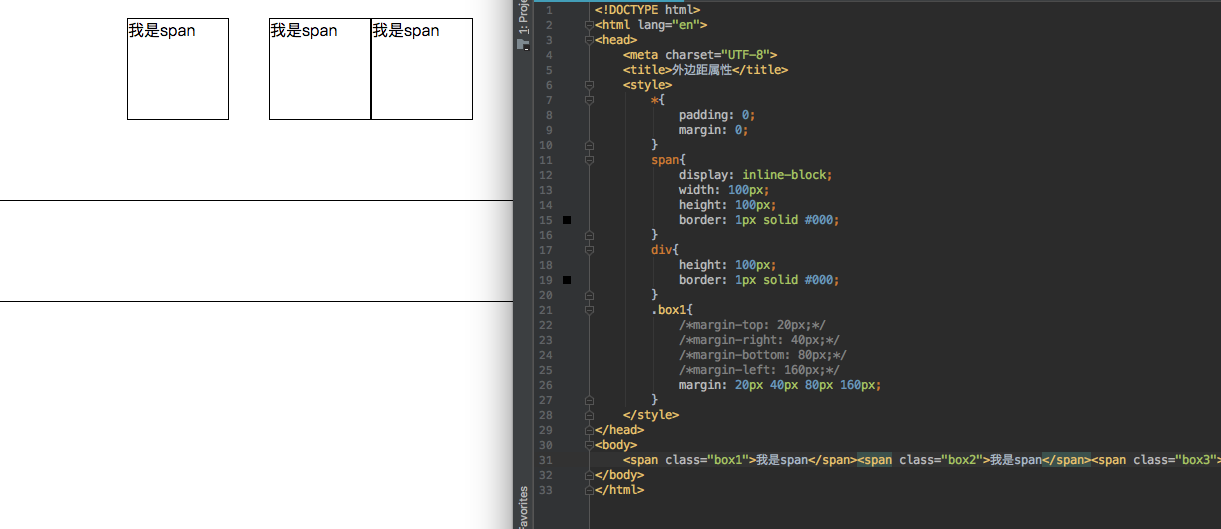
然后我们发现span并没有宽度和高度,因为span是行内元素,没有办法设置宽高,所以我们将行内元素改为行内块元素,添加一条代码:display:inline-block;

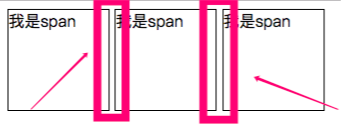
发现有三个span连成一排了,它们彼此之间有间距,但是你要知道这个间距并不是你的外边距,我们在学习字符实体时知道,空格,回车都会被压缩成一个空格来处理,所以这个间距是由回车引起的。

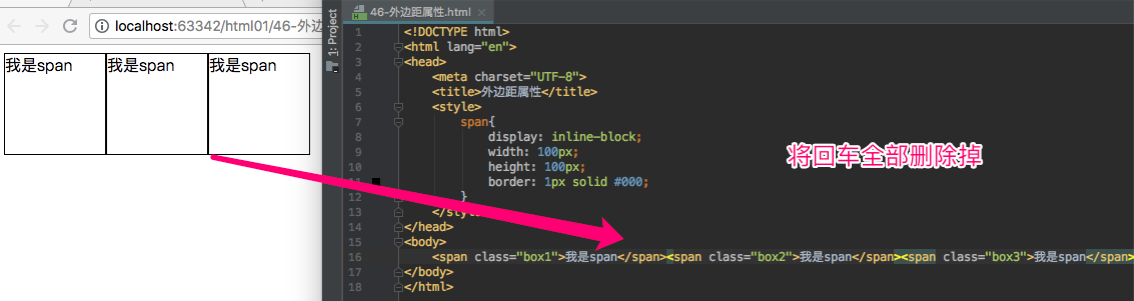
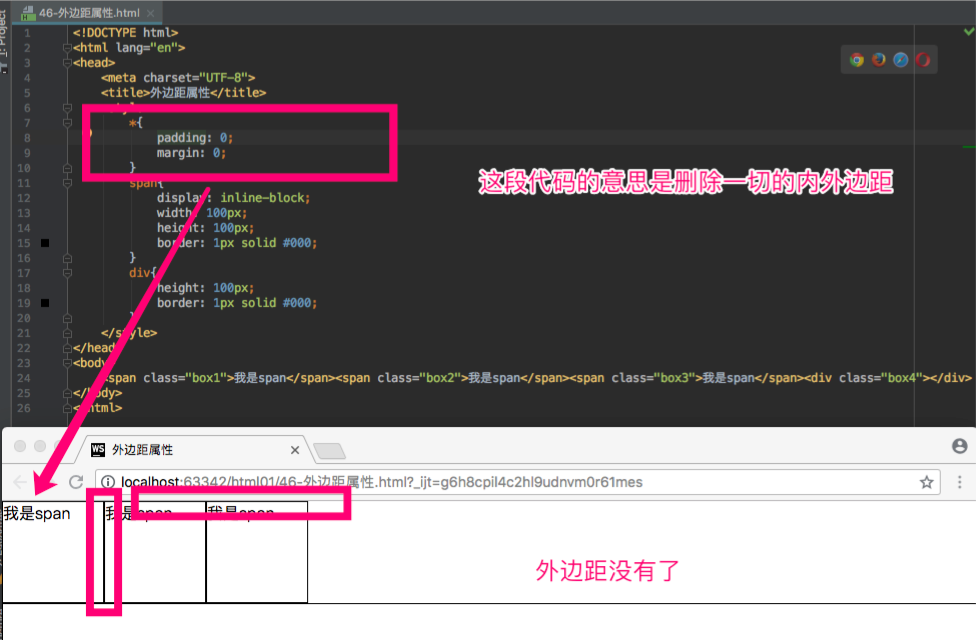
怎么解决呢?你可以将回车全部删除掉

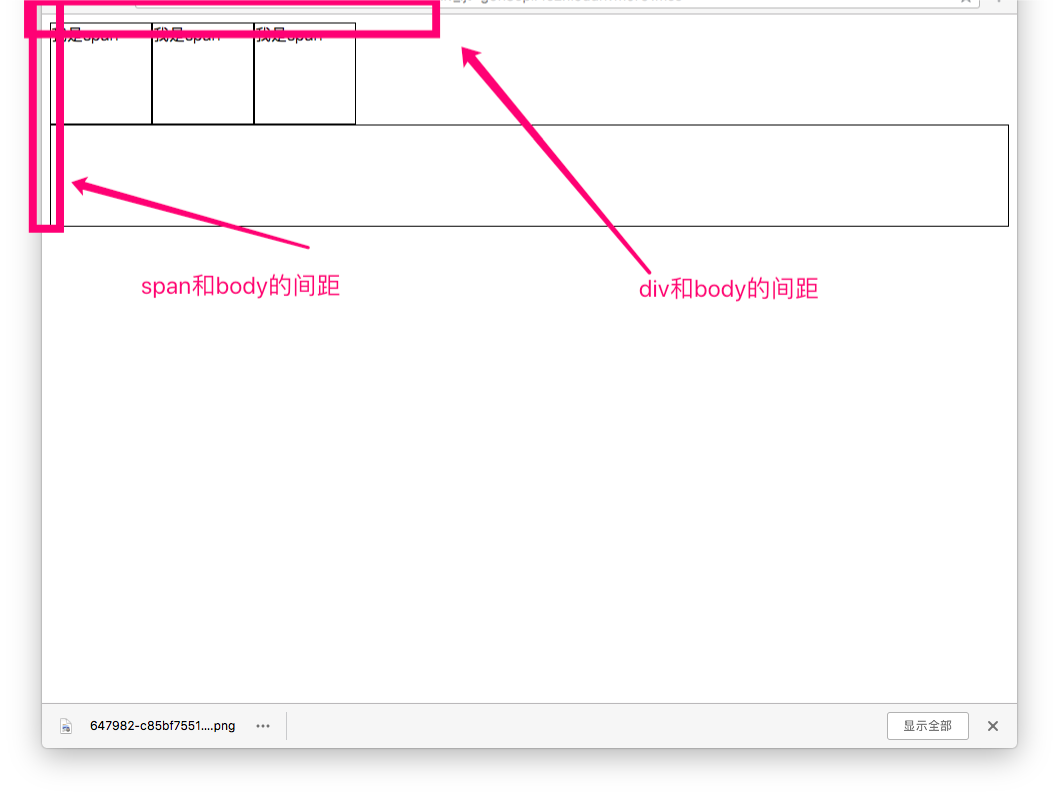
我们发现间距就没有了,接下来,我们在span标签的后面添加一条div,<div class="box4"></div>,并在样式中设置

div的宽度不用设置了,因为默认和父元素body一样的宽度
然后我们发现不论是span还是div和body都有一段外边距

在这里,我们为了方便测试,需要在style中添加一段代码

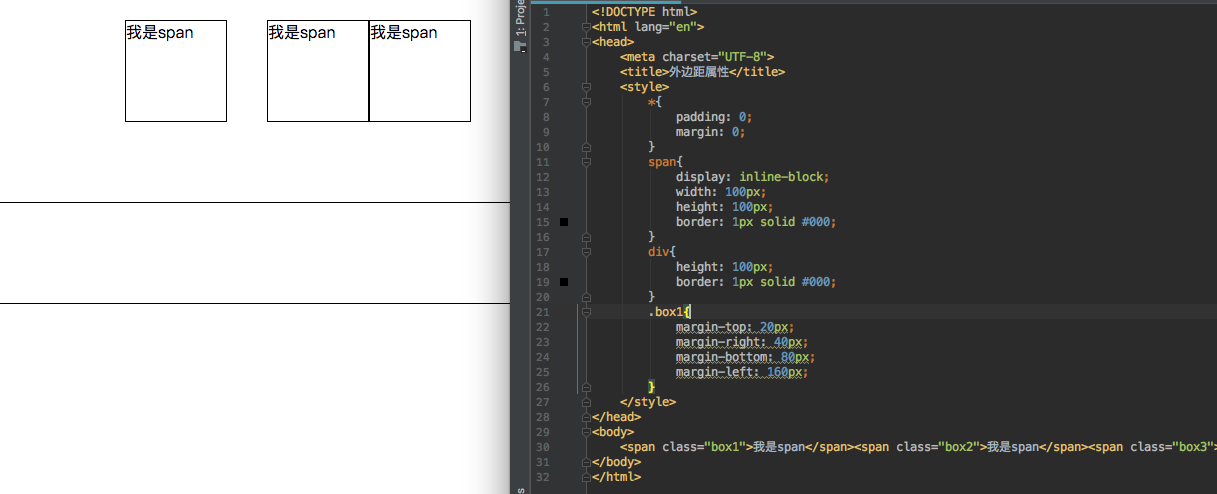
接下来我们可以进行margin属性的测试了

再将以上代码注释掉,写成以下的样式

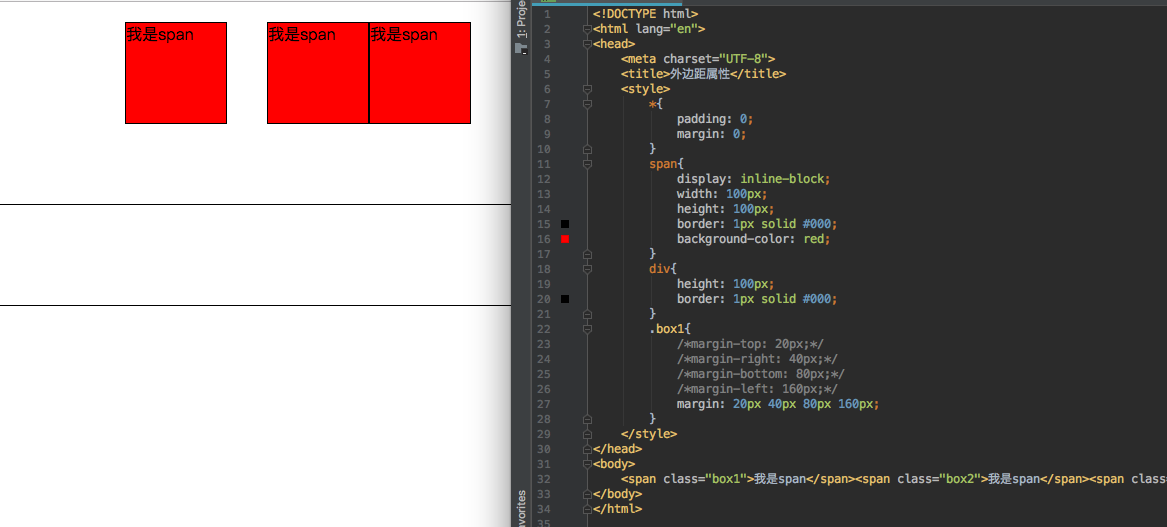
我们给span添加一个背景颜色

然后我们发现外边距的那一部分没有背景颜色,这个就是它和内边距不太一样的地方,内边距的地方是有颜色的,而外边距的部分是没有颜色的。
注意点:
1.这三个属性的取值省略时的规律
上 右 下 左 > 上 右 下>左边的取值和右边的一样
上 右 下 左>上 右>左边的取值和右边的一样 下边的取值和上边的一样
上 右 下 左>上>右下左的取值和上边的一样
2.外边距的那一部分是没有背景颜色的