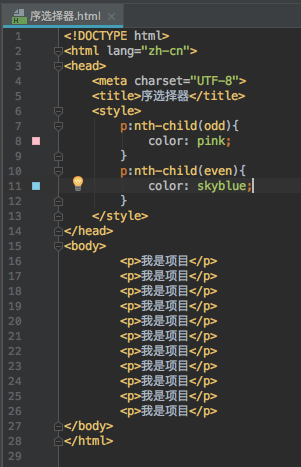
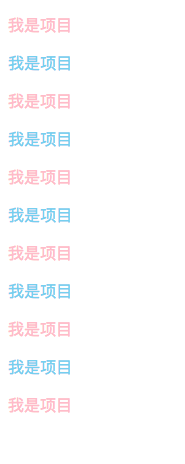
:nth-child(odd)选中同级别中的所有奇数
:nth-child(even)选中同级别中的所有偶数


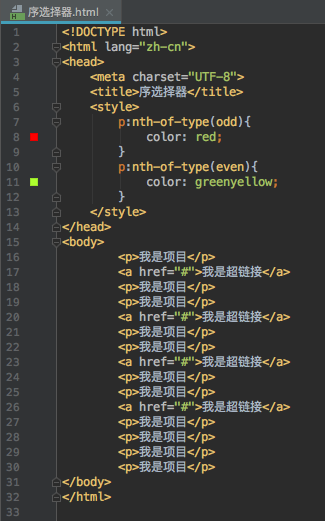
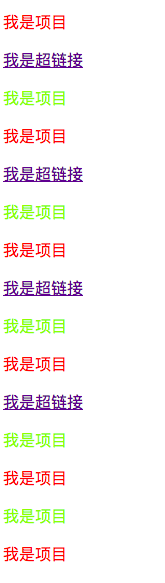
:nth-of-type(odd)选中同级别中的所有奇数
:nth-of-type(even)选中同级别中的所有偶数


如果从中还有一些其它的标签,我们可以用这个选择器
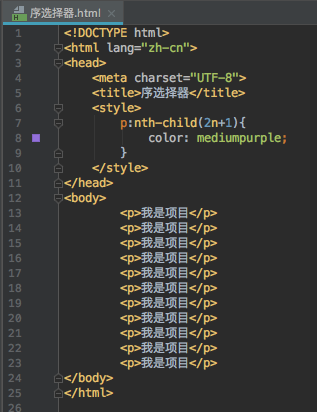
:nth-child(xn+y)
x和y是用户自定义的,而n是一个计数器,从0开始递增
来看下面的例子


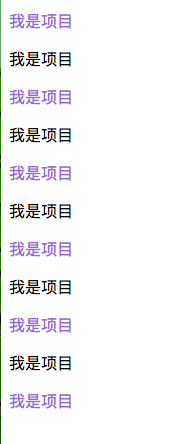
这个2n+1是什么含义呢?这个含义非常简单,它首先会看到这里有多少个标签,一看有11个标签,所以这个n就是从0-11,它会依次用2乘以0-11,然后再加上1,第一个就是2*0+1=1,那么它就选中了第一个;
第二个就是2*1+1=3,那么它就选中了第三个;
依次类推。。。
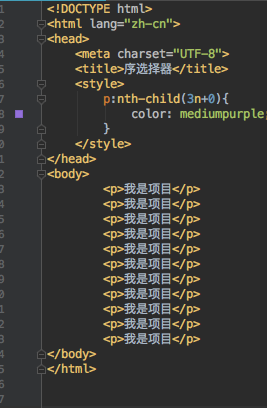
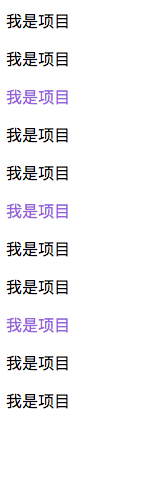
如果我们现在有一个需求,我想把所有3的倍数改变颜色,应该怎么办呢?


然后只要是3的倍数就改变颜色了,3,6,9
这个x,y 用户自定义,然后它就会选中满足你公式的这一行。
那么,到现在为止,给大家补充了两点内容
1.通过单词选定同级别中所有奇数或者偶数
2.通过用户自定义公式来选定
大家来看这个日历就是用到了非常多的序选择器,比如,我想选中28,29,30,31让它们变为灰色,又选中6月1日,给它加上儿童节

但是这里涉及到了一个css盒子模型的一个知识,我们暂时还做不了,我们可以等到学完了css盒模型我们再来做这个案例。