后端提供的接口是0和1,avue的开关按钮是true和false,需要做处理,我这里点击开关后值是反的,所以用了反向判断,具体需要什么逻辑需要调试
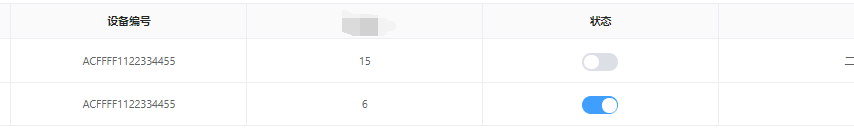
效果图如下:

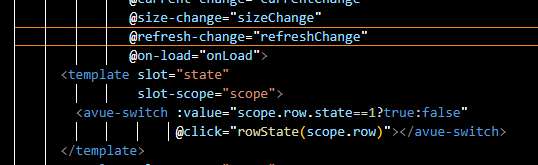
HTML部分使用插槽(在avue-crud内使用插槽)

在插槽上做判断将返回的值转为true和false,(如果后端提供的是true和false就不要处理后面的判断)
<template slot="state" slot-scope="scope"> <avue-switch :value="scope.row.state==1?true:false" @click="rowState(scope.row)"></avue-switch> </template>
js部分
rowState(row) { debugger var self = this var text = '' const state = row.state if (state == 1) { text = '停用' } else { text = '启用' } this.$confirm('确定' + text + 'xxx吗?', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning', }) .then(() => { const linkageState = state == 1 ? 0 : 1 //将true和false有改为0或者1传给后端 return updateLinkageState(row.id, linkageState)//改变状态的接口 }) .then(() => { self.onLoad(self.page) self.$message({ type: 'success', message: '操作成功!', }) }) },
获取列表时一定要处理数据开启行编辑,不然不会显示开关按钮
onLoad(page, params = {}) { const self = this this.loading = true getPageList( page.currentPage, page.pageSize, Object.assign(params, this.query) ).then((res) => { const data = res.data.data self.page.total = data.total self.data = data.records console.log(JSON.stringify(self.data)) self.data.forEach((item) => { item.$cellEdit = true }) self.loading = false self.selectionClear() }) },
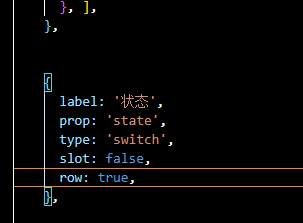
option内

{ label: '状态', prop: 'state', type: 'switch', //类型 slot: false, //插槽 },
