avue-data数据大屏通用组件自定义折线图柱状图
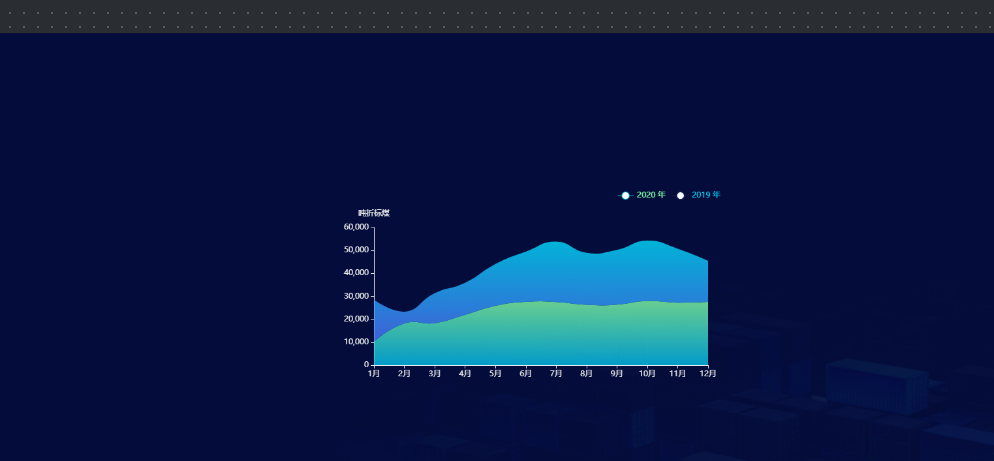
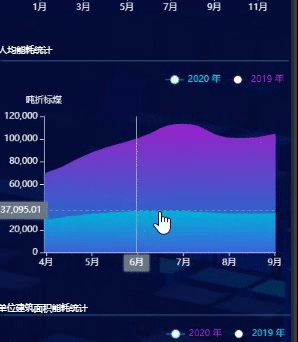
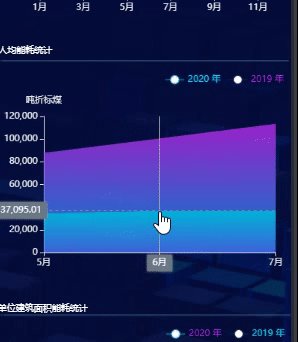
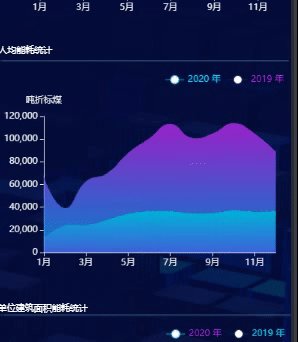
我的例子是折线图带有放大缩小功能:如下图

1.选择通用组件,点击右侧配置列表的编辑按钮(echarts的所有样式都在这里可以配置)如下图

缩放折线图的配置列表代码如下:
(data)=>{ console.log(data); return { color: ['#80FFA5', '#00DDFF'], title: { text: '' }, tooltip: { trigger: 'axis', axisPointer: { type: 'cross', label: { backgroundColor: '#6a7985' } } }, legend: { data:[ { name:data.series[0].name, textStyle: { color: '#80FFA5' } }, { name:data.series[1].name, textStyle: { color: '#00DDFF' } }, ], left:'right', }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, xAxis: [ { type: 'category', axisLine:{ lineStyle:{ color:'#eee', } } , boundaryGap: false, data: data.categories } ], yAxis: [ { name: "吨折标煤", splitLine: { //网格线 show: false }, type: 'value', axisLine:{ lineStyle:{ color:'#eee', } } } ], dataZoom: [ { type: 'inside', }], series: [ { name: data.series[0].name, color:'#01B7C6', type: 'line', stack: '总量', smooth: true, lineStyle: { 0 }, showSymbol: false, areaStyle: { opacity: 0.8, color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: 'rgba(128, 255, 165)' }, { offset: 1, color: 'rgba(1, 191, 236)' }]) }, emphasis: { focus: 'series' }, data: data.series[0].data }, { name: data.series[1].name, color:'#192552', type: 'line', stack: '总量', smooth: true, lineStyle: { 0 }, showSymbol: false, areaStyle: { opacity: 0.8, color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: 'rgba(0, 221, 255)' }, { offset: 1, color: 'rgba(77, 119, 255)' }]) }, emphasis: { focus: 'series' }, data: data.series[1].data } ] }; }
3.动态数据调用

4.点击按钮数据处理,处理成大屏需要的接口格式(如果你接口返回的格式和大屏一直这一步就不需要)
(res)=>{ let obj = { categories: [ '1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月', ], series: [], } let series1 = { name: '', data: [], } let series2 = { name: '', data: [], } series1.name = `${res.data.list[0].yearMinute} 年` series1.data.push( res.data.list[0].januaryQuarter, res.data.list[0].februaryQuarter, res.data.list[0].marchQuarter, res.data.list[0].aprilQuarter, res.data.list[0].mayQuarter, res.data.list[0].juneQuarter, res.data.list[0].julyQuarter, res.data.list[0].augustQuarter, res.data.list[0].septemberQuarter, res.data.list[0].octoberQuarter, res.data.list[0].novemberQuarter, res.data.list[0].decemberQuarter ) series2.name = `${res.data.list[1].yearMinute} 年` series2.data.push( res.data.list[1].januaryQuarter, res.data.list[1].februaryQuarter, res.data.list[1].marchQuarter, res.data.list[1].aprilQuarter, res.data.list[1].mayQuarter, res.data.list[1].juneQuarter, res.data.list[1].julyQuarter, res.data.list[1].augustQuarter, res.data.list[1].septemberQuarter, res.data.list[1].octoberQuarter, res.data.list[1].novemberQuarter, res.data.list[1].decemberQuarter ) obj.series.push(series1, series2) return obj }
好了,完成了,组件就变成你需要的样子