用vue开发的前端项目如何部署到window系统的Nginx服务器上,只需简单五步
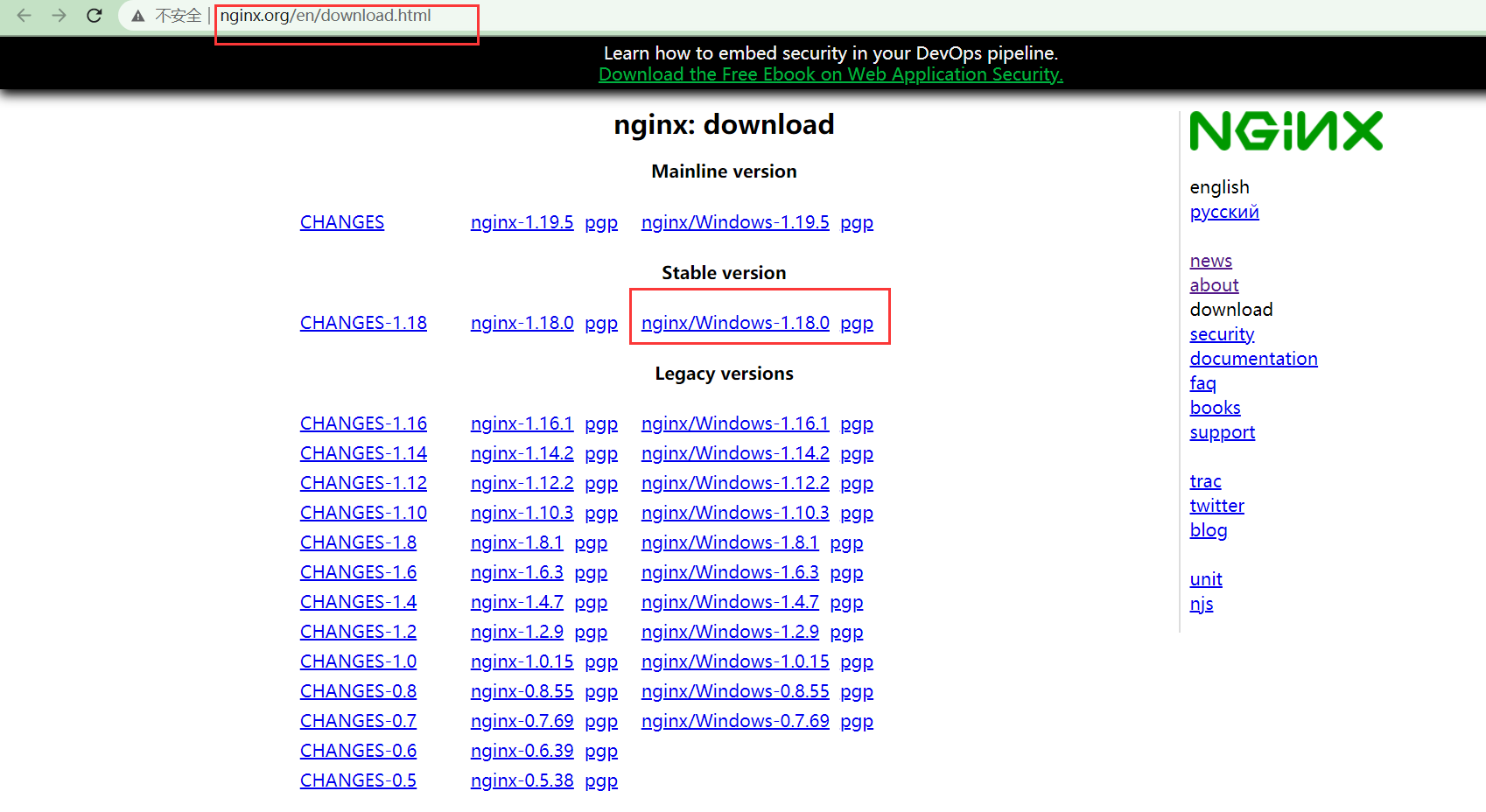
1.在nginx官网下载稳定版本的nginx 地址:http://nginx.org/en/download.html 参考下图:

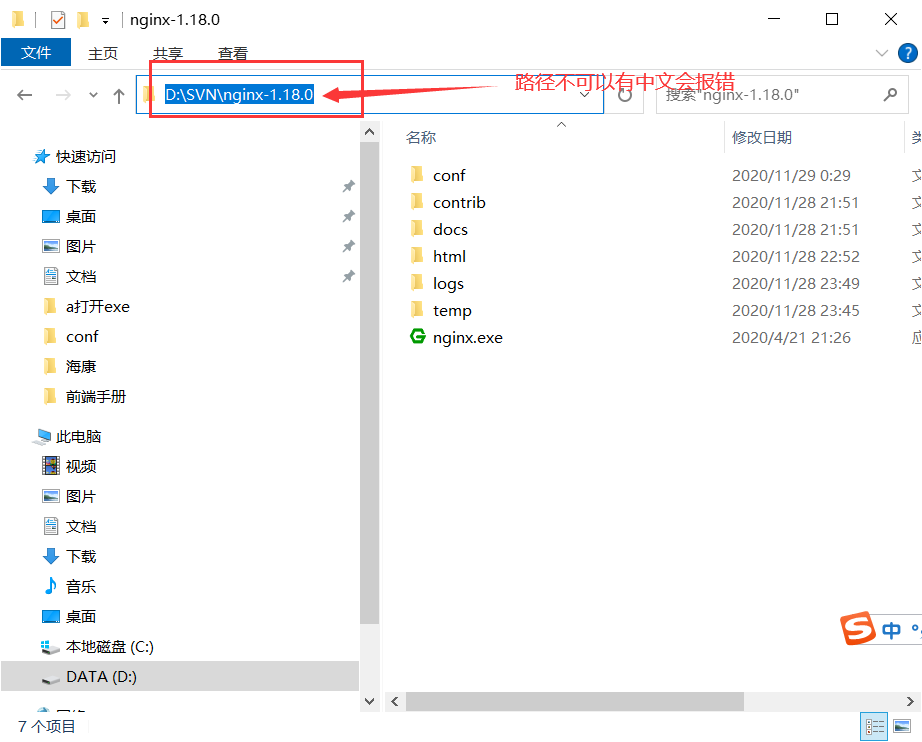
2.nginx安装包解压路径中不能含有中文,否则nginx启动会报错

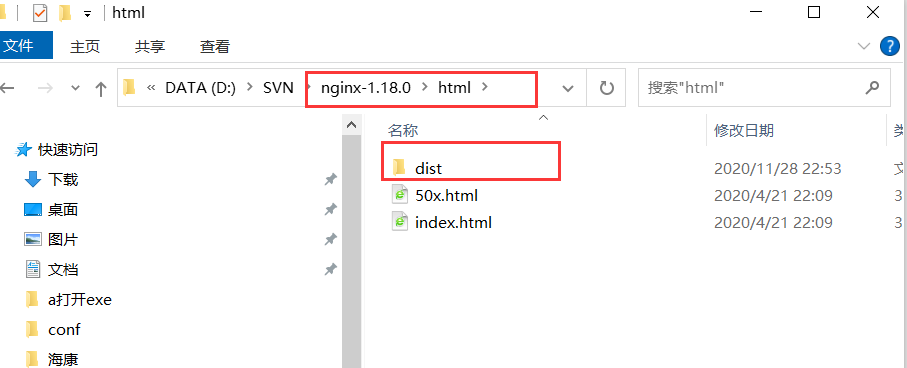
3.使用npm run build命令,或者其他自己配置的打包命令将vue项目打包,打包完成之后将vue项目下生成的dist目录拷贝至nginx/html目录下

4.最关键的一步,在nginx下的conf ginx.conf中修改nginx的配置文件,配置修改如下
整理后即为下图所示 :

完整原代码:
#user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; server { listen 8200; #前端访问时需要的端口 server_name xxx.xxx.x.x;#前端访问时需要的ip,默认127.0.0.1或localhost #charset koi8-r; #access_log logs/host.access.log main; location / { root html/dist; # 打包的文件存放路径 index index.html index.htm; #try_files $uri $uri/ @router; #需要指向下面的@router否则会出现vue的路由在nginx中刷新出现404 #try_files $uri $uri/ /index.html; ---解决页面刷新404问题 } #location ^~/api { # proxy_set_header Host $host; # proxy_set_header X-Real-IP $remote_addr; # proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; # proxy_buffering off; # rewrite ^/api/(.*)$ /$1 break; # proxy_pass http://xxxxx:8080; 后端接口地址 #} #location /api/ { #proxy_set_header X-Real-IP $remote_addr; #proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; #proxy_set_header Host $http_host; #proxy_set_header X-Nginx-Proxy true; #proxy_set_header Connection ""; #proxy_pass http://xxxxx:8080; #****后端接口地址 #proxy_redirect default ; #} location ^~/api { rewrite ^/api/(.*)$ /$1 break; #重置api proxy_pass http://xxxxx:8080; #****后端接口地址 } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ .php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ .php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /.ht { # deny all; #} } # another virtual host using mix of IP-, name-, and port-based configuration # #server { # listen 8000; # listen somename:8080; # server_name somename alias another.alias; # location / { # root html; # index index.html index.htm; # } #} # HTTPS server # #server { # listen 443 ssl; # server_name localhost; # ssl_certificate cert.pem; # ssl_certificate_key cert.key; # ssl_session_cache shared:SSL:1m; # ssl_session_timeout 5m; # ssl_ciphers HIGH:!aNULL:!MD5; # ssl_prefer_server_ciphers on; # location / { # root html; # index index.html index.htm; # } #} }
5.conf配置文件修改之后,可以在nginx的安装目录启动nginx.exe,也可以使用命令,start nginx启动项目。
最后通过配置文件中的前端服务器地址和前端端口访问vue项目即可。
常用命令
start nginx 启动 nginx -s reload 刷新 tasklist /fi "imagename eq nginx.exe" 查看所有的nginx进程 taskkill /fi "imagename eq nginx.exe" /f 停止所有nginx进程