前言:最近自己开发SQL工单功能,期间接触到了Ace在线编辑器,折腾一下,感觉功能挺多,特意去了解学习一下分享跟大家。
ACE 是一个功能非常强大的编辑器,实现语法高亮、代码补全功能,还有很多主题,支持多种语言,比如MySQL、Python、HTML、LUA等,可以使用国内免费开源的网站https://www.bootcdn.cn/ace/
下面给大家实例参考下:
1.前端HTML代码
<pre id="code" style="min-height:270px; 700px;">
<textarea style="min-height:270px; 700px" id="sql" placeholder="SQL语句"></textarea>
</pre>
2.前端JS
#导入js
<script src="https://cdn.bootcss.com/ace/1.4.6/ace.js"></script>
<script src="https://cdn.bootcss.com/ace/1.4.6/ext-beautify.js"></script>
<script src="https://cdn.bootcss.com/ace/1.4.6/ext-language_tools.js"></script>
<script src="https://cdn.bootcss.com/ace/1.4.6/mode-mysql.js"></script>
<script src="https://cdn.bootcss.com/ace/1.4.6/theme-monokai.js"></script>
<script>
editor = ace.edit('code');// 这个地方就是id是editor的div
editor.setTheme('ace/theme/monokai'); //主题
var jsMode = ace.require('ace/mode/mysql').Mode; //支持语言
editor.session.setMode(new jsMode()); //引入
editor.setFontSize(18); //设置默认标签大小
editor.setReadOnly(false); //false为可编辑
editor.setOption("wrap", "free"); //换行
ace.require("ace/ext/language_tools");
editor.setOptions({
enableBasicAutocompletion: true, //启用基本自动完成
enableSnippets: true, //启用代码段
enableLiveAutocompletion: true //启用实时自动完成
});
</script>
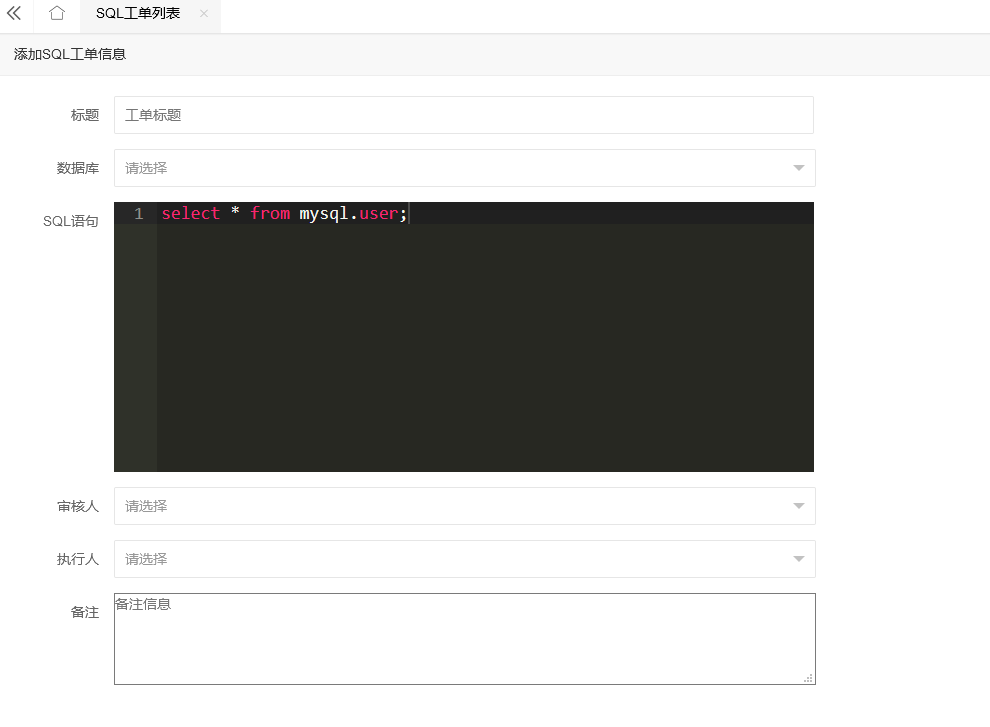
页面效果图如下:

详细参数可以参考链接如下:
https://www.jianshu.com/p/8a4a5e273538
https://segmentfault.com/a/1190000020423038?utm_source=tag-newest
https://github.com/ajaxorg/ace/tree/master/lib/ace