在固定元素中css添加
overflow:scroll
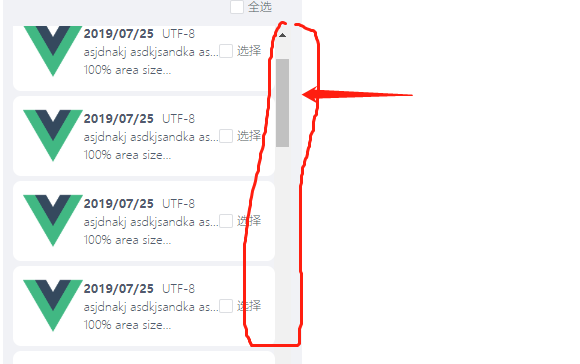
然后内容超出时,会显示横向及纵向滚动条,如图

css修改滚动条样式代码
/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/ ::-webkit-scrollbar { width: 8px; height: 8px; background-color: #CCCCCC; position: absolute; right: 0; bottom: 0; } /*定义滚动条轨道 内阴影+圆角*/ ::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3); border-radius: 10px; background-color: #fff; } /*定义滑块 内阴影+圆角*/ ::-webkit-scrollbar-thumb { border-radius: 10px; -webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .3); background-color: #CCCCCC; }
效果如图:

可以根据实际情况进行颜色的变化,圆角的变化等等。