虽然niceScroll插件很好用,毕竟它不依赖css,只是单纯的js就可以设置出好看的滚动条了。
最近在项目中使用到niceScroll,而且在表格里有横滚动条,竖滚动条时很容易错位,就是滚动条会悬浮在半空,并不是在div的底部或右边,打开f12可看到滚动条并不是直接定位在div里面,而是在整个body最后,和要使用定位的div同级,这而导致了这个bug,尤其是在IE下更明显,滚动条四处飞︿( ̄︶ ̄)︿。
在网上找了很多资料好像都没有这个情况,可能他们项目没那么多横向滚动条吧。。。。。
要解决这个bug,当时想到的就是把滚动条设在div里面,这样就不会悬浮。经过多次测试,后来发现在要设的div上去定位position:absolute,这样滚动条就会嵌套在里面,就不会出现乱悬浮错位的情况。
没有定位时候,滚动条在body最后,如图:

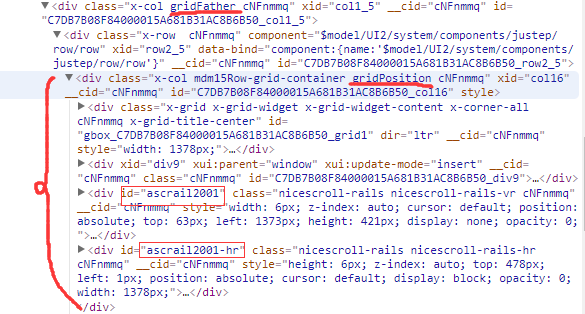
定位后的滚动条在div里面,如图:

我用的是wex5的grid表格,在grid那行添加类名gridPositon设为绝对定位,然后在它父级那设为相对定位,“子绝父相”。这样操作完是解决了滚动条悬浮错位的问题了,但是在IE下又出现新的bug,就是鼠标hover和
点击选中时没有颜色,(- -坑爹的ie),然后再套多两层div,这样就解决了ie下没颜色的问题。所以最后的结构如下:

总结:只要在用到的div绝对定位,滚动条就嵌套在里面。那个ie下没颜色是因为直接在它父级相对定位了,所以后来我改成在最外的window去相对定位了,这样就不用那么麻烦去修改它的结构。